购物车功能是一件比较繁琐的事情,逻辑功能太多,今天就用vue2.0实现一个简单的购物车功能,数据都本地自己写的假数据

功能列表:
1、全选和单选结算
2、减少和增加数量
3、商品的删除
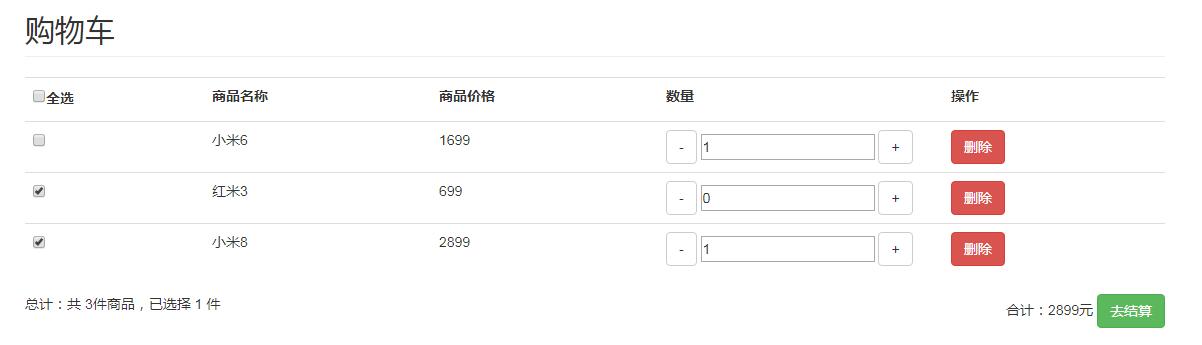
界面搭建以及布局,这里,我直接用bootstrap快速搭建的一个简单的布局
<div class="container" id="app"> <h2 class="page-header">购物车</h2> <table class="table"> <tr> <th><label><input type="checkbox" @click="check_all" :checked="check_goods.length == cart_list.length"/>全选</label></th> <th>商品名称</th> <th>商品价格</th> <th>数量</th> <th>操作</th> </tr> <tr v-for="(cart,index) in cart_list" :key="index"> <td><input type="checkbox" :value="cart" v-model="check_goods" /></td> <td>{{cart.goods_name}}</td> <td>{{cart.goods_price}}</td> <td class="col-xs-3"> <span class="btn btn-default" v-on:click="reduce(cart)">-</span> <input class="btn-group" type="number" v-model="cart.num" /> <span class="btn btn-default" v-on:click="add_num(cart)">+</span> </td> <td> <button class="btn btn-danger" v-on:click="delete_num">删除</button> </td> </tr> </table> <div> 总计:共 {{cart_list.length }}件商品,已选择 {{total_num}} 件 <div class="pull-right"> 合计:{{total_price}}元 <a href="" class="btn btn-success" :disabled="check_goods.length <= 0">去结算</a> </div> </div> </div>
所有的数据都是自己本地写的
data() {
return {
cart_list: [{
goods_name: '小米6',
goods_price: '1699',
num: '2',
},{
goods_name: '红米3',
goods_price: '699',
num: '1',
},{
goods_name: '小米8',
goods_price: '2899',
num: '1',
}],
check_goods: [] //已选择的商品
}
},
计算属性:
计算出商品中,总价和数量
computed: {
// 总价
total_price() {
let price = 0
this.check_goods.forEach(item => {
// 总价 = 价格 * 数量
price += Number(item.goods_price) * Number(item.num)
})
return price
},
// 数量
total_num() {
let t_num = 0;
this.check_goods.forEach(item => {
t_num += Number(item.num);
})
return t_num
}
},
实现商品增加减少,删除功能
methods:{
// 商品类减减
reduce(cart) {
if(cart.num <=0) {
cart.num = 0
} else {
cart.num --
}
},
// 商品累加
add_num(cart) {
cart.num++
},
// 删除商品
delete_num(cart){
this.check_goods.splice(this.check_goods.indexOf(cart),1)
this.cart_list.splice(this.cart_list.indexOf(cart),1)
},
// 全选
check_all() {
if (this.check_goods.length >0) {
this.check_goods = []
} else {
this.cart_list.forEach(item => {
this.check_goods.push(item)
})
}
}
}
至此我们的购物车基本功能就完成了,