前言
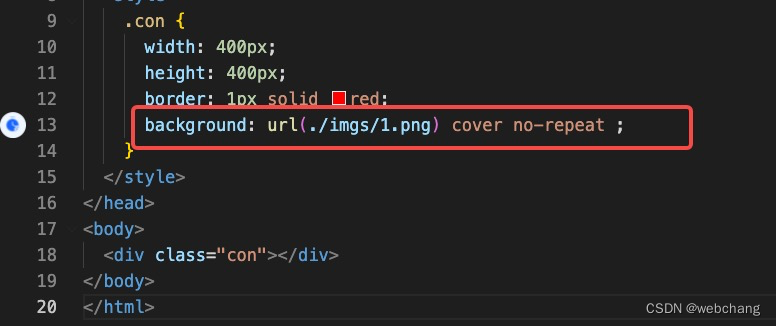
编写css代码的时候遇到一个奇怪的问题,我想要让背景图片充满整个容器,在background的简写属性中指定background-size的值是cover,但是背景图片无法显示。

![[图片]](https://img-blog.csdnimg.cn/f13e78b10e4d4fc5bae8df3460352949.png)
原因
使用background的简写属性时:如果写了background-size的值,则必须写background-position的值,否则没有效果。另外,background-position 和 background-size 属性之间需使用 / 分隔, 且position值在前, size值在后,否则没有效果。
注意这里说的是使用background简写形式,
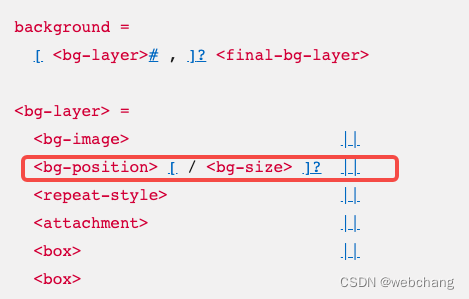
backgrond: bg-color || bg-image || bg-position [ / bg-size]? || bg-repeat || bg-attachment || bg-origin || bg-clip。如果你要分条写出background-size和background-position,则没有这个限制。
为什么呢?background-position和background-size的属性值都可能是数字(例如20px),如果它们同时存在于background的简写属性中,怎么区分呢?人为规定如下:
- 如果只有一组数字或一个关键词,默认是background-position
- 如果要有两组数字,或者两个属性都使用关键词,那么规定使用斜杠/来分隔
背景图片仅仅垂直水平居中
background: url(./imgs/1.png) center no-repeat;
图片垂直水平居中 + 大小覆盖整个容器
background: url(./imgs/1.png) center/cover no-repeat ;
斜杠/前边的值40px 10px用于定义background-position,后边的110px 110px用于定义background-size
background: url("image.png") 40px 10px/110px 110px no-repeat;
css中的斜杠用来分隔一个值的多个部分,通常用在 CSS 缩写中分离具有相同类型但属于不同属性的。

资料
前端学习笔记&面试题:https://www.yuque.com/changyanwei-wlmrd/rbxc2v
前端学习交流QQ群 862748629,群内学习讨论的氛围很好,大佬云集。点我加入