-
*此试验报告为软件工程综合实践专题课程第三次博文,内容为介绍一款原型设计工具。
一、为什么使用墨刀
①上手简单:它包含的所有工具都非常的简单易懂,一眼看上去就知道每个按钮是做什么的,基本上不用再专门去学,自己慢慢摸索一下都可以完全的掌握它。其中让我觉得最最心动的就是设置交互的便利性,之前我们学过Axure,它的交互就是稍微有点复杂的,不学可能一时半会都不能通过自己的摸索知道怎么进行交互,但是墨刀完全不同,它的交互十分的简单,我会在后面的内容中提到。②演示全面:做好的作品可以在多种产品上进行演示,包括电脑、手机等等。它甚至方便到你可以生成一个作品的网址分享给任何人,对方可以在任何设备上点开观看,包括微信、QQ等。
③拥有模板:它和Axure不同的还有这一点,在Axure中是没有模板的,使用它就意味着设计都是从零开始的,全靠自己一点一点的设计出来一个作品,或者模仿别人的但是还是需要自己一点一点的做出来;而墨刀你不仅可以自己设计还可以套用别人设计好的模板,在模板的基础上进行修改就可以了,这无疑可以节省很多时间。
二、墨刀的使用
(1)下载和登陆
下载网址:https://modao.cc/?utm_source=xiongmao
这个地址是官网每个人都可以直接下载,只需要找到下载区选择适合自己电脑的安装就好,安装也没有任何其他的步骤,下载后直接打开就可以使用。

2-1-1
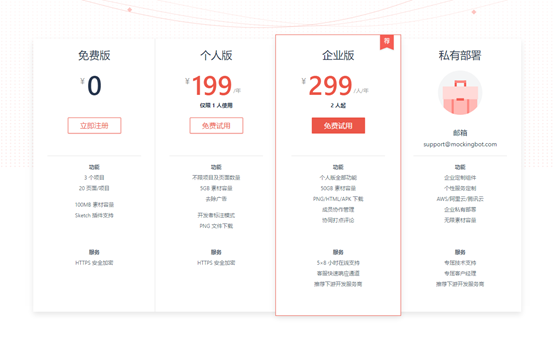
安装完成后,打开将会直接进入到2-1-1所示界面,一般我们都是没有账号的所以直接点击免费注册就好(我可能脑抽了点击了快速注册,也不知道有没有什么不同),不过需要注意的是下载的软件好像是有免费使用期限的,我这边显示的免费使用期是14天,不过也不用担心,大不了用网页版,网页版是有免费版的可能功能上会有什么限制吧(2-1-2),这个我就没有点开看了,朋友们就自己去探索探索吧。

2-2-2
(2)使用简介
注册完成后登陆就可以使用我们简单方便的墨刀啦!
①新建项目

2-2-1
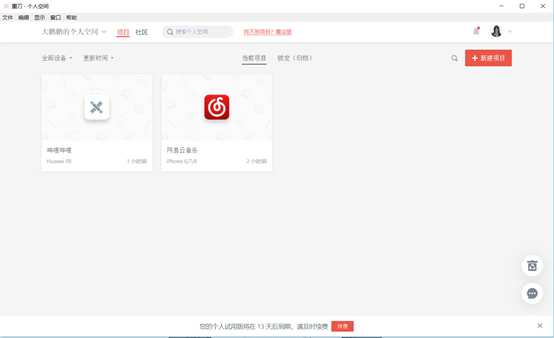
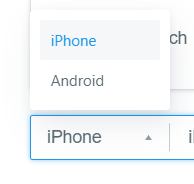
直接打开软件,其实界面如图2-2-1原本是没有没有任何东西的,不过因为我自己已经创建了项目所以打开会显示我创建过的所有的项目,然后第一步就是新建项目,点击后就会出现2-2-2所示页面,你可以选择空白项目或者选择从模板中创建项目,如果你是要创建空白项目就要先选择你设计的软件所要使用的设备(这个也是与Axure有所不同的地方,Axure的页面大小是需要自己去找的,但是它却提供了一些基础的,并且分类也是十分齐全的,如图2-2-3到2-2-5所示),当然也少不了填写项目名称啦,没有项目名称可是创建不了的哦~
 2-2-2
2-2-2
2-2-3

2-2-4

2-2-5
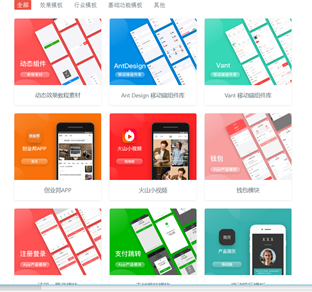
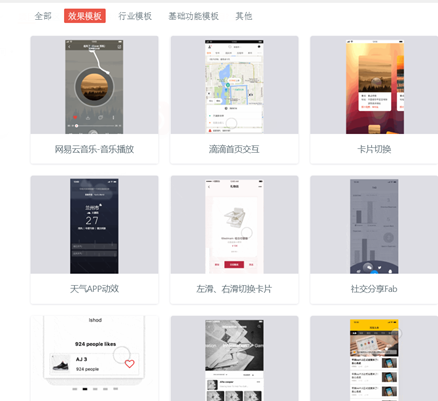
当然如果你想要套用模板的话,你能做的选择就更加多了,如图2-2-6和2-2-7墨刀提供了各种各样的模板,包括动态模板和静态模板等等,你甚至可以通过各种各样的模板来学习这个软件是怎样使用的,也许比你去找那些教程还要实用呢!

2-2-6

2-2-7
②基本功能
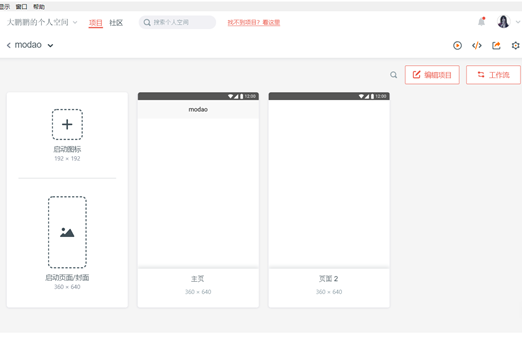
当然既然是介绍功能的话,还是要从空白项目开始比较好,空白项目创建成功后就会直接进入到2-2-8所示页面,这个页面需要说的有两个,一个是启动图标,这个的作用就是进入到个人空间时项目项目所展示的图标也就是2-2-9所示的,一般来说这也就是你的项目的图标;二是启动页面或者说封面,这个的作用我一开始觉得比较像是我们打开软件时的缓冲页面,但是后来我发现它的时间非常的短,所以一般不会把它作为缓冲页面,而是会将第一页作为缓冲页面,并根据需要设置合适的跳转时间。

2-2-8

2-2-9
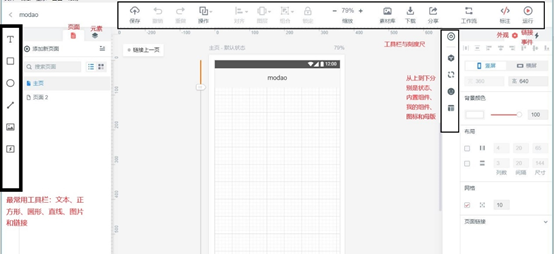
然后我们就要从零开始编辑项目了。2-2-10的页面中我先简单的介绍了一下有哪些组件,现在我来稍微具体的介绍一下(简单易懂的我就不多说了哦)。

2-2-10
首先说一下元素(2-2-11),不得不说这个也是个非常非常好的东西,在这里再与Axure做下对比:在Axure中,因为添加交互时是需要知道每一个组件的名字的,但是由于有时忘记及时给自己新增的组件命名而相同的组件又很多,就分不出要添加互动的是哪个了,你就要花一些时间去找到它,而它就不一样了,点开元素后,你的鼠标在哪个组件上,哪个组件就会有阴影,会让你立马知道对应的组件,特别的方便(我甚至觉得即使不改名字也问题不大,当然养成改名字的习惯还是比较的的)。

2-2-11
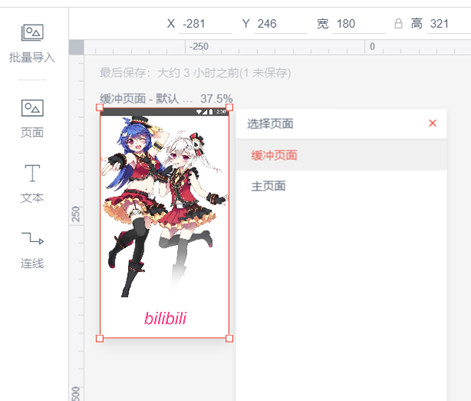
然后是工作流(2-2-12),它的作用就相当于Axure的StoryBoard,它能够将你已经设计好的页面完全呈现出来,呈现多少页面,呈现什么页面都可由我们自己来控制:呈现多少页面通过点击批量导入来控制;呈现什么页面则可通过直接点击呈现的图片弹出选择页面后进行选择。然后再展示各个页面之间的交互情况或者流程关系。

2-2-12
接着介绍的是状态、内置组件、我的组件、图标和母版。
状态又分为默认状态和全局状态(2-2-13)。默认状态当我们打开一个页面时,页面最开始呈现的样子(状态),就是页面的默认状态。我们可以给默认状态的组件添加链接,让默认状态跳转到其它状态,产生动画效果。全局状态制作动画,我们除了要考虑动画怎么动外,还要考虑动画里要用到哪些元素。全局状态就是用来「盛放」我们要用元素的容器。它跟动画怎么动没关系,它决定了默认状态和其它新建的状态里都有什么组件。也就是说,当我们做状态切换时,如果需要往页面里添加组件,我们才需要用到全局状态——切换到全局状态这个「容器」当中添加组件。在全局状态添加完,其它状态里就会都有这个组件了。也就是说其实动态的主要作用就是制作各种动态效果,比如动画、弹窗等等。

2-2-13
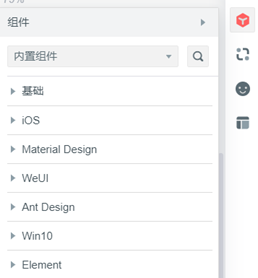
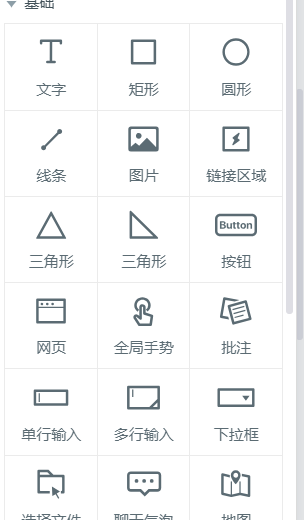
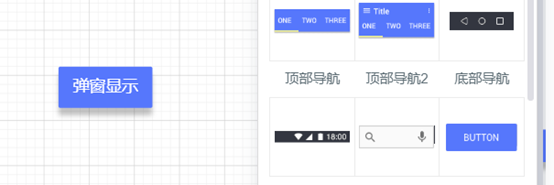
内置组件(2-2-14)说白了也就是软件自带的各种单一组件(2-2-15)和组合组件(2-2-16),这些组件也是我们所说的元素,在你添加组件的时候记得重新进行命名。组合组件也是墨刀相对于Axure的优点,它提供这种组合组件能够为我们节省很多时间,而不用像Axure中的所有的组合组件也要由我们自己来进行组装。

2-2-14


2-2-15 2-2-16
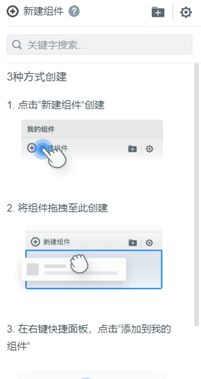
我的组件(2-2-17)的作用就是我们可以把自己创建的并且以后还有可能会用到的单一组件或组合组件放入我的组件当中以备后续之需。创建的三种方法则已经给出。

2-2-17
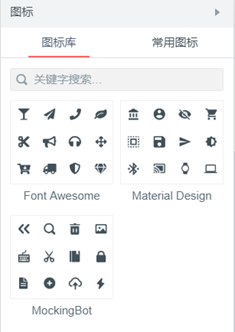
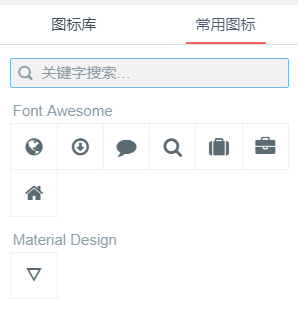
图标(2-2-18、2-2-19)里包括图标库和常用图标。图标库里有软件提供的三套免费可用的图标,可以根据自己的需要自由选择。常用图标最开始是空白的因为它是软件通过对你使用各种图标的频率进行分析后自动加入的,可以说是非常的人性化。
 2-2-18
2-2-18 
2-2-19
母版(2-2-20)的作用是当你的项目中在许多页面中的某个地方都是一样的,为了使用起来方便也为了以后修改方便就可以将它建立成为母版。这个和Axure是相同的。

2-2-20
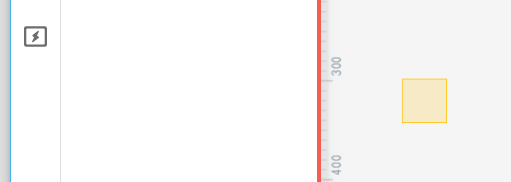
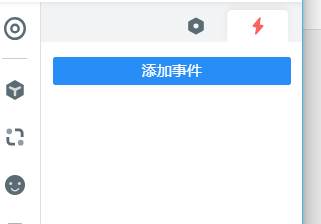
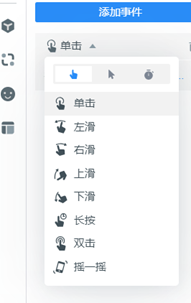
最后介绍的是链接和链接事件。链接准确来说是链接区域,点击之后会得到一个橘色的可调节大小的方块区域如图2-2-21,它的主要作用是让某一块区域都可以产生相同的交互效果,它主要用于对精度不严的组件或者对范围要求较广的交互起作用。链接事件是主要是用于设置交互效果,主要对各种组件和链接区域起作用,通过添加事件(2-2-22)来选择因为什么动作而产生什么结果如图2-2-23和2-2-24。

2-2-21

2-2-22

2-2-23

2-2-24
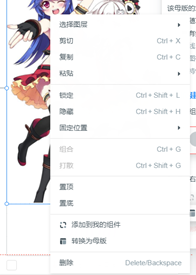
*另外需要说明的是右击各种组件将会出现各种可能常用的操作(2-2-25),这个是十分方便的,在设计项目的过程中要想方设法减少自己花费的时间也是一种成功呀。

2-2-25
(3)举例说明
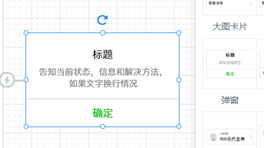
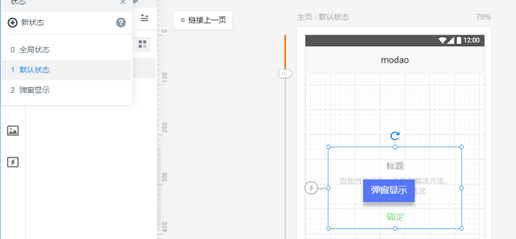
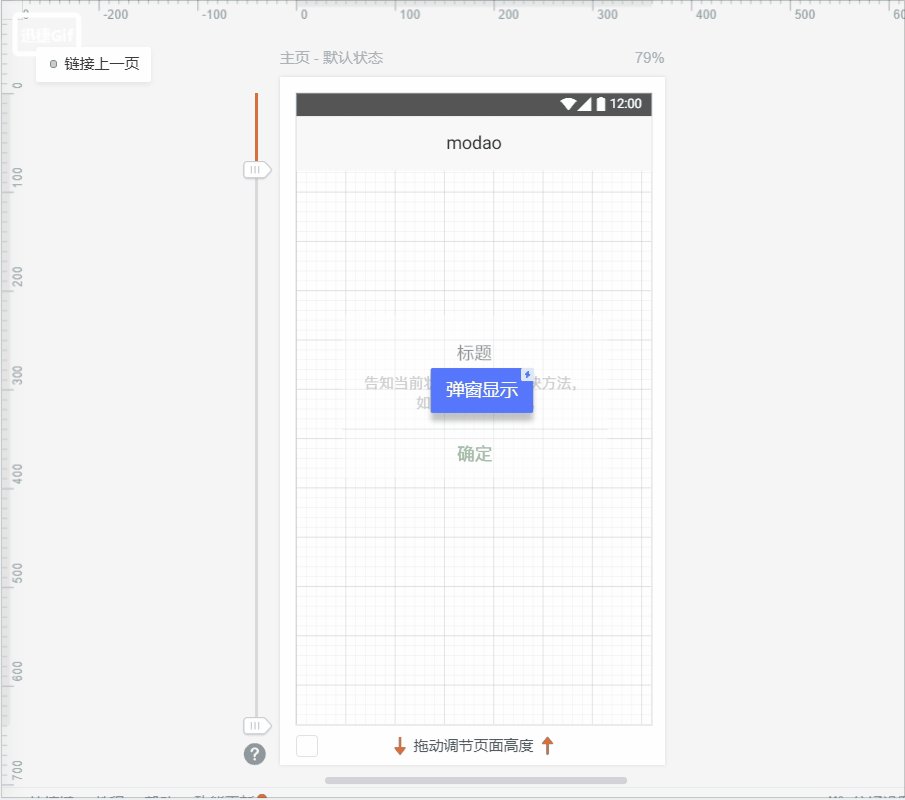
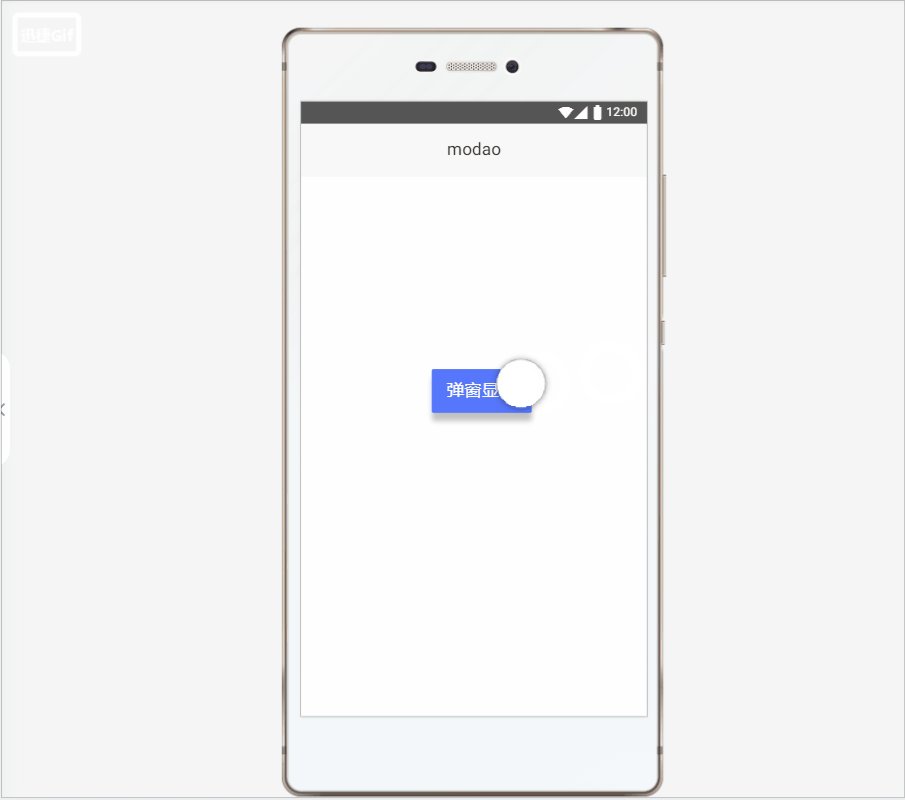
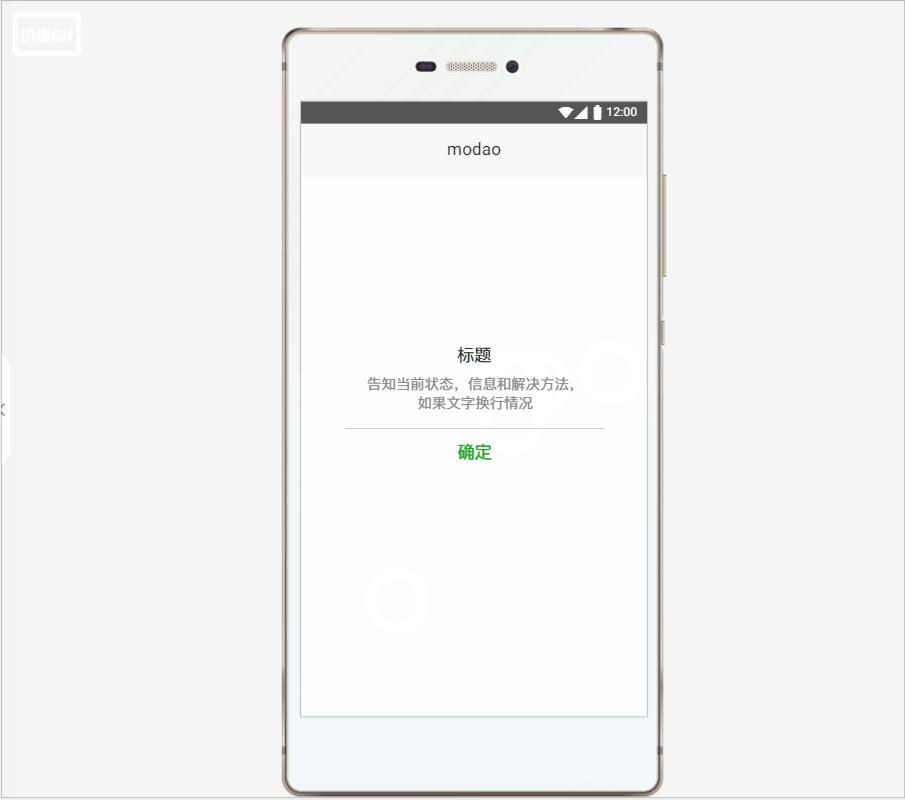
①弹窗:先拖出一个BUTTON修改内容为弹窗显示(2-3-1)再拖出一个弹窗(2-3-2)再添加一个状态命名为弹窗显示(2-3-3)然后在默认状态中将弹窗隐藏并图层置底(2-3-4)最后再给BUTTON添加事件为单击跳转页面状态为弹窗显示(2-3-5),这样一个弹幕弹出就做好啦!

2-3-1

2-3-2

2-3-3

2-3-4

2-3-5

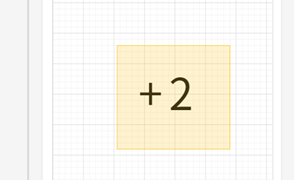
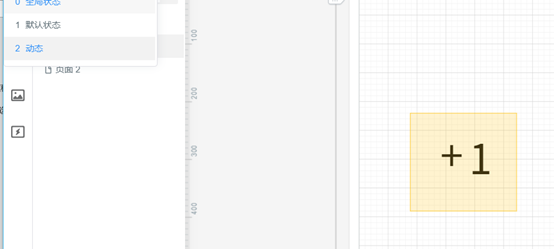
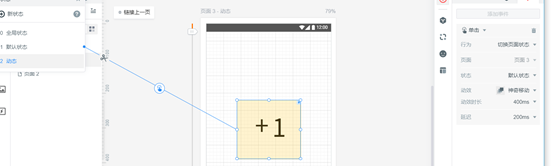
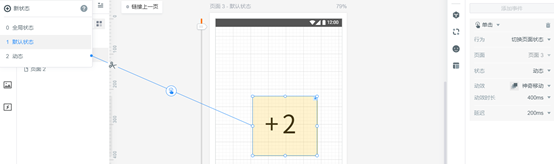
(2)动态效果:现在默认状态下添加上两个文本“+”和“2”,并给整体加上链接区域(2-3-6)然后添加一个新状态命名为动态,并在新状态中将加号旋转180度将2变为1(2-3-7)最后将新状态中的链接区域添加事件为点击切换页面状态为默认状态且设置动效时长为400ms延迟为200ms(2-3-8)再切换至默认状态将链接区域添加事件为点击切换页面状态为动态状态且设置动效时长为400ms延迟为200ms(2-3-9),这样一个动态效果就完成啦!

2-3-6

2-3-7

2-3-8

2-3-9

三、一些还不错的实用教程
原型设计工具介绍
猜你喜欢
转载自www.cnblogs.com/zxp888/p/10772077.html
今日推荐
周排行