下拉框数据绑定写法很固定,查询学院表然后传入学院表的ID,还有学院的名称,然后用ToList
转化字符串,再是拼接页面打开时下拉框默认显示内容,最后返回Json。
年级下拉框比学院下拉框多了个AcademeID的参数,年级下拉框会随着学院下拉数据的改变而改变。

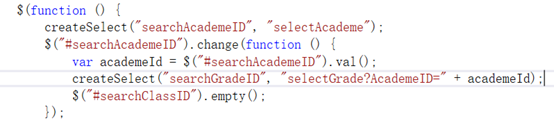
Html部分,先是绑定学院下拉框,然后写改变事件,让学院下拉框数据的改变,触发年级下拉框数据的绑定,再获取学院ID值,再绑定学院下拉框数据,年级跟学院不一样,年级需要获取学院ID所以绑定时要拼接上获取的学院ID值,最后时清空班级下拉框数据。

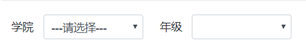
打开页面时的效果图,没选泽学院时,点击年级无效果。

选泽好学院时,年级数据触发。
