一、相关属性:
background-image: url(“./img/a.jpg”); //设置元素背景图片
background-repeat: repeat/no-repeat; //设置背景图像的平铺方式 默认repeat
background-position:left top; //设置元素的背景定位起点,默认值为left top
background-size:auto; //设置背景图像的尺寸大小,默认值auto
background-attachment:scroll; //设置元素背景图片是否为固定,默认值为auto
background-clip:border-box; //控制元素的背景图像显示区域大小,默认值为border-box
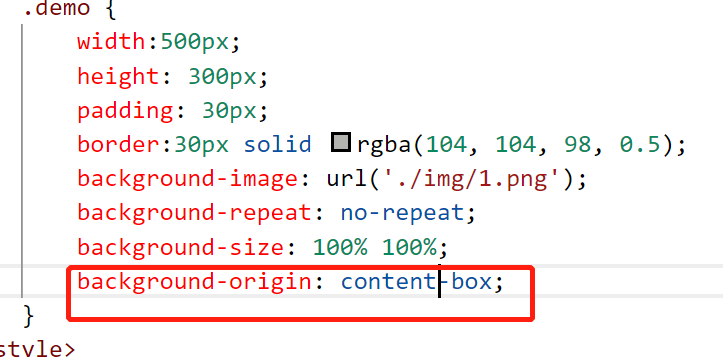
background-origin:padding-box; //控制元素的背景图像position的默认起始点,默认值为padding-box
background-color:#abcdef; //设置背景颜色
二、例子:
1.初始效果:

初始样式效果:图片按照原始大小进行展示

2.添加background-size:
(1)cover效果

效果:按照背景最长边进行按比例放大或缩小

(2)contain效果

效果:图片按照背景最短边进行按比例放大或缩小

(3)宽高百分比

效果:宽度和高度按照百分比进行填充

2.添加background-position
background-positon的属性值可以为left top

设置背景图片中心的位置

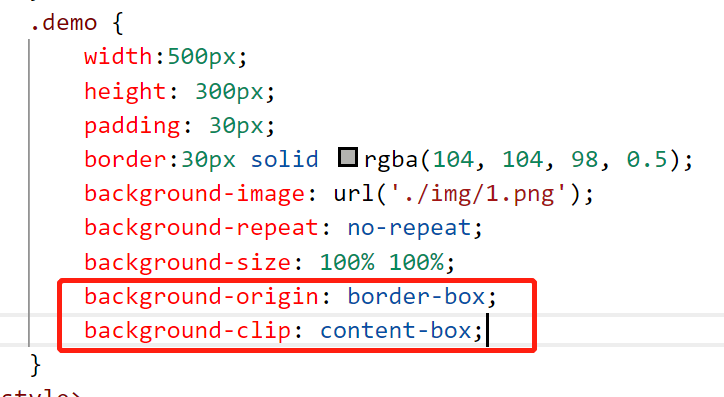
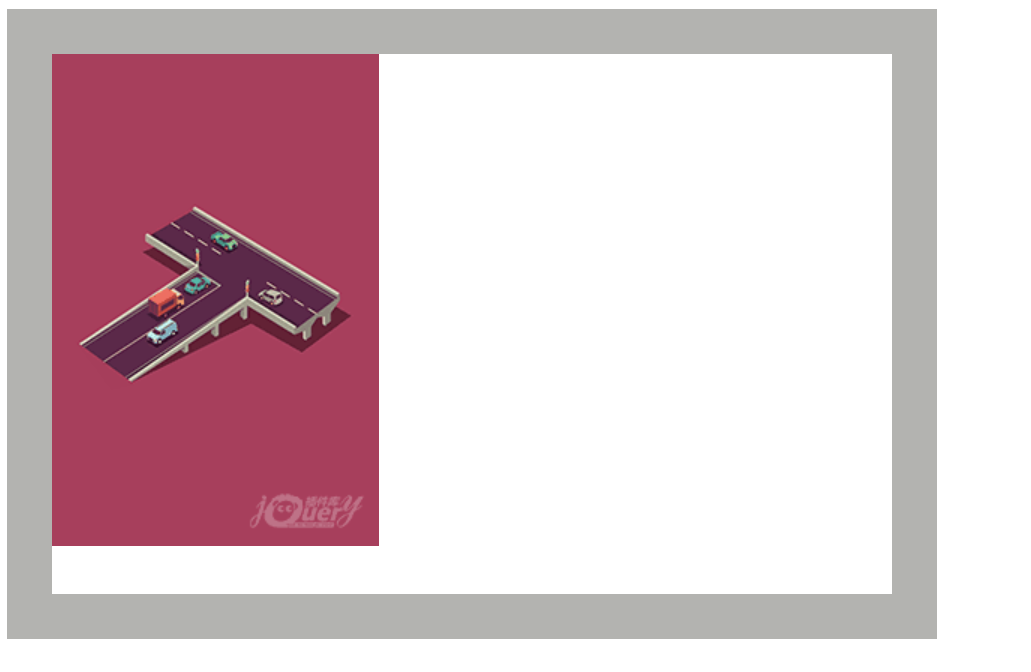
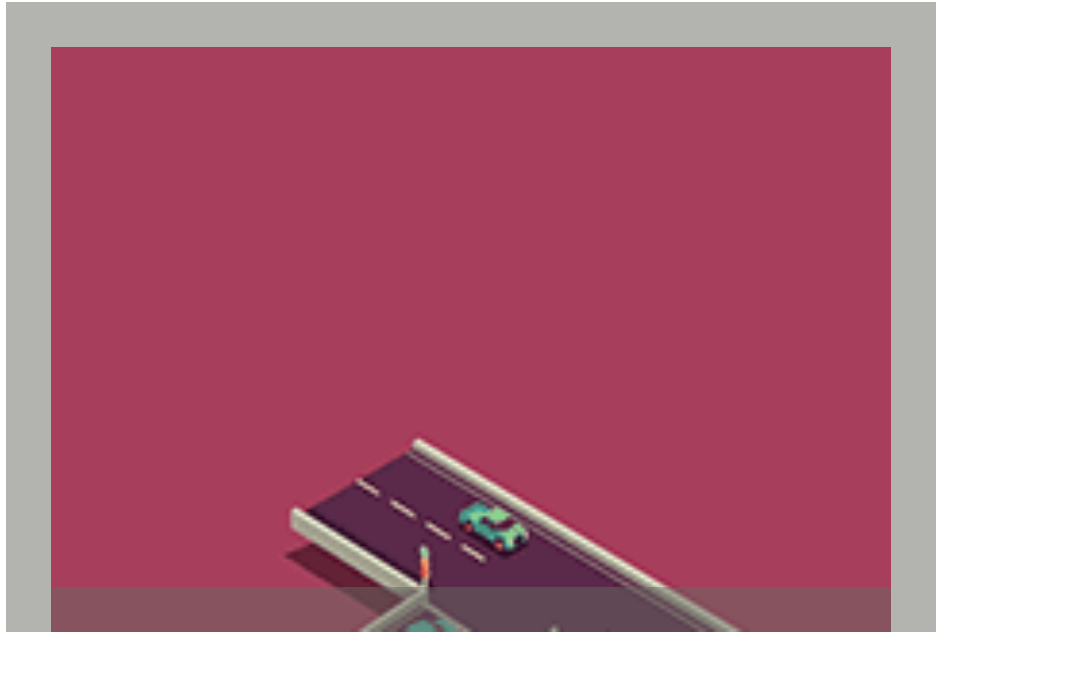
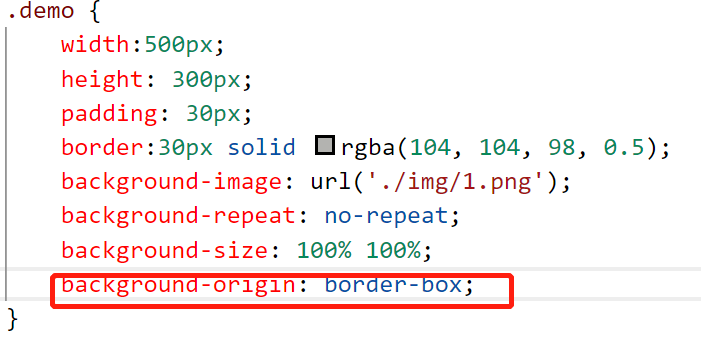
添加background-origin





添加background-clip