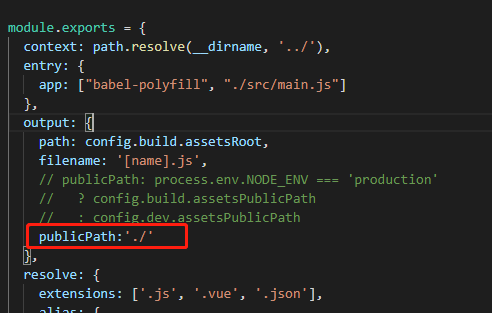
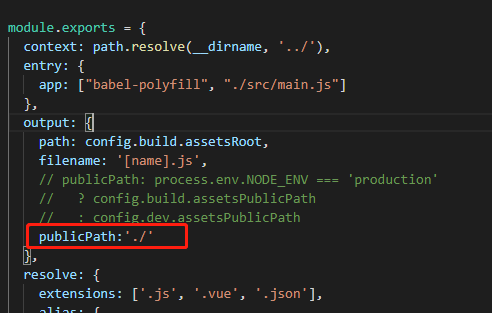
打开webpack.base.conf.js
找到output:增加 publicPath: './', 即可,如图。

这样子html里面的图片就能通过./static/img引用正常加载
以上解决了html里面的图片引用
现在到css里面的图片引用了
打开build里面的utils.js 如图:

这样子url(../../static/img/banner.png) no-repeat就可以正常的显示图片了
打开webpack.base.conf.js
找到output:增加 publicPath: './', 即可,如图。

这样子html里面的图片就能通过./static/img引用正常加载
以上解决了html里面的图片引用
现在到css里面的图片引用了
打开build里面的utils.js 如图:

这样子url(../../static/img/banner.png) no-repeat就可以正常的显示图片了