开发工具与关键技术:vs2015 MVC
作者:陈星宇
撰写时间:2019.5.18
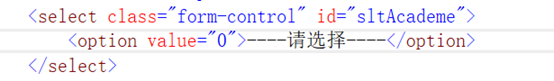
下拉框的绑定,我们经常用到,那么我这里就讲讲下拉框绑定的详细过程,首先我们先创建一个select标签,然后我select标签给予id好方便后面的操作。

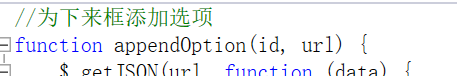
然后我们可以创建一个方法,因为下拉框的绑定很多地方都会用到,那么我们可以构建一个下拉框函数方便全局使用,
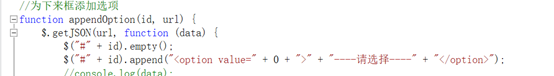
函数里面内容首先是个getJson的数据提交,下拉框的选项肯定要有数据才能选择,那么我们就用数据提交的方式去控制器里面查询我们想要的数据

这里我还用了empty的方法清空下拉框的元素,还给第一个下拉框绑定了一个请选择的文字。
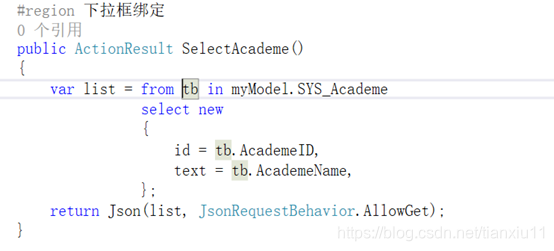
在查询语句中select new中的字段必须赋值给id,和text

这样我们的方法才能接收到,查询出来的数据。
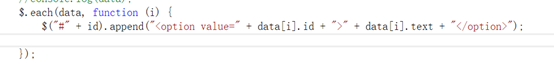
数据查询完后,我们可以用循环的方法将查询出来的数据绑定到下拉框中,
这里我们用的是each的方法进行循环。

这里分别给value值赋值id,给显示的内容设置text值,从这里就可以明白我们在查询的时候为什么要给将查询的字段赋值给id和text值了。
这里这个方法的参数我们给他两个值一个是id和url

我们调用函数的时候,直接写id和url那么就可以完成下拉框的绑定了。