Pencil
Pencil是一个功能强大的界面原型设计工具,可以设计网页和桌面程序界面,侧重点在于设计,支持自定义控件和导出模板,功能确实很强大。
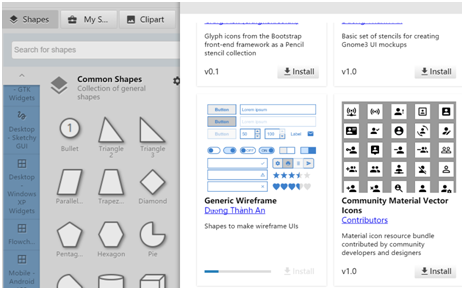
内置形状集合
从2.0.2开始铅笔默认包含更多形状集合。现在,内置集合列表包括通用形状,流程图元素,桌面/ Web UI形状,Android和iOS GUI形状。

图绘图支持
Pencil现在支持连接器,可用于在图表中“连接”形状。流程图形状的集合也可用于绘制图表。

导出为不同的输出格式
支持将绘图文档输出为不同类型的格式。您可以将绘图导出为一组光栅化的PNG文件,也可以将其导出为可以传送给查看者的网页。
Pencil还支持将文档导出为流行格式,包括OpenOffice / LibreOffice文本文档,Inkscape SVG和Adobe PDF。

从Internet上轻松查找教具
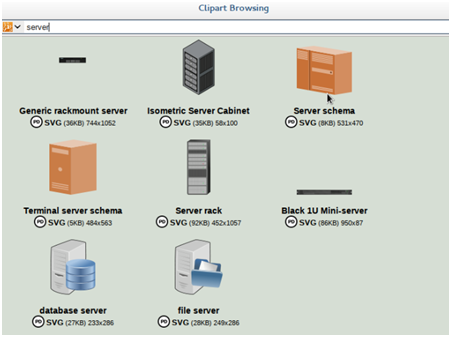
Pencil有一个剪贴画浏览器工具,它与OpenClipart.org集成,让用户可以通过关键字轻松找到剪贴画,并通过简单的拖放操作将它们添加到绘图中。
该工具列出的剪贴画采用矢量格式,因此适合用户缩放到合适的尺寸。

下面来使用一下pencil project
点击Create Document 按钮,然后按Ctrl+S快捷键,就能保存项目的名称。

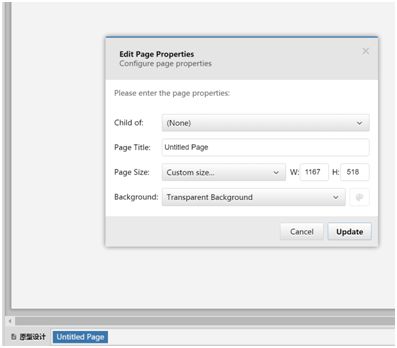
右击页面属性Untitled,可以修改页面名字。

在Basic Web element 有一个形状Table。

双击这个表格,就可以用下面的字符串表示。

本来想添加浏览器的框架,但是由于要FQ,无法下载,这一步没有办法完成。