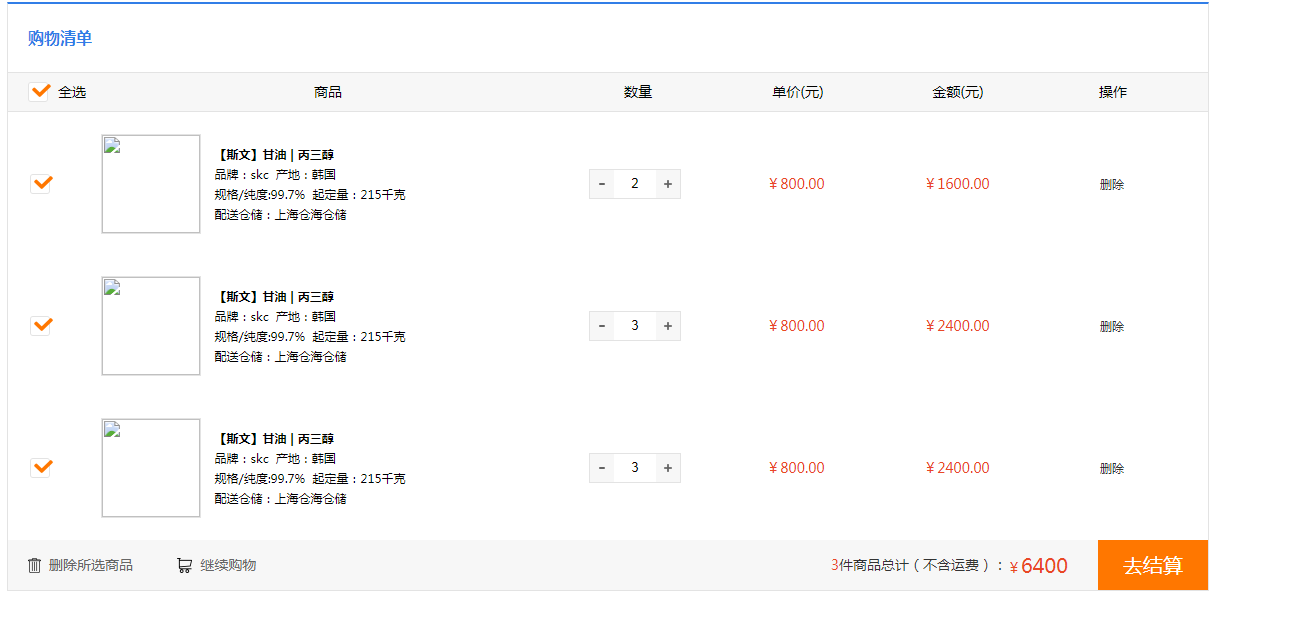
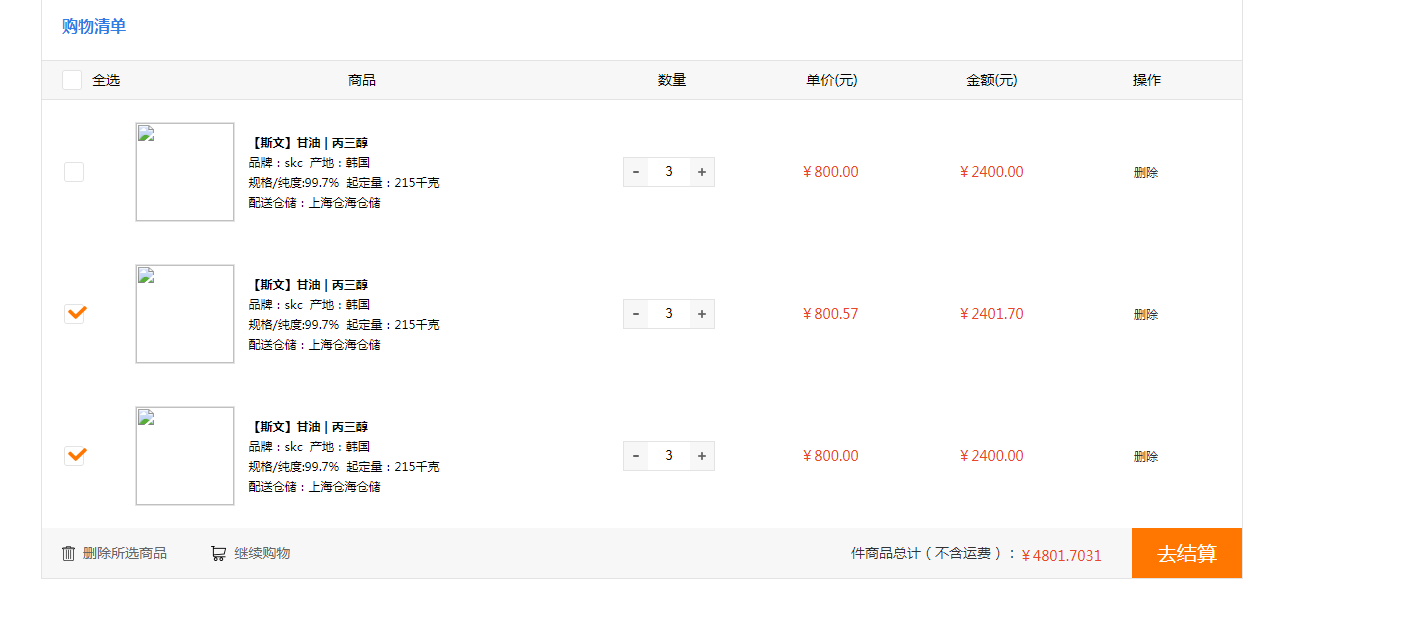
要实现的效果如图下

遍历循环data中购物车的数据渲染到页面上,产品的所有字段,购买的数量,以及单价
先遍历直接能用的数据:

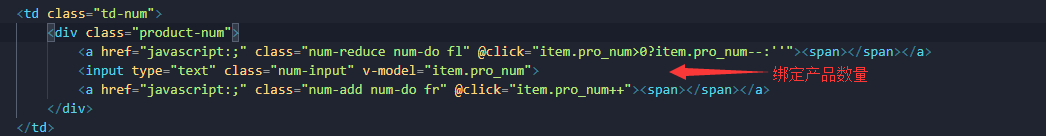
接着对购物车产品数量表单进行双向数据绑定,给左右按钮加一个点击事件使用三元表达式判断当前产品数量进行累加或者递减

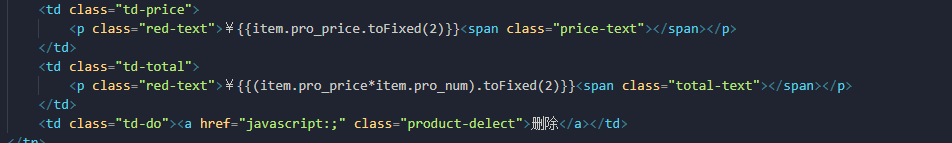
通过单价*数量绑定总金额:

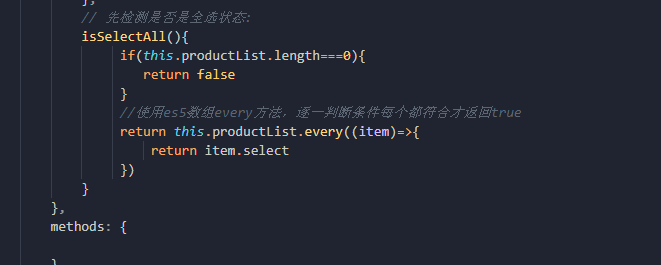
接下来给产品列表,每一项添加一个select字段,判断当前产品是否被选中,默认应该都是选中的:

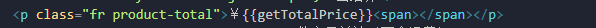
接下来在计算属性中添加一个获取订单总金额的方法:


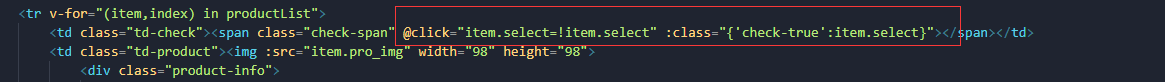
接下来单选按钮添加点击事件,对是否选中进行取反操作,并给选中按钮的绑定样式:

看一眼效果基本实现了

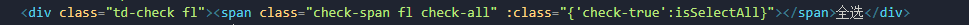
接下来实现全选的按钮:


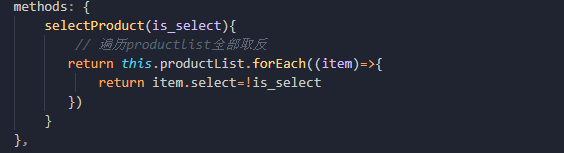
添加一个产品选择方法

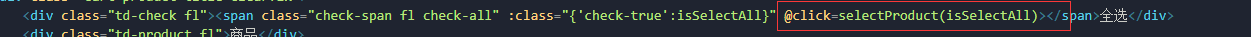
绑定到全选按钮的点击事件并把是否全选作为参数传递进去

到这里全选按钮也完工了
接下来删除单条产品,通过索引可以获取到当前的条目:
在methods里定义删除单条方法:

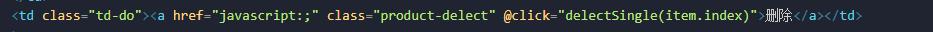
绑定点击事件

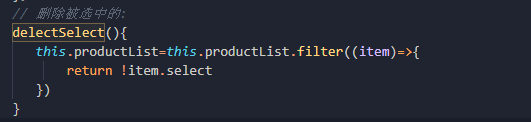
在method添加一个删除选中的事件


到这里项目就完工了
http://delisteam.gitee.io/vuegouwuchelianxi/