一、3种原型设计工具的对比分析
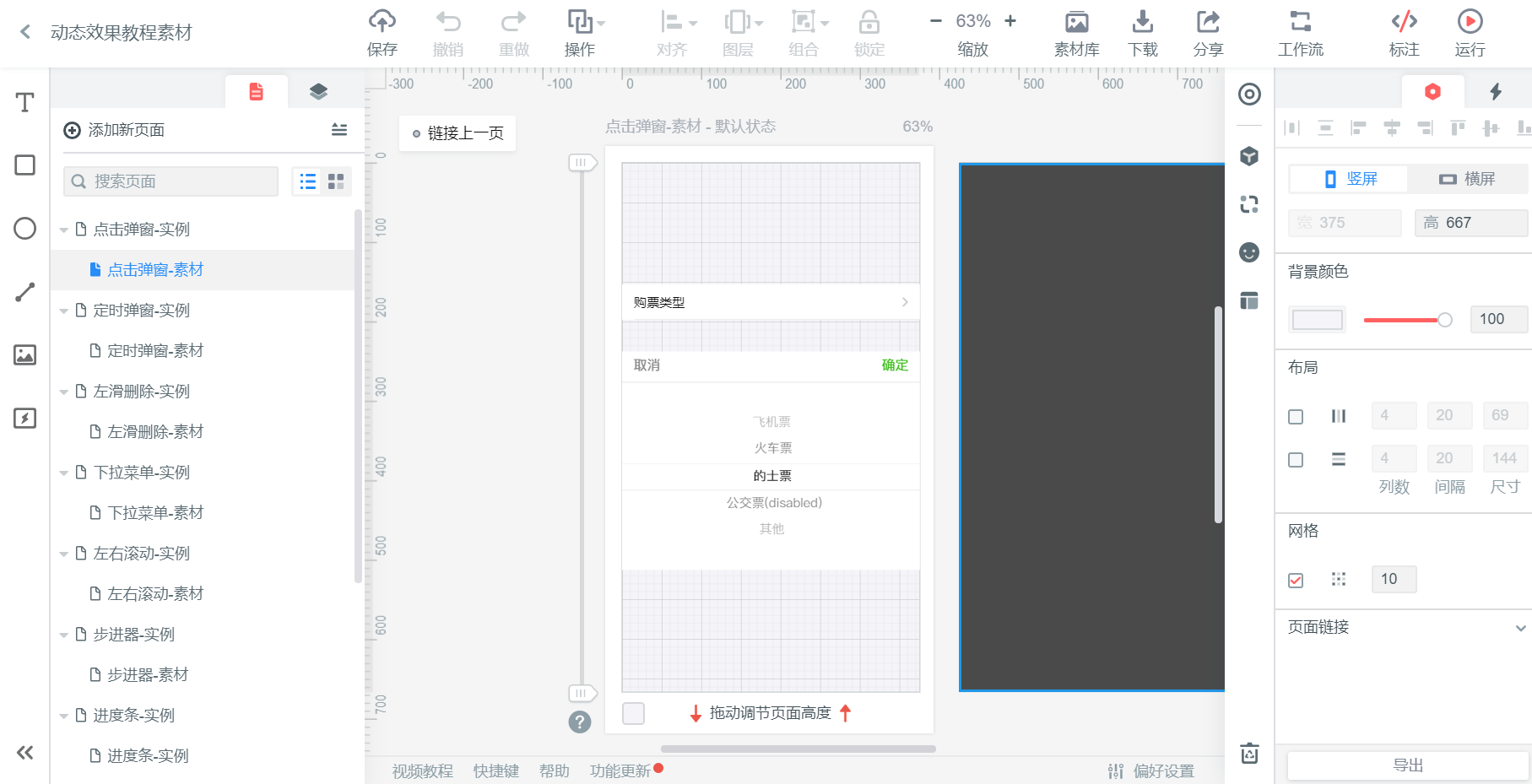
- 墨刀(入门难度最低)

1.界面简洁,操作方便,即可网页端,也可以客服端。
2.使用免费,提供15天的团队项目试用(很适合课程原型设计的使用)。
3.团队合作确实效率高,方便团队浏览交流。
3.分享浏览链接方便。
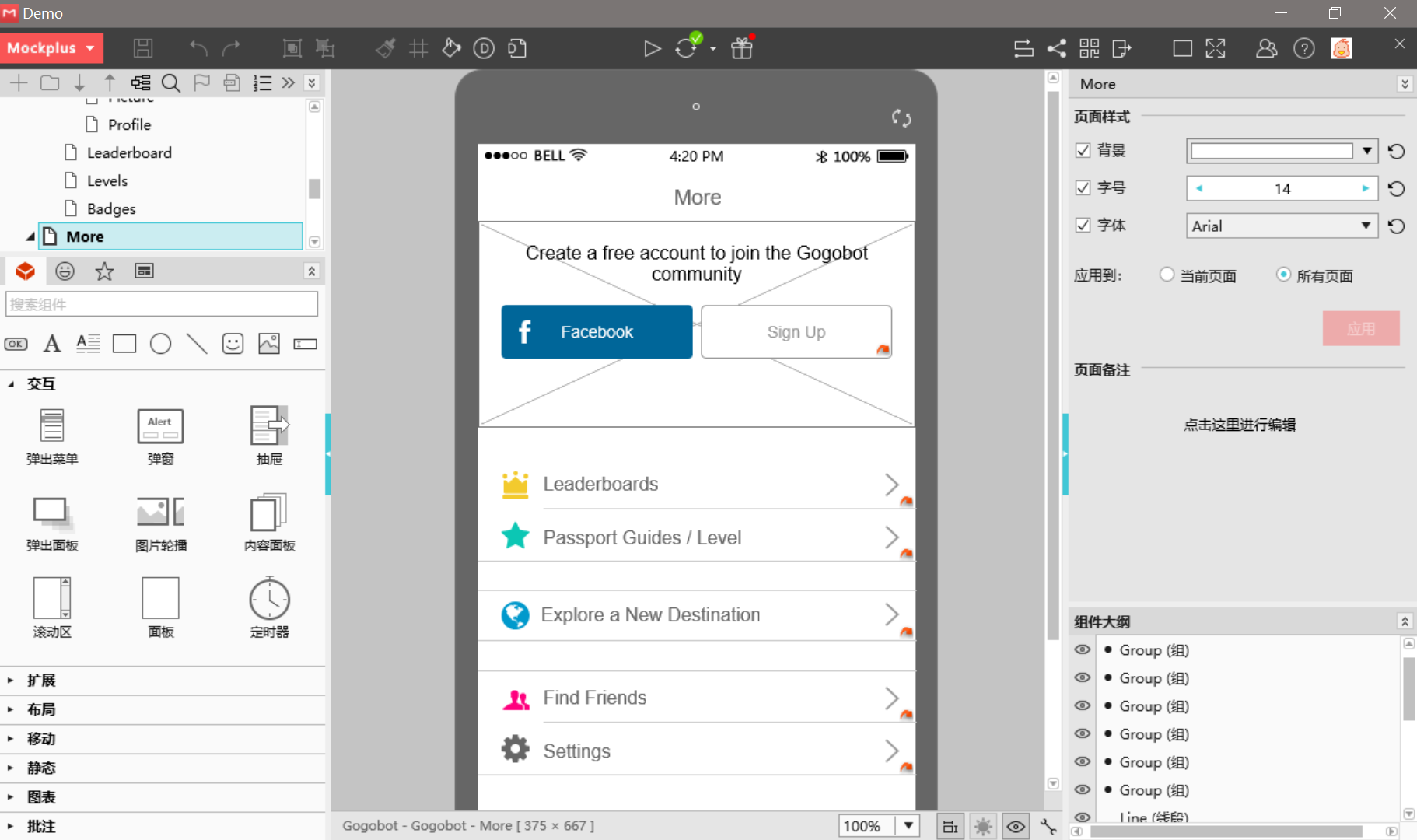
- Mockplus(入门难度一般)

1.很精致的感觉,客服端很简洁美观。
2.团队项目使用需要购买,但是个人项目是免费的,如果一个人负责原型开发的话,还是建议使用的。
3.国产精品,推荐一波。
扫描二维码关注公众号,回复:
7007935 查看本文章


- Axure RP(入门难度最高)

1.功能全面,自带很多特殊的控件,可以设置很多页面属性。
2.需要破解使用.... 团队项目使用需要特定账号(也就是不行),不建议课程使用。
二、原型设计结果展示
小程序端浏览链接:
网页端浏览链接:
三、产品原型设计的心得体会
1.需求分析是要做到位,进行原型设计才会很流畅。
2.整个原型要有一个统一的设计风格。
3.原型设计一定要满足概要设计中的功能点,避免错误做法持续到编码阶段。