原型是整个产品面市之前的一个框架设计,设计师可以利用它直观体现产品主要界面风格以及结构,并展示主要功能模块以及页面和组件直接的相互关系。完成原型设计需要工具的辅助,下面为大家介绍六款高效的原型设计工具。
1. Mockplus

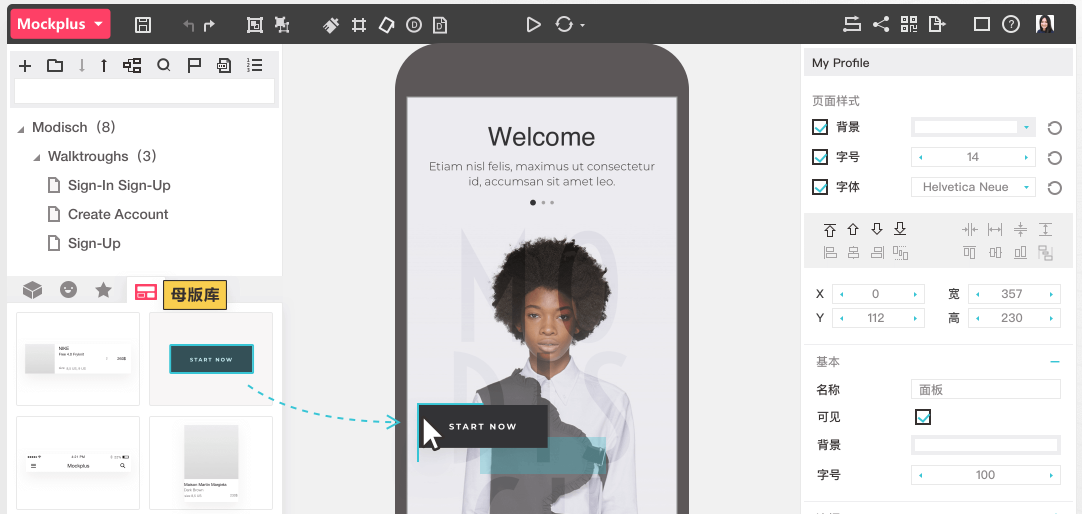
这是一款操作简单,且能快速上手的原型设计工具。Mockplus的设计理念是关注设计,而非工具。因此,如果你想要节约时间,那就绝对不能错过Mockplus。同时,这款产品的交互也是它本身的一大亮点,你只需要简简单单地拖动一下鼠标,即可完成交互的设计,没有复杂的参数,也无需编程。Mockplus的易用性还表现在创建原型的速度。如果使用其他工具,你可能需要花大量的时间完成一个原型。但使用Mockplus,你只需要五分钟。你还可以通过扫描二维码,快速预览原型。Mockplus高度封装的交互组件(例如弹出面板、弹窗、弹出菜单、抽屉、内容面板、轮播、滚动区等)也让原型设计变得更加简单快捷。对于还在使用纸和笔的设计师来说,Mockplus提供了更多的灵活性,可以使用素描风格的组件来设计原型。
2. UXPin

UXPin是一款在线原型设计工具,它的优点就是简单易用。它的界面简洁,可以轻易的把图片和文件合并到设计当中。你可以通过拖拽的方式快速创建原型,无需编写代码。通过UXPin,你可以创建高保真原型,同时它也支持从Sketch和Photoshop导入你的设计。UXPin是一款大众化的原型设计具,它提供了一系列完整实用的设计元素和模式,让设计更加便捷。此外,这款工具的预览功能也很好用,不仅可以预览原型,也可以预览点击时或者鼠标划过时各个页面的状态,其他人也可以对原型进行评论,有利于团队间的协作。
3. Proto.io

与其他原型设计工具不同,Proto.io 是一款在线工具,因此使用它的时候需要联网。这款原型设计工具很重要的一个功能就是内置的组件库,设计师都知道从第三方寻找组件是很痛苦的事情。即使软件中没有你想要的组件,你也可以轻易的从第三方导入。如果你只是需要一个常规的布局,proto.io 的启动项目能够让你的工作变得简单。你也可以保存不同的变量,并且能够预览用户与各个页面之间的交互。正因为这是一款在线的功能,在使用的时候有一些局限。例如,不能单独备份某一个页面,而只能备份整个项目,不能添加需求文档。
4. MockFlow

MockFlow简洁的界面让原型设计更加简单。顶部是标准的菜单和工具栏。如果需要更多的设计空间,可以隐藏菜单和工具栏。这款工具也提供了内置的组件。你可以使用这款工具免费创建一个原型,这样就可以在购买之前体验所有的功能。简单的拖拽和双击功能让你很容易的添加组件,不需写任何代码。导出功能同样也很简单。MockFlow 也提供了协作功能,以便你邀请其他人预览项目或者查看项目进度。它提供了聊天功能,这样就可以交流意见。但是有一个问题,如果有一个人在刷新页面,其他人就不能刷新该页面。
5. Invision

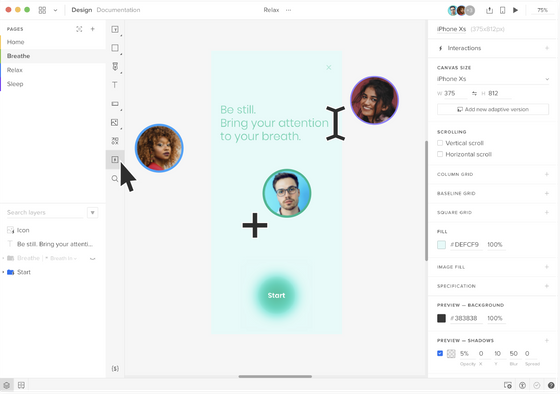
Invision是一款设计原型交互的工具。它可以让你将静态的网页,移动app设计图快速的变成可以点击,具有交互效果的动态原型,让你的设计活起来。这款工具的一个很大优势就是它可以让你免费创建一个项目,这对于初学者来说是一个不错的福利,这样一开始的时候就不用担心预算的问题,而且这款设计工具的付费版本也是比较便宜的。使用Invision还可以更好地实现团队之间的协作,也便于收集反馈意见。你的团队成员或者客户都可以给你的设计添加评论,并且你也能够很轻松的追踪评论。项目状态是此工具另外一个强大的功能,你可以向你的整个团队分享项目进度。每一个进程都可以标为“进行中”或者“需测评”或者某部分也可以标为“积压”或者“通过”。此外,Invison提供了版本控制功能,你也可以与其他工具进行协作,例如 DropBox,Sketch,PS等。
6.Axure

Axure RP是美国Axure Software Solution公司旗舰产品,它是一款专业的原型设计工具,让负责定义需求和规格、设计功能和界面的设计师能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。它的功能十分全面,同时方便团队成员一起完成协同设计,极大地优化了工作方式,能够使沟通更加清晰有效。但Axure的交互设置与其他原型设计工具相比略显复杂,缺乏可视化。因此,这款工具更加适合专业的交互设计师使用。
以上六款原型设计工具都有各自的优缺点,但它们都是目前市场上比较高效的原型设计工具。我们在进行原型设计时,要根据自身的需求和条件,选择最适合自己的原型设计工具。