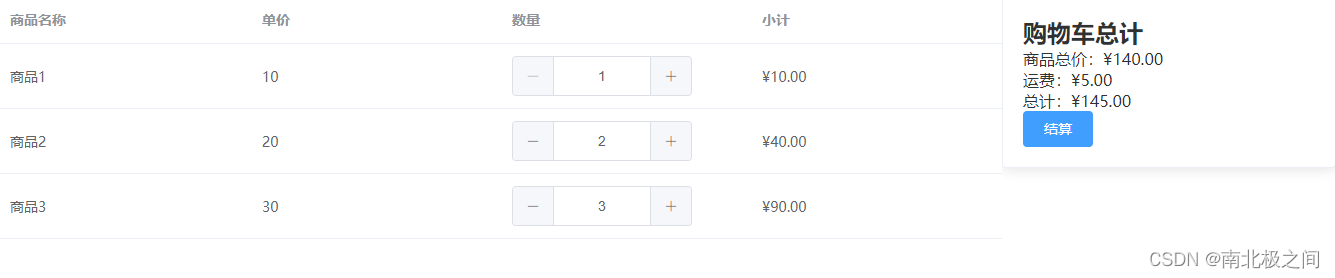
效果图:

代码:
<template>
<div>
<el-row>
<el-col :span="18">
<!-- 商品列表 -->
<el-table :data="products" style="width: 100%">
<el-table-column prop="name" label="商品名称"></el-table-column>
<el-table-column prop="price" label="单价"></el-table-column>
<el-table-column prop="quantity" label="数量">
<template slot-scope="{ row }">
<el-input-number v-model="row.quantity" :min="1" :max="10" @change="updateTotal"></el-input-number>
</template>
</el-table-column&