CSS3
2d之变形 平移 缩放 旋转 倾斜
3d
伸缩布局
05-2D变形之旋转.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> img { margin: 100px; border-radius: 50%; transition: all 1s; } img:hover { transform: rotate(1080deg);/*deg表示度数*/ } </style> </head> <body> <img src="img/img.jpg" alt=""> </body> </html>
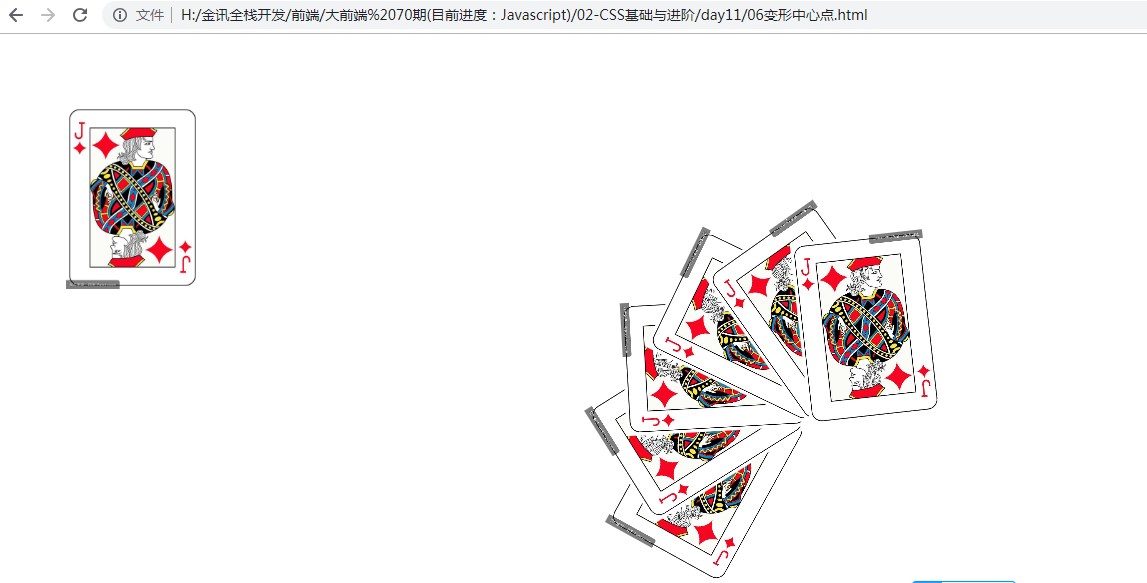
06变形中心点.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> img { width: 200px; margin: 100px; transition: all 1s; transform-origin: 50px 60px; } img:hover { transform: rotate(360deg); } div { width: 200px; margin: 0 auto; position: relative; } div img { position: absolute; left: 0; top: 0; transform-origin:top right; } div:hover img:nth-child(1) { transform: rotate(60deg); } div:hover img:nth-child(2) { transform: rotate(120deg); } div:hover img:nth-child(3) { transform: rotate(180deg); } div:hover img:nth-child(4) { transform: rotate(240deg); } div:hover img:nth-child(5) { transform: rotate(300deg); } div:hover img:nth-child(6) { transform: rotate(360deg); } </style> </head> <body> <img src="img/pk.jpg" alt=""> <div> <img src="img/pk.jpg" alt=""> <img src="img/pk.jpg" alt=""> <img src="img/pk.jpg" alt=""> <img src="img/pk.jpg" alt=""> <img src="img/pk.jpg" alt=""> <img src="img/pk.jpg" alt=""> </div> </body> </html>