<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
margin: 100px 100px;
border: 2px solid red;
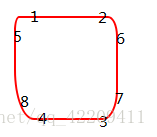
/* x轴 上1 右2 下3 左4/y轴上5 右6 下7 左8*/
border-radius:5px 10px 15px 20px/15px 20px 30px 50px;}
</style>
</head>
<body>
<div></div>
</body>
</html>
效果图展示: