1、下拉框的应用
在网站中下拉框select是经常使用的控件,下面将介绍JQuery实现下拉框select的获取值与文本、动态绑定选项、事件等操作。
1.1 获取选中项的值
var value = $("#selectUser").val();1.2 获取选中项的文本
var text = $("#selectUser").find("option:selected").text();1.3 获取选中项的索引
var index = $("#selectUser").get(0).selectedIndex;1.4 获取选项总数
var total = $("#selectUser option").length;1.5 设置选中项
//设置选中下拉框中值为5的选项
$("#selectUser").val(5);1.6 删除一选项
//删除下拉框中值为3的选项
$("#selectUser option[value='3']").remove();1.7 清空所有选项
$("#selectUser").empty();1.8 动态绑定数据
if (data && data.length > 0) {
//遍历数据
for (var i = 0; i < data.length; i++) {
//绑定数据
var option = "<option value=" + data[i].value + ">" + data[i].text + "</option>";
$("#selectUser").append(option);
}
}1.9 change事件
//change事件
$("#selectUser").change(function(){
var value = $(this).val();
alert(value);
});2、综合实例
实例:使用JQuery对下拉框select的操作。
实例要求:
- 实现下拉框的动态绑定数据。
- 实现获取下拉框选中项的值、文本、索引。
- 实现下拉框的删除一个选项,清空所有选项。
- 实现下拉框的change事件。
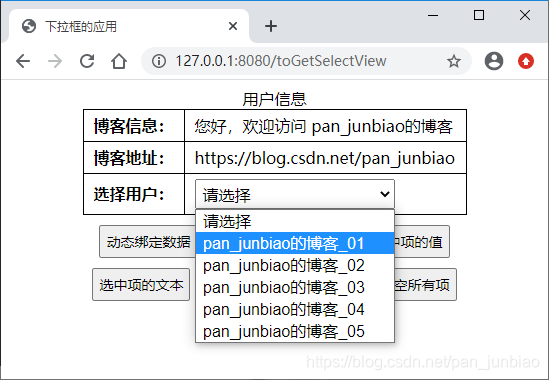
执行效果:

(1)页面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>下拉框的应用</title>
<meta name="author" content="pan_junbiao的博客">
<style>
table { border-collapse: collapse;}
table,table tr th, table tr td { border:1px solid #000000; padding: 5px 10px;}
.select{ padding: 3px; width:200px; height:30px; font-size: 16px;}
.btn{padding: 5px; font-size: 14px; margin-top: 10px;}
</style>
</head>
<body>
<div align="center">
<table>
<caption>用户信息</caption>
<tr>
<th>博客信息:</th>
<td>您好,欢迎访问 pan_junbiao的博客</td>
</tr>
<tr>
<th>博客地址:</th>
<td>https://blog.csdn.net/pan_junbiao</td>
</tr>
<tr>
<th>选择用户:</th>
<td>
<select id="selectUser" class="select">
<option value="">请选择</option>
</select>
</td>
</tr>
</table>
<input type="button" class="btn" id="btnLoad" value="动态绑定数据"/>
<input type="button" class="btn" id="btnTotal" value="选项总数"/>
<input type="button" class="btn" id="btnSelect" value="设置选中项"/>
<input type="button" class="btn" id="btnValue" value="选中项的值"/><br/>
<input type="button" class="btn" id="btnText" value="选中项的文本"/>
<input type="button" class="btn" id="btnIndex" value="选中项的索引"/>
<input type="button" class="btn" id="btnDelete" value="删除一项"/>
<input type="button" class="btn" id="btnDeleteAll" value="清空所有项"/>
</div>
</body>
<script src="/js/jquery-3.4.1.min.js"></script>
<script>
$(document).ready(function()
{
//动态绑定数据
$("#btnLoad").click(function(){
//执行Ajax请求
$.ajax({
type: "POST",
url: "/getUserList",
async: true,
dataType: "json",
success: function (data) {
//清空下拉框选项
$("#selectUser").empty();
$("#selectUser").append("<option value=''>请选择</option>");
if (data && data.length > 0) {
//遍历数据
for (var i = 0; i < data.length; i++) {
//绑定数据
var option = "<option value=" + data[i].value + ">" + data[i].text + "</option>";
$("#selectUser").append(option);
}
}
}
});
});
//选项总数
$("#btnTotal").click(function(){
var total = $("#selectUser option").length;
alert(total);
});
//设置选中项
$("#btnSelect").click(function(){
//设置选中下拉框中值为5的选项
$("#selectUser").val(5);
});
//获取选中项的值
$("#btnValue").click(function(){
var value = $("#selectUser").val();
alert(value);
});
//获取选中项的文本
$("#btnText").click(function(){
var text = $("#selectUser").find("option:selected").text();
alert(text);
});
//获取选中项的索引
$("#btnIndex").click(function(){
var index = $("#selectUser").get(0).selectedIndex;
alert(index);
});
//删除一项
$("#btnDelete").click(function(){
//删除下拉框中值为3的选项
$("#selectUser option[value='3']").remove();
});
//清空所有项
$("#btnDeleteAll").click(function(){
$("#selectUser").empty();
});
//change事件
$("#selectUser").change(function(){
var value = $(this).val();
alert(value);
});
});
</script>
</html>(2)控制器代码:
/**
* 下拉框应用控制器
* @author pan_junbiao
**/
@Controller
public class SelectController
{
/**
* 进入页面
*/
@RequestMapping("toGetSelectView")
public String toGetSelectView()
{
return "getSelect.html";
}
/**
* 获取用户列表选项
*/
@RequestMapping("getUserList")
@ResponseBody
public List<OptionModel> getUserList()
{
List<OptionModel> optionModelList = new ArrayList<>();
optionModelList.add(new OptionModel("pan_junbiao的博客_01",1));
optionModelList.add(new OptionModel("pan_junbiao的博客_02",2));
optionModelList.add(new OptionModel("pan_junbiao的博客_03",3));
optionModelList.add(new OptionModel("pan_junbiao的博客_04",4));
optionModelList.add(new OptionModel("pan_junbiao的博客_05",5));
return optionModelList;
}
}执行结果: