要实现数据的绑定,首先就要把对应的数据查询出来。如果有多个下拉框,就要把下拉框对应的数据全部查询出来。
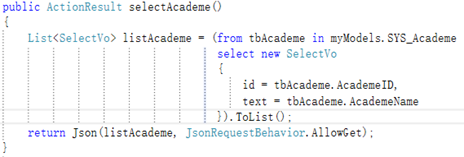
下面为其中一个下拉框的数据,学院下拉框数据的查询。

然后转到页面写绑定下拉框数据的方法。
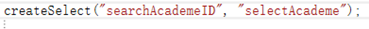
学院下拉框数据的绑定,createSelect为一个封装好的方法,createSelect第一个传进来的为id,第二个为方法的名称。

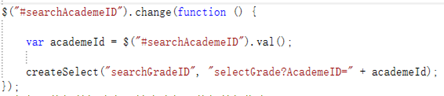
学院下拉框数据的改变,触发年级下拉框的绑定,先声明一个变量来获取选中的学院id,val获得匹配元素的当前值,然后用拼接字符串的方式绑定年级下拉框。当元素的值发生改变时,会触发 change 事件。change后面是一个回调函数

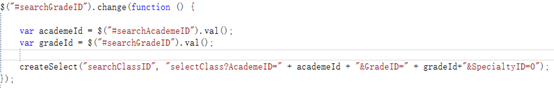
同理,当年级下拉框数据改变时,就会触发班级下拉框数据的绑定,先获取选中的学院id和年级id,再绑定班级下拉框。如果拼接是有多参数,就在下一个参数前加一个&。

当学院下拉框或者年级下拉框发生改变时,清空班级下拉框。empty从列表中删除所有的回调。图片中代码来自教学内容。

下拉框数据的绑定
猜你喜欢
转载自blog.csdn.net/weixin_44588153/article/details/89085604
今日推荐
周排行