开发工具与关键技术:vs与jquery
作者:戴怡斌
撰写时间:2019年4月24日
相信大家都知道下拉框是什么,不知道的也用过,当然只是在手机电脑上面用过尤其是在领游戏礼包选哪个区的时候被用的最为频繁,所以还是非常重要的。
大部分下拉框都会和搜索框,表格组合起来,用来排查。
创建这些不多说,引用数据,js,先来引用css。
<link href="~/Plugins/bootstrap-4.1.3-dist/css/bootstrap.min.css" rel="stylesheet" />
<link href="~/Plugins/layui/css/layui.css" rel="stylesheet" />
这些css引用网上应该能搜到,再来就是引用js
<script src="~/Plugins/jquery-3.2.1.min.js"></script>
都是同一款样式,找到一个就能找到第二个。
<script src="~/Plugins/layui/layui.all.js"></script>
最后创建控制器,这里就不教新手怎么创建控制器了。
前面全部做完之后,现在的才是重点。查询数据
public ActionResult SelectGame(){}
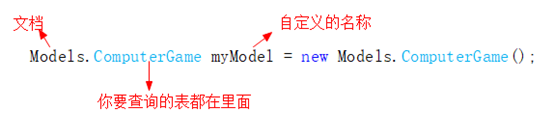
前面还要写一句代码,不然Mymodel会报错。如下图
写的位置就写在// GET: GoodBoy它的下面,GoodBoy是我创建控制器的名称
ComputerGame是你要查询表的一个容器,也是一个数据库

先搞清楚你要查询什么数据,我要查询的是游戏类型和名称。
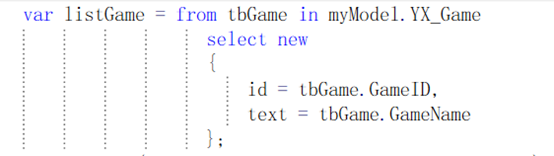
写法跟数据库里面的查询差不多,from 后面跟一个自己定义的名字,然后在YX_Game查询你要的数据
查询完了之后,返回数据就是你定义的名称。
return Json(listGame, JsonRequestBehavior.AllowGet);

写完之后来到视图这边,来接受返回的数据。
$(document).ready(function (){ //里面写代码});
ready:要在DOM就绪时执行的函数
$.get("SelectGame", function (data) {})
SelectGame :在控制器设置的名称,data:返回所接受的数据

append:要追加到目标中的内容
$("#sltGameType").append(str);
因为只是绑定一个下拉框,所以就没有定义方法。
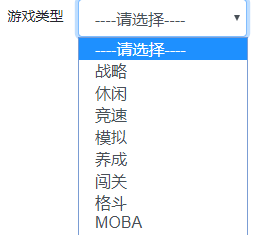
最后送上效果图,大佬勿喷。