
HTML
<div id="app">
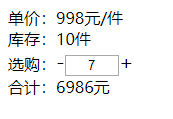
单价:{{price}}元/件<br/>
库存:{{stock}}件<br/>
选购:<span v-on:click="cut" class="cut">-</span><input name="num" type="text" class="num" v-on:input="inputunm" v-model="num"/><span v-on:click="add" class="add">+</span><br/>
合计:{{total}}元
</div>
VUE-JS
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el:"#app",
data:{
price:998,//单价
stock:10,//库存
num:0,//数量
},
computed:{
//合计
total:function(){
return this.price*this.num;
}
},
methods:{
//减少数量
cut:function(){
if(this.num>0){
this.num--;
}
},
//增加数量
add:function(){
if(this.num<this.stock){
this.num++;
}
},
//正整数且不能超出库存
inputunm:function(){
var regex = /^\+?[1-9][0-9]*$/;
var status=regex.test(this.num);
if(status){
if(this.num>this.stock){
this.num=this.stock;
}
}else{
this.num=0;
}
}
}
})
</script>
CSS
<style>
.cut,.add{font-size:20px;}
.num{width:50px;text-align:center;}
</style>
