看下图,我是去天猫上截取的一张
当点击 -加入购物车-按钮时会出来弹框进行选择大小,尺码,商品的id(页面是不显示的), title商品名称 , imgUrl(海报图), flag(标识也是不显示的)等信息(弹框就不写了,一般你下载插件后都有)
注意的是:标识符,flag非常重要,为以后复选框判断是否选中做参考,变成一个数组形式,cart,传入vuex

来看看代码
<template>
<div>
<van-goods-action>
<van-goods-action-icon icon="chat-店铺" text="店铺" @click="onClickIcon(dp)" />
<van-goods-action-icon icon="chat-客服" text="客服" @click="onClickIcon(kf)" />
<van-goods-action-icon icon="cart-购物车" text="购物车" @click="onClickIcon(gwc)" />
<van-goods-action-button
type="warning"
text="加入购物车"
@click="onClickButton(cart)"
/>
<van-goods-action-button
type="danger"
text="立即购买"
@click="onClickButton(buy)"
/>
</van-goods-action>
</div>
</template>
<script>
import { Toast } from 'vant';
import { GoodsAction, GoodsActionIcon, GoodsActionButton } from 'vant';
export default {
name: 'tabs',
data(){
return{
}
},
props:{
id:String,
current:String,
title:String,
imgUrl:String
},
components:{
[Toast.name]: Toast,
[GoodsAction.name]: GoodsAction,
[GoodsActionIcon.name]: GoodsActionIcon,
[GoodsActionButton.name]: GoodsActionButton
},
methods: {
onClickIcon(title) {
console.log(dp,kf,gwc)
if(title==dp){
// 进行店铺的操作,一般是跳转页面(商业页面店铺链接)
}else if(kf){
// 客服操作,转客服链接
}else{
// 最后一个直接跳转购物车页面就行了,(所有页面下的这个购物车就只是页面跳转功能,所以不用传参数,直接转页面就行,在购物车页面内部进行接口调取购物车列表的接口数据,请求查询列表信息进行展示)
this.$router.push({ path: "/Shopcart" });
}
},
// 加入购物车 按钮功能nnn
onClickButton(title) {
if(title == cart) {
// 加入购物车
var cart={
id: this.id,
current: this.current,
num: 1, // 默认数量为1
title: this.title,
imgUrl:this.imgUrl,
flag: true // 加入的标记
}
this.$store.commit('addCart',cart)
// 执行 vuex 的方法,其实后边如果有页面功能重复,可以直接封装一个方法,引入调用就行了,这样会少很多代码量,并且看着是很高大尚的,就算后边有啥要改的改封装的地方就很快解决了。
Toast('成功加入购物车');
}else{ // 立即购买进行提交信息页面跳转或者是个弹框,然后去付款就好了}
},
},
}
</script>
vuex 页面代码如下
import Vue from 'vue'
import Vuex from 'vuex'
import mutations from './mutations.js'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
cart:[],
money:0,
allchecked:true
},
mutations,
})
export default {
//判断是否已经加入过购物车,如果加入过,则该产品数量加一,若没有加入过,将产品加入购物车里,
addCart(state,data){
for(var i=0;i<state.cart.length;i++){
if(state.cart[i].id==data.id){
state.cart[i].num+=data.num
return;
}
}
state.cart.push(data)
},
//该函数为数字+1
addCartNum(state,index){
state.cart[index].num++
},
//该函数为数字-1,
subCartNum(state,index){
if(state.cart[index].num==1){
return;
}
state.cart[index].num--
},
}
我们要知道当我们初始化进入购物车的时候是空的,后续有数据才是展示的

找一张空图,给个按钮去操作跳转首页或者列表页就好了,
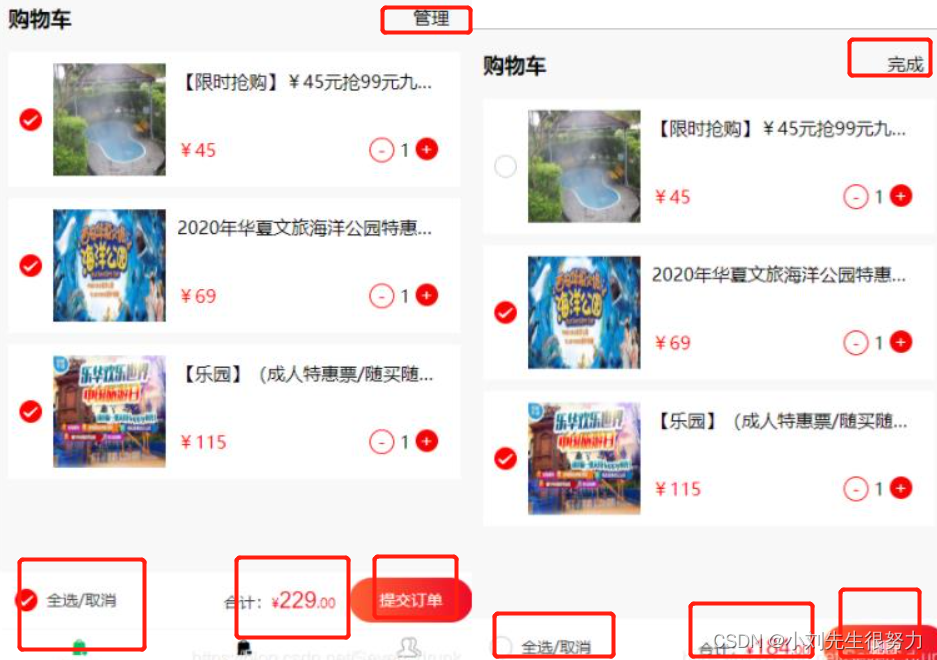
如果有数据,就执行相应的操作
这是当我们进入到购物车的时候进行的操作,你看是管理 增、删、加、减、还是提交订单。随你了。

购物车页面代码
<template>
<div class="bg">
<div class="bgCart" v-if="isGood">
<div class="cartAd">
<h3>
购物车
</h3>
<div v-if="select">
<div class="admin" @click="onAdmin">管理</div>
</div>
<div v-if="!select">
<div class="admin" @click="onOk">完成</div>
</div>
</div>
<van-checkbox-group v-model="result" ref="checkboxGroup">
<div class="cart" v-for="(item,index) in cartList" :key="index">
<van-checkbox :name="item.id" class="checkbox" checked-color="red" v-model="item.flag" @click="chooseChange(item.id, item)">
</van-checkbox>
<div class="box">
<img class="img" :src="baseUrl+item.imgUrl" />
<div class="wraper">
<div class="title">{
{item.title}}</div>
<div class="container">
<div class="money">¥{
{item.current}}</div>
<div>
<span class="jian" @click="sub(index)">
<span class="jianAdj"> -</span>
</span>
<span>{
{item.num}}</span>
<span class="jia" @click="add(index)">
<span class="jiaAdj"> +</span>
</span>
</div>
</div>
</div>
</div>
</div>
</van-checkbox-group>
<div class="order" v-if="select">
<van-submit-bar :price="getAll" button-text="提交订单">
<van-checkbox v-model="allchecked" checked-color="red" @click="allOrder">全选/取消</van-checkbox>
</van-submit-bar>
</div>
<div class="order" v-if="!select">
<van-submit-bar :price="getAll" button-text="删除" @submit="del">
<van-checkbox v-model="allchecked" checked-color="red" @click="allOrder">全选/取消</van-checkbox>
</van-submit-bar>
</div>
</div>
<div v-if="!isGood" class="noGood">
<h3>
购物车
</h3>
<img src="../../../static/img/cart.jpg"/>
<span class="add">
您还没有添加任何产品哦
</span>
<van-button round type="danger">去逛逛</van-button>
</div>
<bottom></bottom>
</div>
</template>
<script>
import { Checkbox, CheckboxGroup } from 'vant';
import { SubmitBar } from 'vant';
import { Button } from 'vant';
export default {
name: 'cart',
data() {
return {
result: [],
cartList: [],
select: true,
money: 0,
results: [],
baseUrl: this.common.baseUrl,
allchecked: this.$store.state.allchecked,
isGood:true
}
},
components: {
[SubmitBar.name]: SubmitBar,
[Button.name]: Button,
[Checkbox.name]: Checkbox,
[CheckboxGroup.name]: CheckboxGroup,
bottom: () => import('./components/bottom.vue')
},
computed: {
// 提交订单或者删除
getAll() {
var money = 0
this.$store.state.cart.forEach(item => {
if (item.flag) {
money += (item.num * item.current) * 100
}
})
return money
}
},
methods: {
//选择单个复选框(非常重要)
//由于我进来是使复选框全选,则在第一次点击的时候使得flag=false
chooseChange(i, item) {
if (this.result.indexOf(i) > -1) {
var arrs = this.result.filter(function(item) {
return item != i;
});
this.result = arrs;
item.flag = false;
} else {
this.result.push(i);
item.flag = true;
}
//判断单个和全部,若单个全选,则this.$store.state.allchecked为true
if (this.result.length < this.$store.state.cart.length) {
this.$store.state.allchecked = false;
this.allchecked = this.$store.state.allchecked;
} else {
this.$store.state.allchecked = true;
this.allchecked = this.$store.state.allchecked;
}
},
//全选状态
allOrder() {
//如果选择状态为选中的时候,设置this.$store.state.allchecked=false变成未选中
if (this.$store.state.allchecked) {
this.$store.state.cart.forEach(item => {
item.flag = false;
})
this.result = [];
this.$store.state.allchecked = false;
this.allchecked = this.$store.state.allchecked;
} else {
this.$store.state.cart.forEach(item => {
item.flag = true;
if (this.result.indexOf(item.id) < 0) {
this.result.push(item.id);
}
})
this.$store.state.allchecked = true;
this.allchecked = this.$store.state.allchecked;
}
},
//数字+
add(index) {
this.$store.commit('addCartNum', index)
},
//数字减
sub(index) {
this.$store.commit('subCartNum', index)
},
//点击管理
onAdmin() {
this.select = false
},
//点击完成
onOk() {
this.select = true
if(this.result.length==0){
console.log(1)
this.isGood=false
}else{
console.log(this.result)
}
},
//删除
del() {
if (this.result.length == this.$store.state.cart.length) {
this.$store.state.cart.splice(0, this.result.length)
this.result.splice(0, this.result.length)
} else {
this.$store.state.cart.forEach(item => {
if (item.flag) {
this.$store.state.cart.splice(item, 1)
this.result.splice(item.id, 1)
}
})
}
}
},
created() {
this.cartList = this.$store.state.cart
if (this.$store.state.allchecked) {
for (var i = 0; i < this.$store.state.cart.length; i++) {
this.result.push(this.$store.state.cart[i].id)
}
}
if(this.result.length==0){
this.isGood=false
}
}
}
</script>
好了,购物车实现了。