盒子模型布局稳定性
1 什么时候用内边距 什么时候用外边距
绝大多数情况下可以混用,想用什么就用什么,但是总有一个
最好用的,建议
优先使用width > padding > margin
浮动(float)
1 标准流(文档流 普通流)
一个网页的标签元素正常是从上往下,从左到右排列,块级元素独占一行,行内元素按照顺序依次前后排列
三种布局 标准流 浮动 定位
2 什么是浮动
元素设置了浮动属性会脱离标准流的控制(脱标)
float:left
float: right
float: none
3 浮动特性
* 脱离标准流 不占位置 会影响标准流
* 子盒子浮动 不会压住父盒子的padding和margin
* 浮动元素改变元素的模式,无论行内元素还是块级元素 设置浮动后都具有行内块元素特性
02浮动最初的作用.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> div { width: 500px; height: 500px; border: 1px solid #ccc; margin: 0 auto; } img { float: right; /*浮动最初 用文字环绕效果的*/ } </style> </head> <body> <div> 1991年1月,发行专辑《一起走过的日子》,专辑同名主打歌获得十大劲歌金曲奖以及十大中文金曲奖[116-117] ;2月,发行粤语专辑《爱不完》[118] ;该专辑发行首日录音带的销量达到16万张,而激光唱片的销量则有7.2万张[119] ;6月,发行国语专辑《我和我追逐的梦》;同年,获得十大劲歌金曲奖最受欢迎男歌手奖[116] 。 1992年,在洛杉矶、旧金山等地举行美加巡回演唱会;9月,发行加入 刘德华 刘德华(3张) 华纳唱片公司以后的首张专辑《真我的风采》;该专辑发行后销量达到40万张[119] ;同年,在提前录制的央视春晚视频中,刘德华与毛阿敏合唱歌曲《心中常驻芳华》[120] <img src="images/img.jpg" height="220" width="171" alt="">;此外,他还发行了专辑《谢谢你的爱》,同名主打歌曲获得第十六届十大中文金曲奖[121] 。 1993年1月至2月,在香港红磡体育馆举行20场“真我的风采演唱会”;4月,推出加入飞碟唱片公司后的首张专辑《真情难收》,其中的主打歌曲《一辈子的错》由刘德华作词;11月,推出专辑粤语专辑《答案就是你》,专辑中的歌曲《永远寂寞》获得第16届十大中文金曲获奖[121] 。 1994年,发行国语专辑《忘情水》,同名主打歌获得第17届十大中文金曲奖最受欢迎国语歌曲金奖以及第1届华语榜中榜Channel [V]中文Top 20榜中榜歌曲奖[122-123] ;8月6日至25日,在香港红磡体育馆举行20场演唱会;11月25日,发行国语专辑《天意》;专辑中表达友情的主打歌曲《友谊历久一样浓》是刘德华个人填词的作品;同年,获得十大劲歌金曲奖最受欢迎男歌手奖[11] 。 </div> </body> </html>
03浮动初体验.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> div { width: 200px; height: 200px; background-color: red; /* display: inline-block; *//* 转化为行内块 并排并且宽高有效 元素之间有间隙 不方便处理*/ float: right; } </style> </head> <body> <div>111</div> <div>222</div> <div>333</div> </body> </html>
04浮动全解.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> div:first-child { width: 200px; height: 200px; background-color: red; float: left; /* 浮动的元素漂在标准流的上面 压住标准流*/ } div:last-child { height: 320px; width: 140px; background-color: blue; } </style> </head> <body> <div></div> <div></div> </body> </html>
05浮动特性.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .fa { width: 500px; height: 500px; background-color: red; border: 8px solid green; padding: 20px; margin: 10px; } .son { width: 100px; height: 100px; float: left; background-color: yellow; } </style> </head> <body> <div class="fa"> <div class="son"></div> </div> </body> </html>
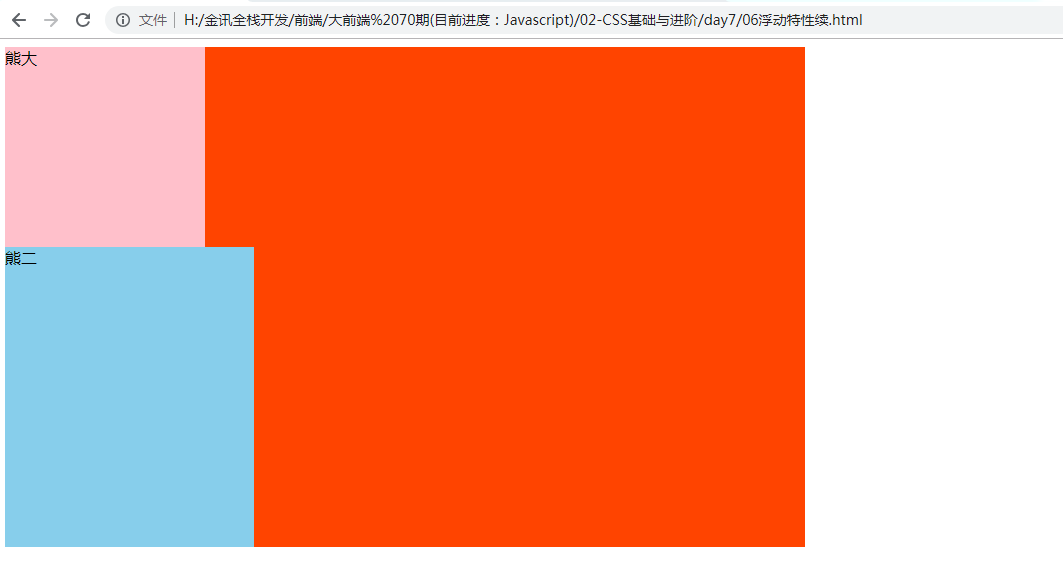
06浮动特性续.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> section { width: 800px; height: 500px; background-color: #f40; } section div:first-child { width: 200px; height: 200px; background-color: pink; } /* 熊大熊二都浮动 会顶对齐 熊大不浮动 熊二浮动 熊二会下一行 */ section div:last-child { width: 249px; height: 300px; background-color: skyblue; float: left; } </style> </head> <body> <section> <div>熊大</div> <div>熊二</div> </section> </body> </html>
07浮动元素改变显示模式.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> div { height: 200px; width: 400px; background-color: pink; float: left; /* 块级元素设置浮动 具有行内块元素的特征*/ } span { height: 200px; width: 100px; float: left; background-color: red; } </style> </head> <body> <div>刘强东上头条</div> <span>抹茶妹妹</span> </body> </html>