vue打包会自动生成

这是部署到服务器上的文件
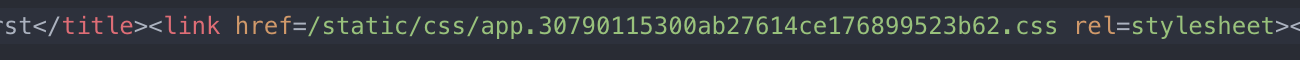
但是你会发现项目打开是空白的 那是因为index.html文件中引用的路径不对

这是你要手动改index页面中所有引用路径 在 /static前加上 . 改成./static
但是手动改比较麻烦 每次打包都要改 这时你要改一下webpack打包文件

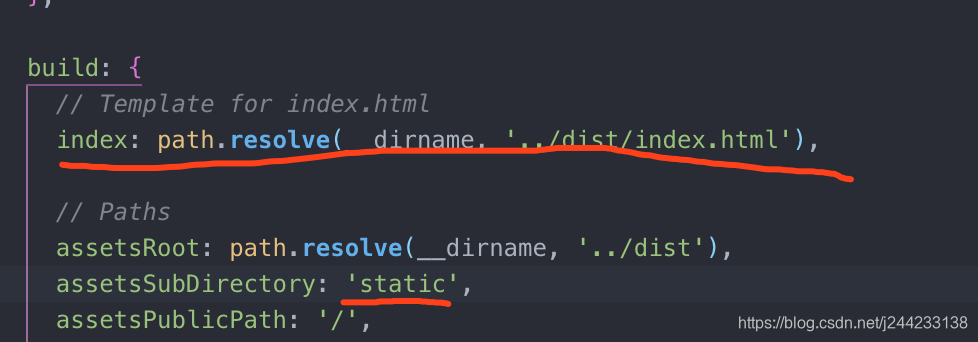
**config 文件下的index文件 中 assetsPublicPath: ‘/’, 这改成assetsPublicPath: ‘./’,**就可以了 每次打包路径就会正常

index: ’…/dist/index.html‘ 这个是 生成dist 下面index.html 页面的名称 可以改成你想要的文件页面名称
assetsSubDirectory: ‘static’,
static 是生成dist下面的static文件夹 里面包含了js,css,img等文件 这个文件名称也可以自定义
vue打包引用文件路径不对以及修改打包文件名
猜你喜欢
转载自blog.csdn.net/j244233138/article/details/106528046
今日推荐
周排行