word-break属性
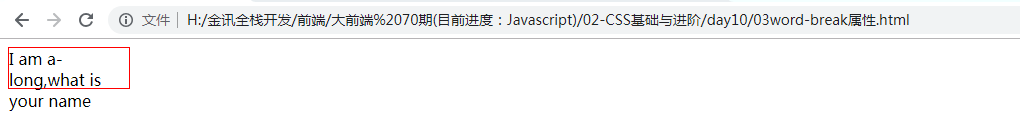
处理英文单词 参考代码03
white-space
white-space:nowrap 强制一行显示文本
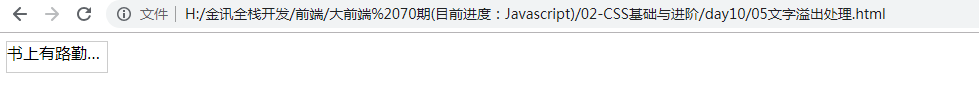
text-overflow 文本溢出
css雪碧技术
css精灵是处理网页背景图的方式,它将一个页面涉及的所有零星背景图集中到一张大图上,把大图应用在网页中
下周一
03word-break属性.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> div { width: 120px; height: 40px; border: 1px solid red; word-break: normal; /*默认值*/ word-break: break-all;/*允许在单词内换行*/ word-break: keep-all;/*只能在半角空格或连字符处换行*/ } </style> </head> <body> <div>I am a-long,what is your name</div> </body> </html>
04white-space属性.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> div { width: 100px; height: 40px; border: 1px solid red; white-space: nowrap; } </style> </head> <body> <div>我是一个农民的孩子,深爱着这片土地1112222</div> </body> </html>
05文字溢出处理.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> div { width: 100px; height: 30px; border: 1px solid #ccc; white-space: nowrap; overflow: hidden;/*溢出隐藏*/ text-overflow: ellipsis;/*隐藏显示省略号*/ /*clip */ } </style> </head> <body> <div> 书上有路勤为径,学海无涯乐作舟 </div> </body> </html>