| 1.定义 |
- CSS(Cascading Style Sheets)是一种用来表现HTML或xml等文件样式的计算机语言。
- 此处说的线性渐变指的是图片,不是颜色
| 2.实例 |
<!DOCTYPE html>
<html>
<head>
<meta charset="{CHARSET}">
<title></title>
<style type="text/css">
*{
margin:0;
padding:0;
}
#test{
width:200px;
height:300px;
border:1px solid;
margin:0 auto;
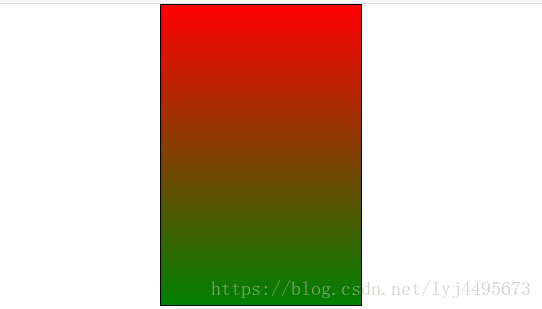
background-image:linear-gradient(red,green);
}
</style>
</head>
<body>
<div id="test"></div>
</body>
</html>
结果:
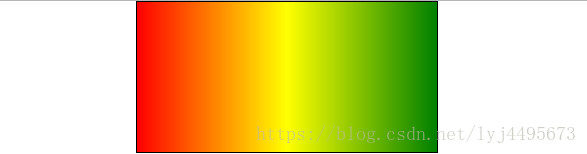
/*linear-gradient(to结束的方向(top,bottom,left,right),颜色)*/
background-image:linear-gradient(to right,red,yellow,green);结果:
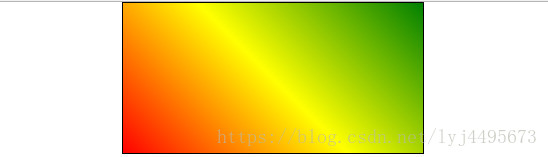
/*使用角度linear-gradient(角度,red,blue)*/
background-image:linear-gradient(45deg,red,yellow,green);结果:
| 3.小结 |
CSS只要我们知道盒子模型,知道简单的语法,其他的查就好了,用的多了自然就会了。