>>> 响应式布局是一种网页设计模式,这种设计模式可以使网页在不同尺寸的设备上,针对不同的分辨率时,都有比较合理的布局和展示效果;
A.响应式布局的核心逻辑
1. 可伸缩的内容区块: 内容区块在一定程度上能够自动调整,以确保填满整个页面;
2. 可自由排布的内容区块: 当页面尺寸变更较大时,能够自动减少/增加排布的列;
3. 可自适应页面尺寸的边距: 当页面尺寸发生较大变化时,区块的边距也会动态调整;
4. 能够适应比例变化的尺寸;当尺寸变化时,图片会自动缩减内容,整体依然保持美观;
5. 能够自动显示/隐藏部分内容:
6. 能够自动折叠或展开导航栏;
-------------------------------------------------------
整体上来讲,响应式布局的核心思想就是,在不同尺寸的设备上实现优雅降级,重点在于内容,并不强制要求在所有浏览器上的效果完全一致;
B. 为了实现这种响应式布局,我们需要涉及到一个知识点,那就是:媒体查询 @mediatype;
1. 当前我们真实所涉及到的媒体查询类型,基本可以默认为 screen一个,其它的都用得比较少;
2. 在媒体查询中,需杂理解的几个属性值的函义:
a. width:100px; 当宽度为100px尺寸时,怎么怎么样
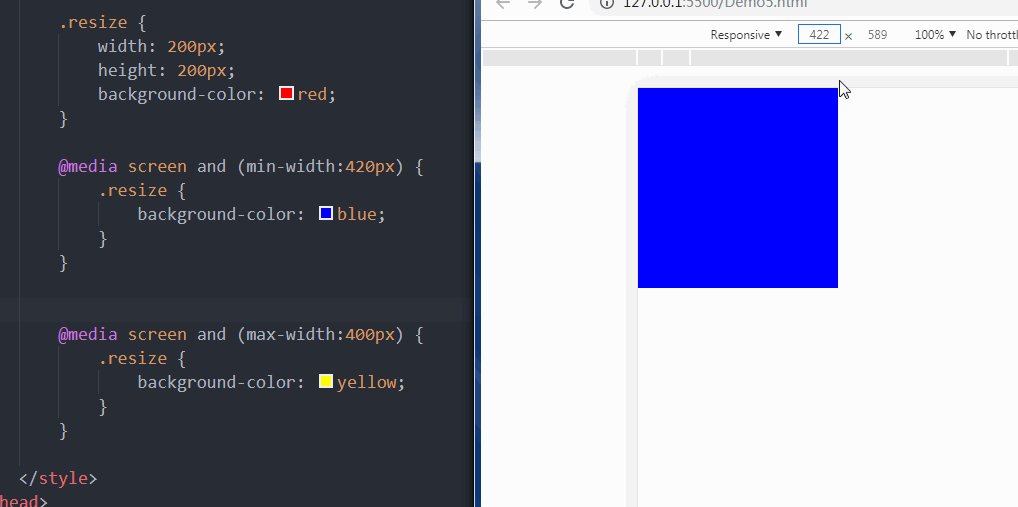
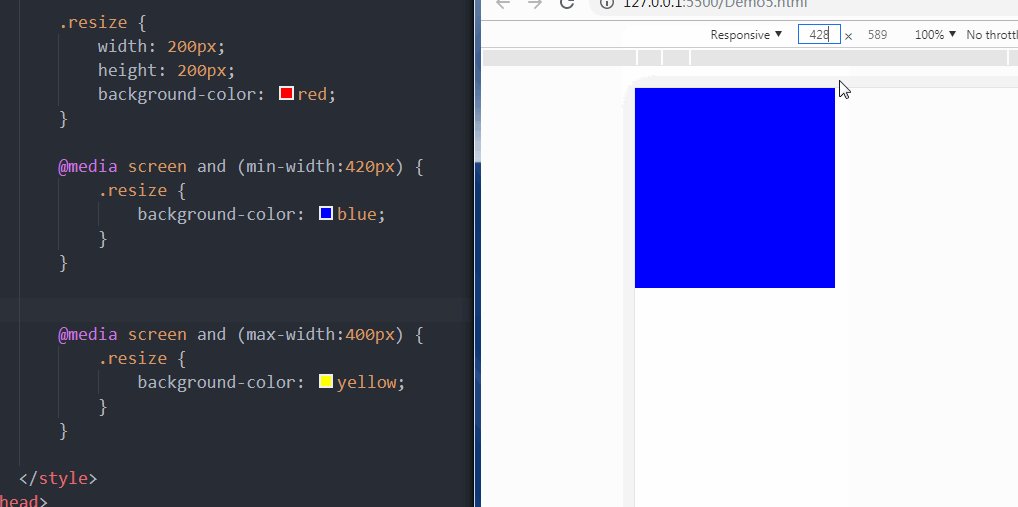
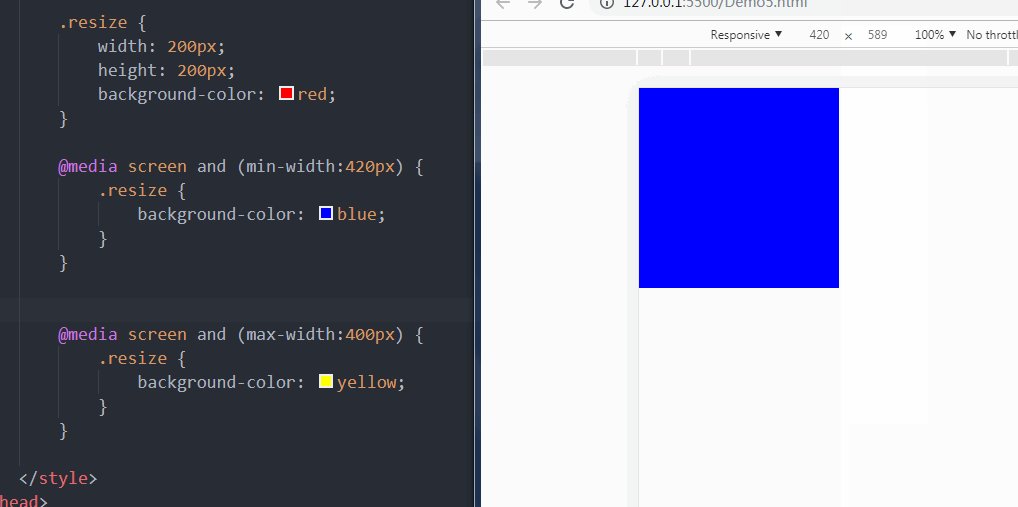
b. min-width:100px; 当宽度>=100px时,怎么怎么样;
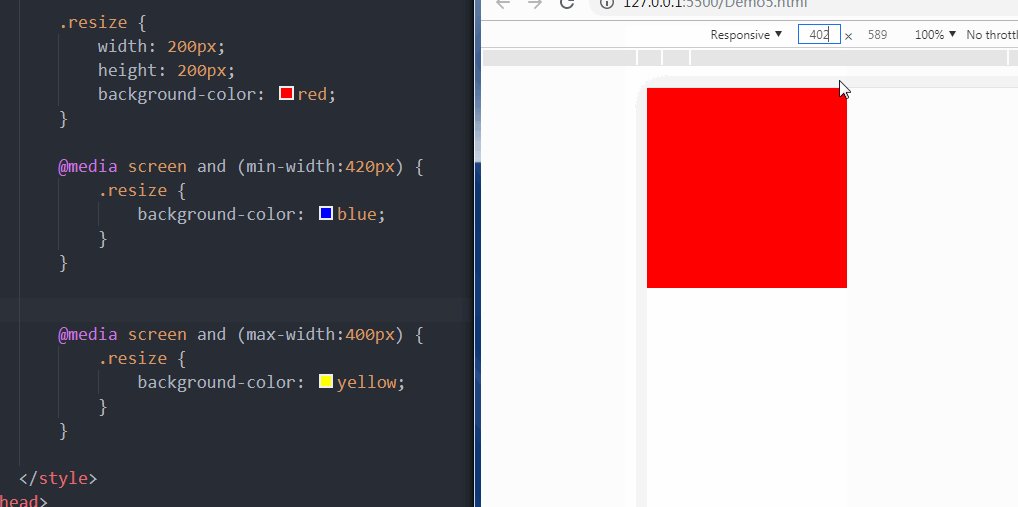
c. max-width:100px; 当宽度<=100px时,怎么怎么样;
d. orientation:landscape; 横屏时怎么怎么样
e. orientation:portrait: 竖屏时怎么怎么样
C.关于媒体查询的应用方式
1. 在style样式标签中,使用@media进行样式设置 (本质就是通过@media 定义一定的样式环境,在样式环境下的样式设置,与style中的其它样式有相同的权重)
@meida screen and (条件A) and (条件B) .....

2. 导入外部样式方式引导媒体查询样式 (在style中配置样式前引入CSS样式文档)
@import url(文件路径) screen and (条件1) and (条件2) ......
3. 通过外部链接方式引入媒体查询样式(在style标签前配置链接)
<link rel="stylesheet" href="文件位置" media="screen and (min-width:100px) and (max-width:300px)">
在特定的媒体标准时使用链接中的样式
====================================================================================
D.关于rem布局
rem:是指根元素(root element html)的字体大小,默认为16px;
rem布局,是指整个网页的布局,尺寸设置均以根元素的字体大小为标准做相对尺寸设置;
这样可以确保在不同的设备上查看网页时,各个元素的相对尺寸是不变的;
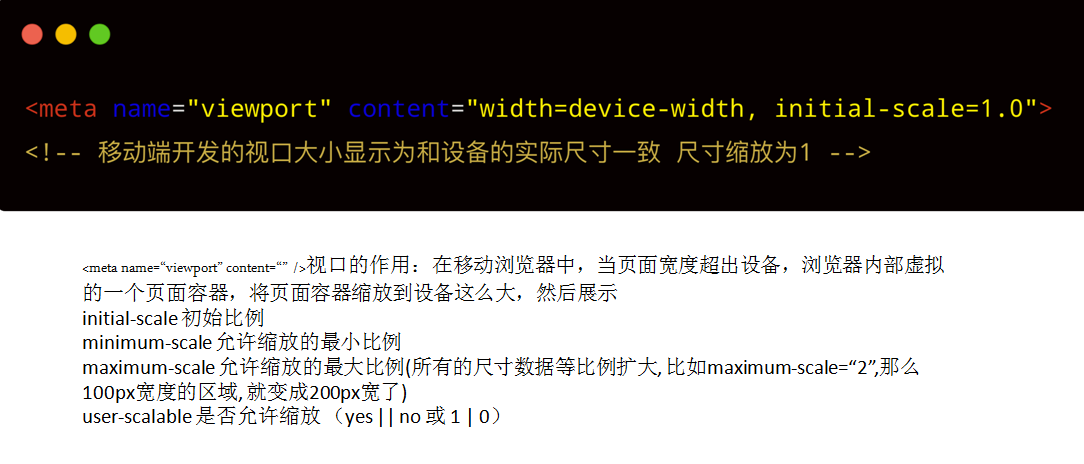
E. 另外,为了解决元素在不同尺寸上展示时出现自动缩放的情况,可以通过设置视口规则进行控制;