如果知道图片都有自身的大小尺寸,那我们如何把一张图片自适应缩放到一个给定大小的div里呢?这里只要用到background-size属性就可以了!
实例一:
代码用的原图大小为:159*113

代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>sdds</title> <style> .bg0 { width: 318px; height: 113px;/* 设置的div框的宽高*/ background: url(img/demo.jpg) no-repeat; background-color: green; /* 加在url(img/demo.jpg)后面,这个颜色才有效,加在前面设置这个颜色属性无效*/ } /* 图片自适应大小 */ .bg1 { width: 500px; height: 300px; /* 设置的div框的宽高*/ background: url(img/demo.jpg) no-repeat; /* 以父元素的百分比来设置背景图像的宽度和高度。*/ background-size: 100% 100%; } </style> </head> <body> <div class="bg0"></div> <div class="bg1"></div> </body> </html>
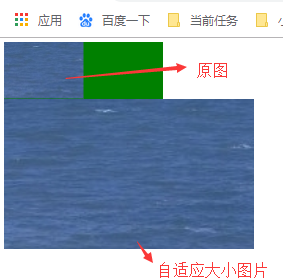
运行结果:

实例二:
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>sdds</title> <style> .bg0{ width: 159px; height: 113px; background: url(img/demo.jpg) no-repeat; } /* 图片自适应大小 */ .bg1 { width: 500px; height: 300px; /* 设置的div框的宽高*/ background: url(img/demo.jpg) no-repeat; /* 以父元素的百分比来设置背景图像的宽度和高度。*/ background-size: 100% 100%; } </style> </head> <body> <div class="bg0"></div> <div style="width: 800px; height: 600px; background-color: red;"> <div class="bg1"></div> </div> </body> </html>
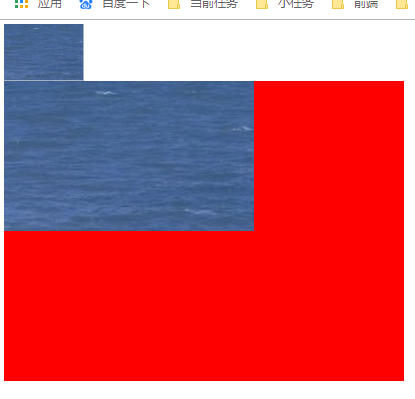
运行结果:
扫描二维码关注公众号,回复:
4480428 查看本文章



注:为了使图片自适应div大小,我们设置了 background-size: 100% 100%; background-size属性是以父元素的百分比来设置背景图像的宽度和高度。注意,由实例二可知,这里的父元素并不是背景色为红色的div,而是类名为bg1的div。类名为bg1的div才是设置的背景图片的父元素,我的理解是先设置了一个类名为bg1的div,然后再在这个div上嵌入了背景图像子元素。所以,类名为bg1的div是设置的背景图片的父元素。