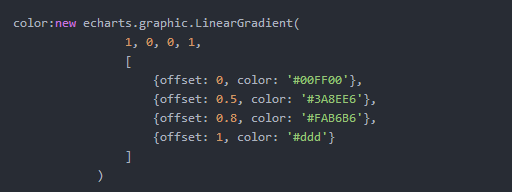
1,0,0,1分别代表了右、下、左、上四个位置的颜色坐标
然后再在下方编写
{offset: 0, color: '#00FF00'},代表颜色坐标为0的颜色
{offset: 0.5, color: '#3A8EE6'},代表颜色坐标为0.5的颜色
{offset: 0.8, color: '#FAB6B6'},代表颜色坐标为0.8的颜色
{offset: 1, color: '#ddd'}代表颜色坐标为1处的颜色

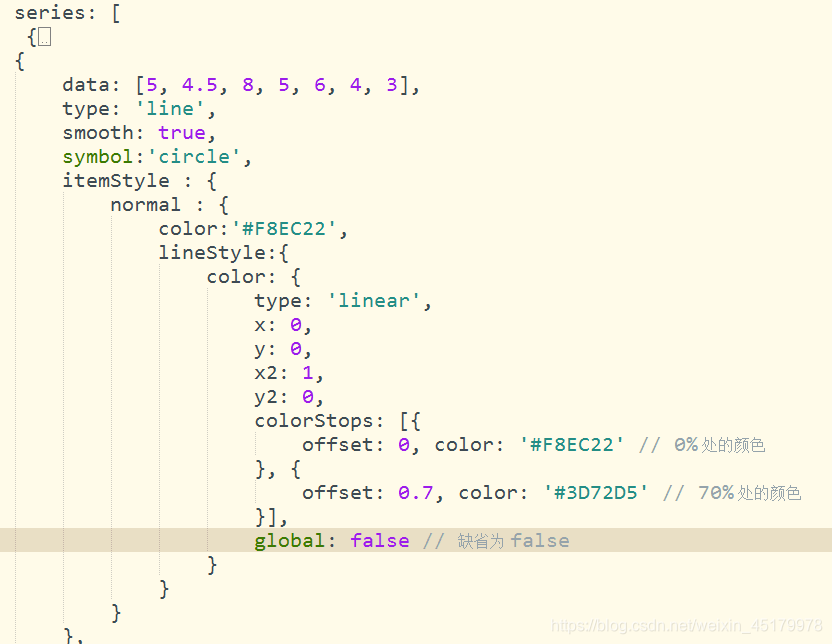
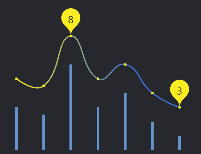
以下是echarts实践代码与效果图


ps:
echarts官网实例 https://echarts.baidu.com/examples/
echarts官网配置 https://www.echartsjs.com/option.html#series-line.name