版权声明:作者写博是为了总结经验,和交流学习之用。 如需转载,请在文章页面明显位置给出原文连接。谢谢!如有问题,请留言! https://blog.csdn.net/changqing5818/article/details/80699326
初识electron
electron-vue中文文档:https://legacy.gitbook.com/book/simulatedgreg/electron-vue/details/cn
Electron 和 NW.js在技术上的差异:https://www.w3cschool.cn/electronmanual/5dyg1qyv.html
Electron 中文文档:https://www.w3cschool.cn/electronmanual/
环境准备
NodeJS安装配置
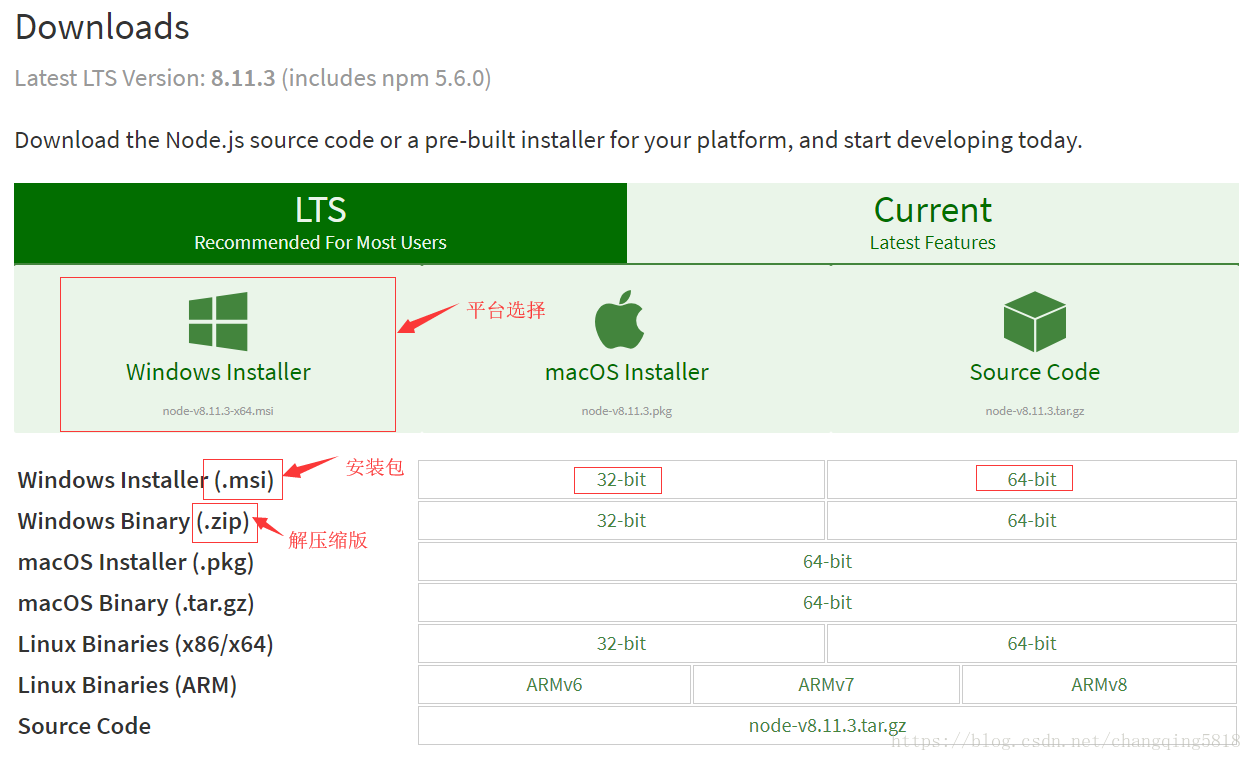
1)下载(https://nodejs.org/en/download/),可以下载安装版和解压缩版,我选择的解压缩版

2)解压下载文件,并创建下图中两个目录

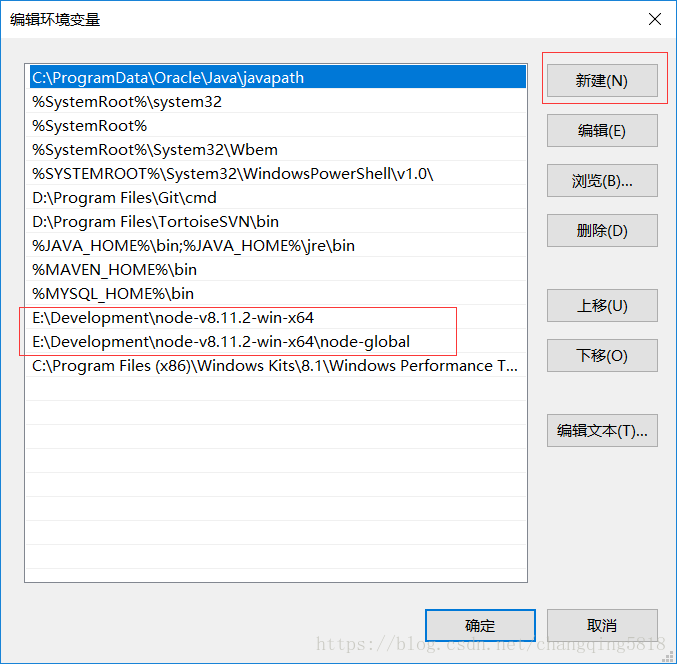
3)配置环境变量
控制面板 -> 系统 -> 高级系统设置 -> 环境变量 -> Path -> 新建

4)测试是否安装成功
Microsoft Windows [版本 10.0.15063]
(c) 2017 Microsoft Corporation。保留所有权利。
C:\Users\Abner>node -v
v8.11.2
C:\Users\Abner>npm -v
5.6.05)设置全局安装位置以及缓存路径 (CMD命令行)
npm config set prefix “E:\node-v8.11.2-win-x64\node_global”
npm config set cache “E:\node-v8.11.2-win-x64\node_cache”6)执行npm安装webpack
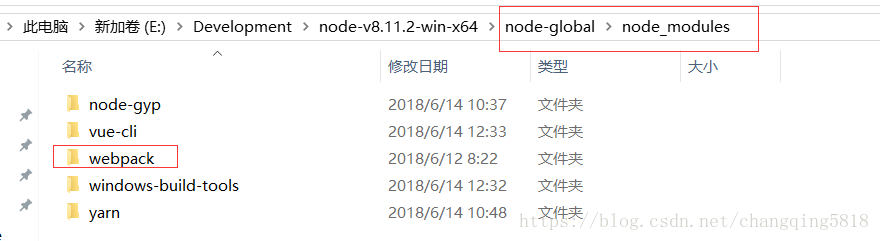
npm install webpack -g 检查node-global下node_modules中是否有webpack 文件夹
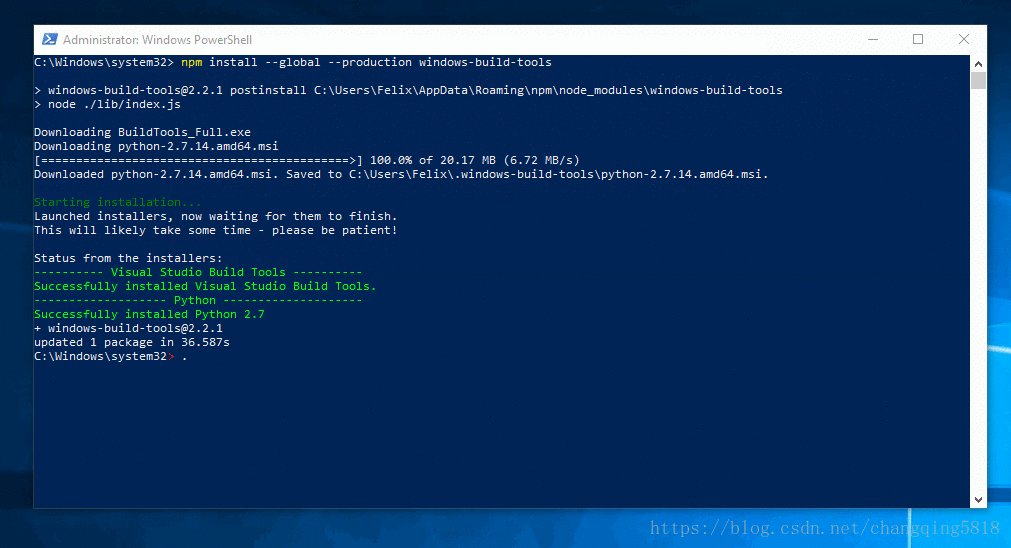
安装Windows-Build-Tools
Windows-Build-Tools了解下:https://github.com/felixrieseberg/windows-build-tools
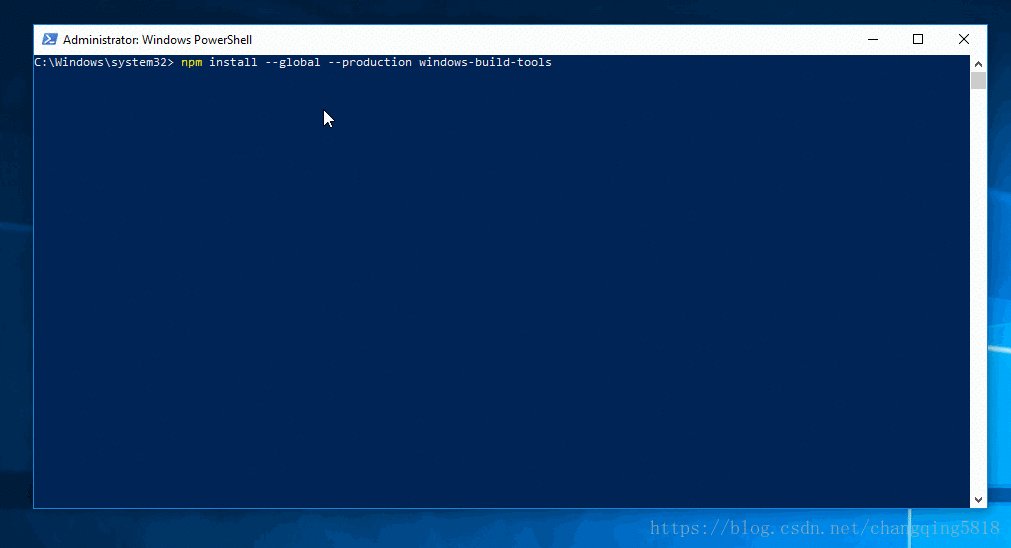
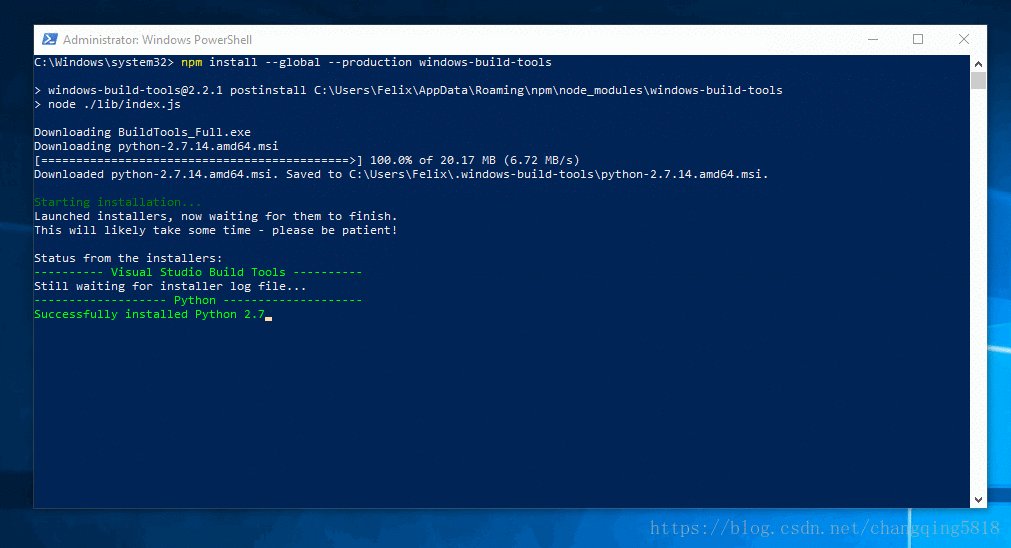
以管理员身份运行CMD命令行,执行:
npm install --global --production windows-build-tools该工具将依次全局安装设置 Visual C++ 软件包、Python 等等。
安装 vue-cli
## 安装vue-cli
npm install -g vue-cli安装工具包yarn
说明:这里为啥指明使用yarn,是因为在npm和cnpm下,install会出现electron依赖下载不了的问题,故推荐使用yarn
npm install -g yarn新建项目
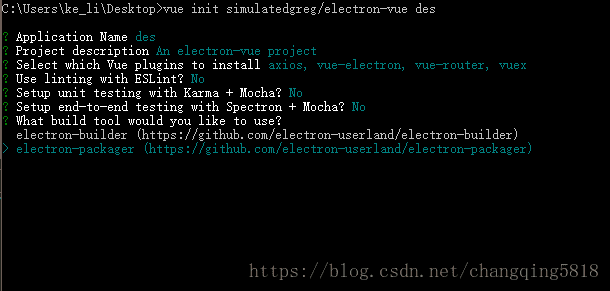
使用脚手架样板构建项目
## 使用脚手架模板初始自己的项目结构: my-project
vue init simulatedgreg/electron-vue my-project安装依赖并运行你的程序
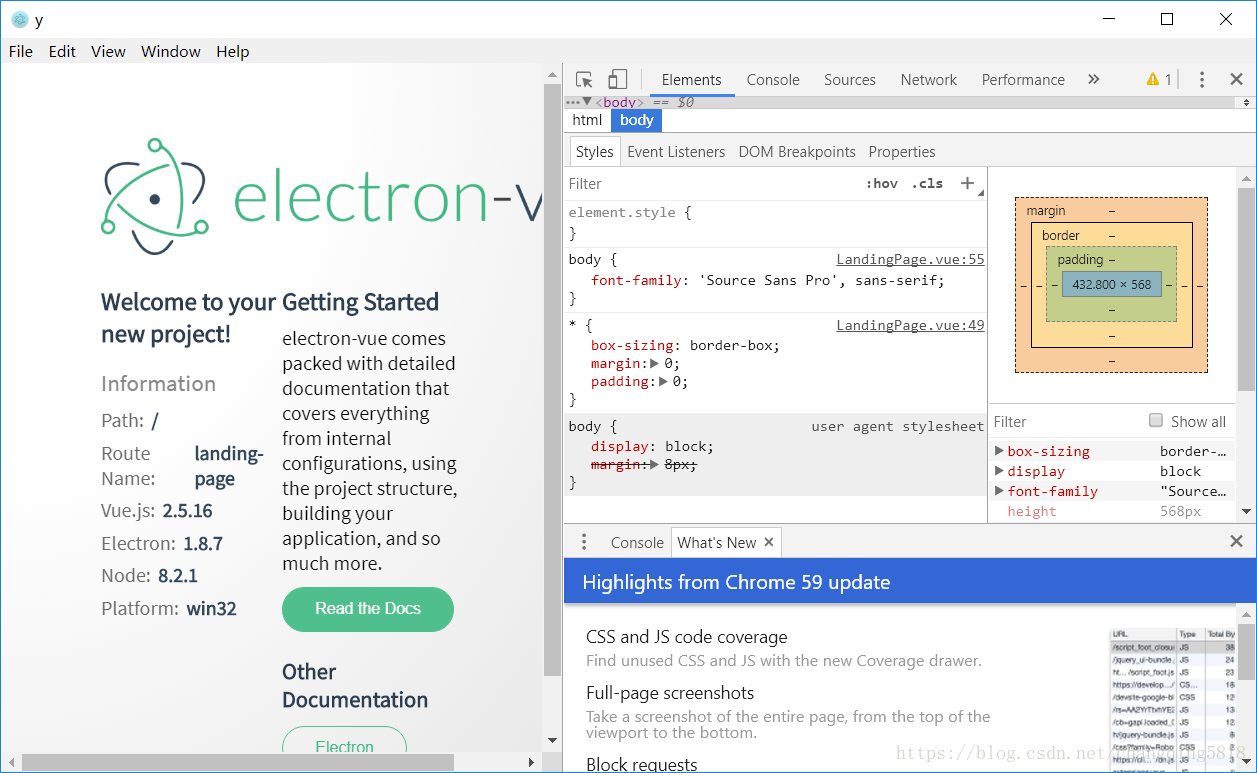
cd my-project
yarn # 或者 npm install
yarn run dev # 或者 npm run dev