一,background-size
设置背景图片的大小
第一种方式,具体数值,例如:position-size:100px 200px; 宽为100px,高为200px;
第二种方式,百分比,例如:position-size:50% 50%; 宽高为元素的宽高的50%;
第三种方式,cover,例如:position-size:cover; 将图像扩充至足够大,以使图像完全覆盖背景区域
第四种方式:contain,例如:background-size:contain:把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。
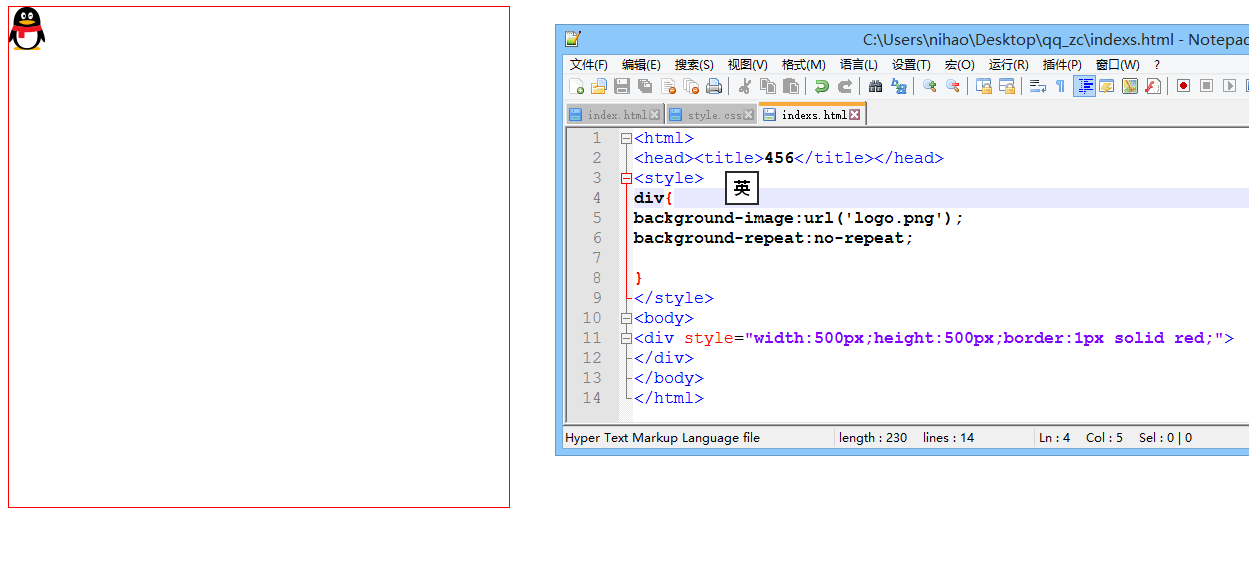
没设置background-size:cover;

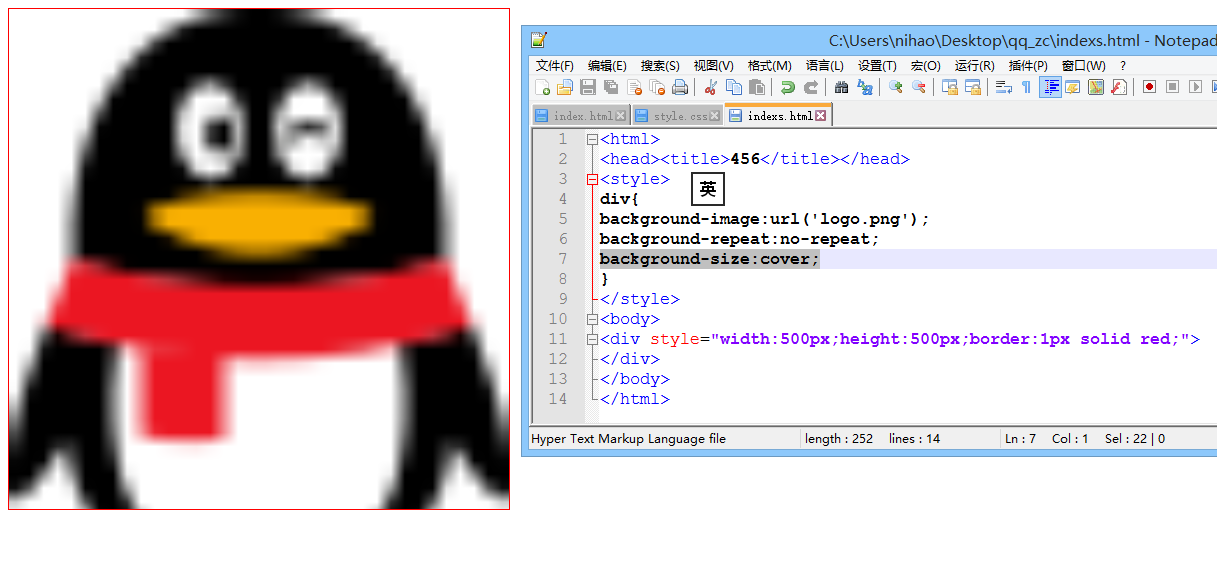
设置了background-size:cover;

设置了background-size:contain;
