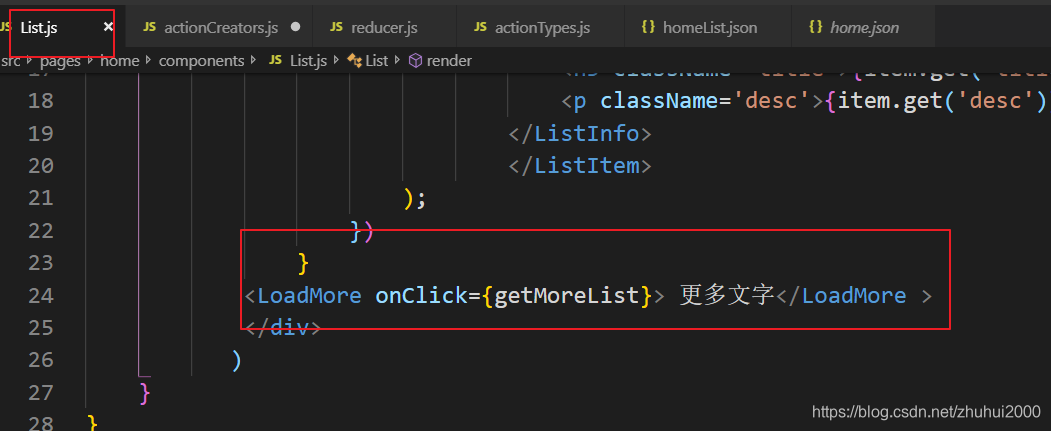
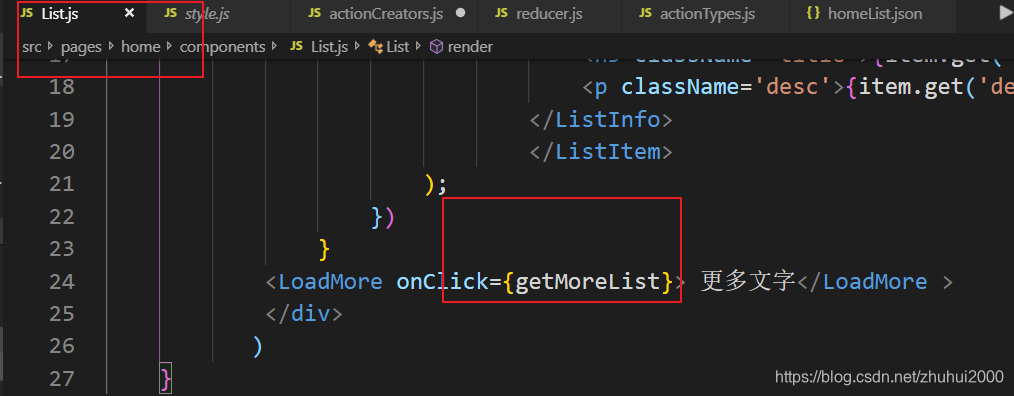
1.我们将实现加载更多内容放在List这一部分,首先,在list中新定义一个标签LoadMore
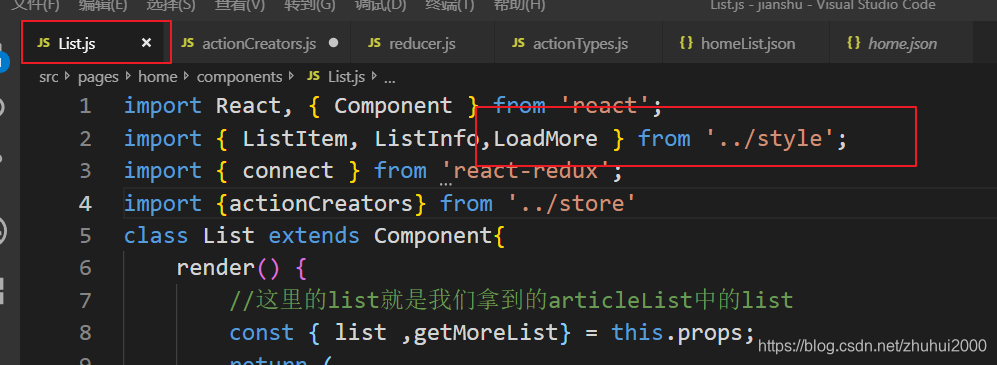
 2.然后我们需要从style文件中引入。
2.然后我们需要从style文件中引入。
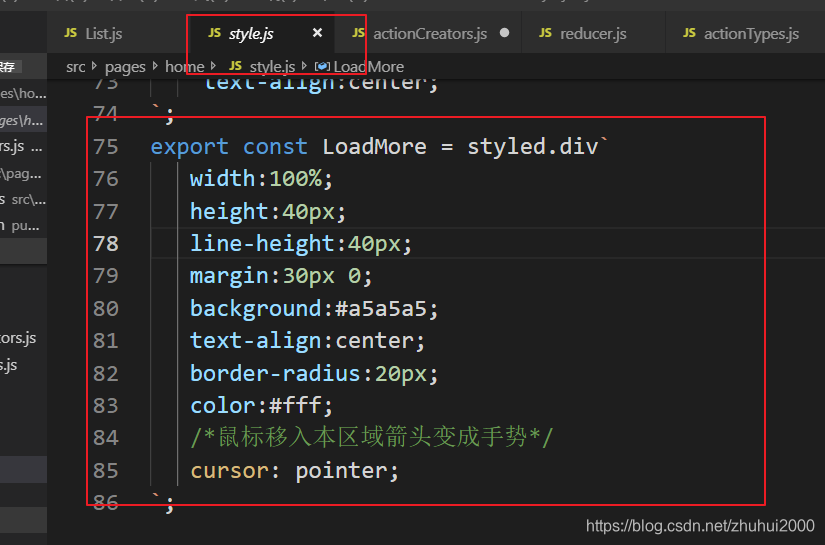
 3.在style文件中,我们去定义这个元素的样式
3.在style文件中,我们去定义这个元素的样式
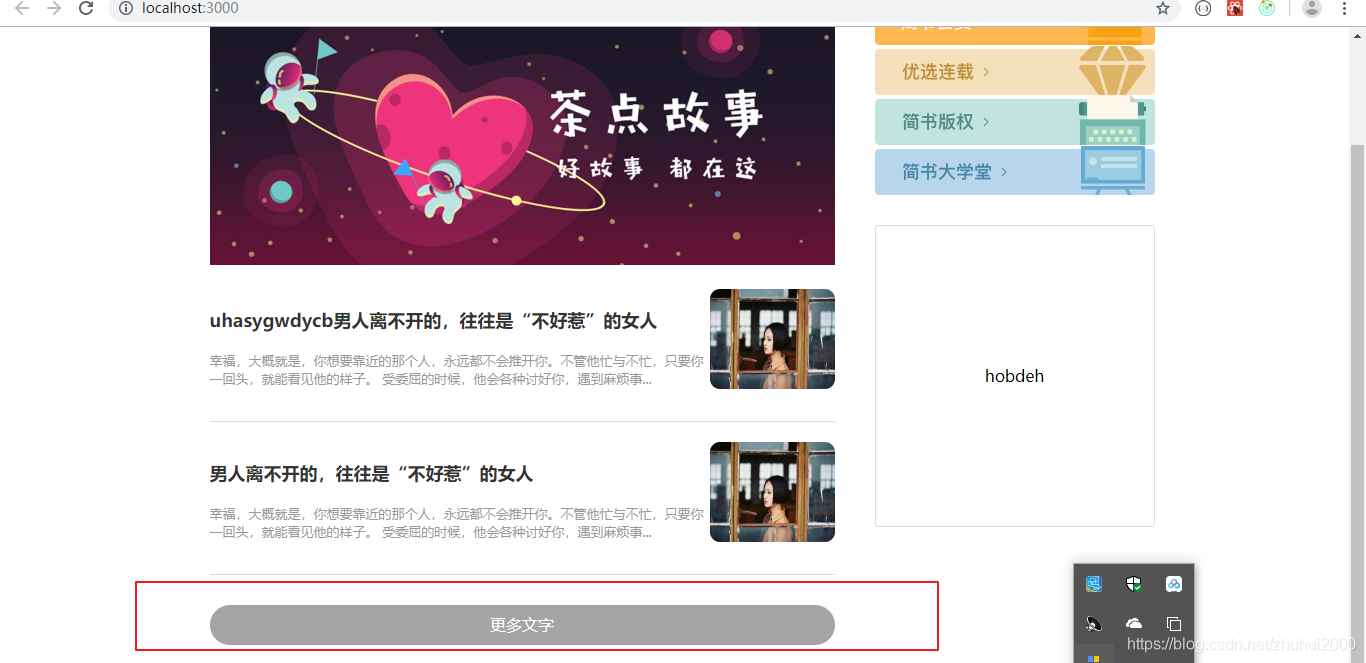
 4.然后效果就出来了
4.然后效果就出来了
 5.如何实现点击更多文字,出来更多的推荐文字呢
5.如何实现点击更多文字,出来更多的推荐文字呢
- 我们首先给LoadMore绑定一个单击响应事件getMoreList

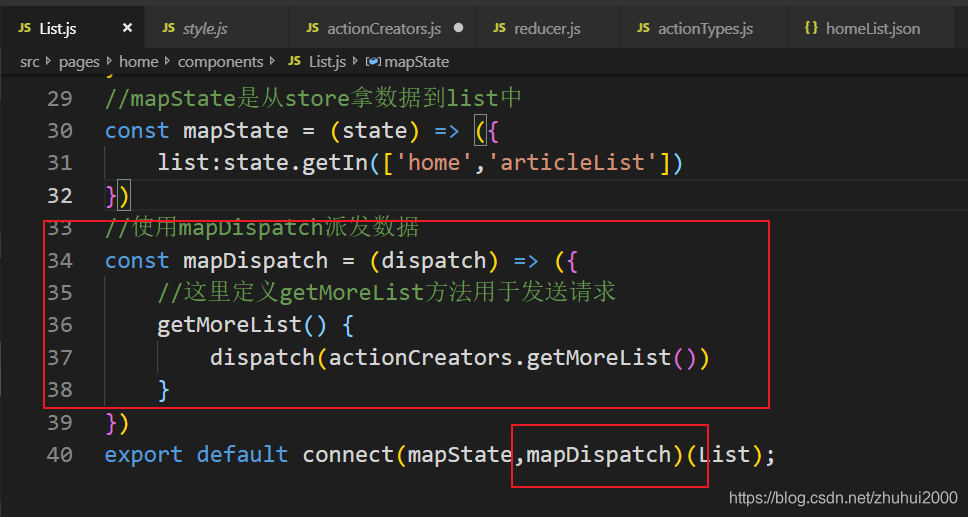
- 然后我们使用mapDispatch派发请求,将getListMore定义在这里面,通过其派发


3.将获取到的getListMore传递给我们现在本文件中的getListMore
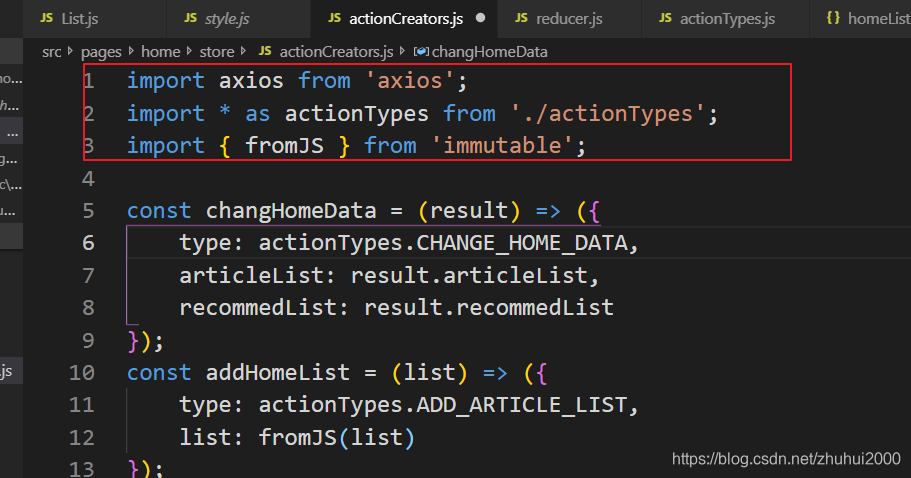
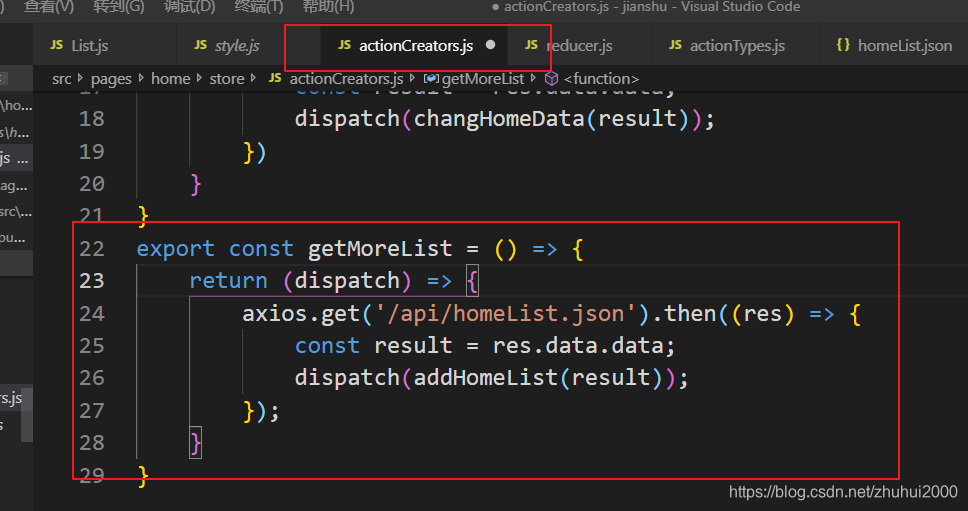
 4.我们将具体的派流程到actionCreators中去完成,因为是获取异步数据,我们需要用到ajax
4.我们将具体的派流程到actionCreators中去完成,因为是获取异步数据,我们需要用到ajax


 5.然后我们需要在public–>api–>下面新建一个文件homeList.json,把我们需要的数据存放在这里面
5.然后我们需要在public–>api–>下面新建一个文件homeList.json,把我们需要的数据存放在这里面
 6.在actionTypes中,我们需要增加ADD_ARTICLE_LIST
6.在actionTypes中,我们需要增加ADD_ARTICLE_LIST
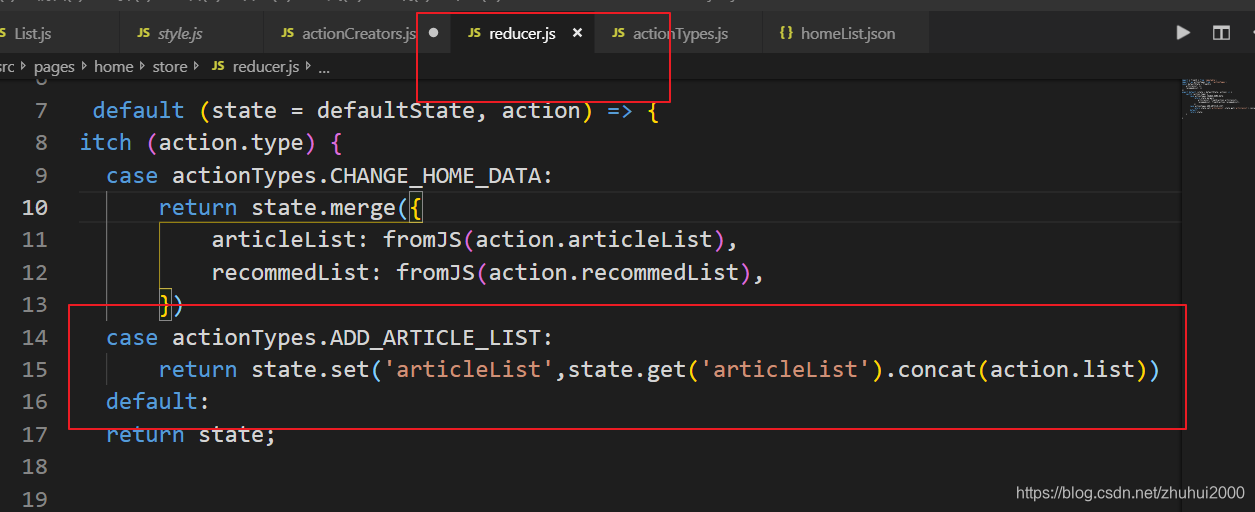
 7.发送请求之后,我们需要在reducer中处理数据
7.发送请求之后,我们需要在reducer中处理数据
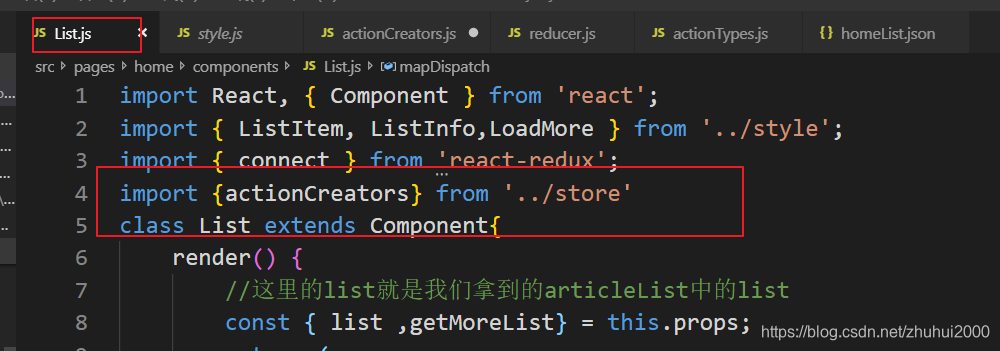
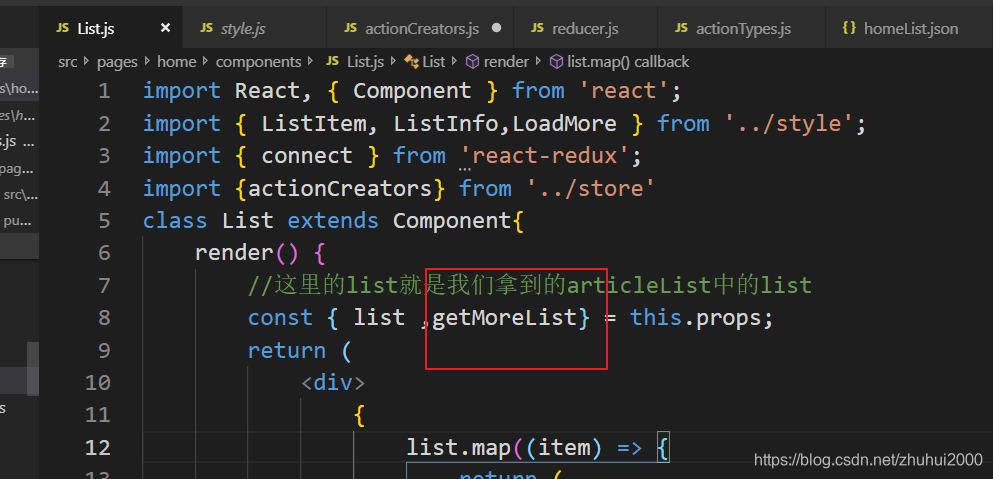
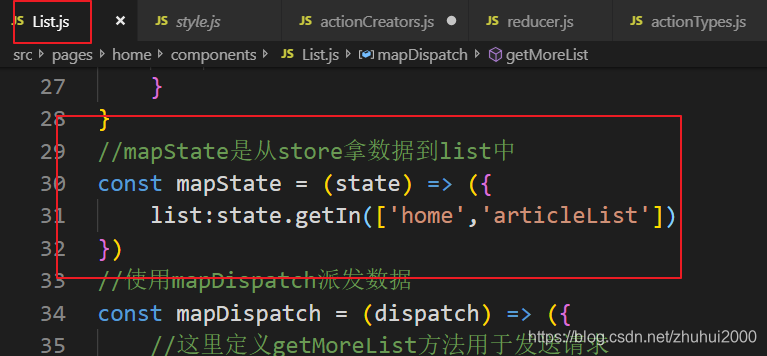
 8.在List中接收数据:
8.在List中接收数据:
 9.然后就ok了。
9.然后就ok了。
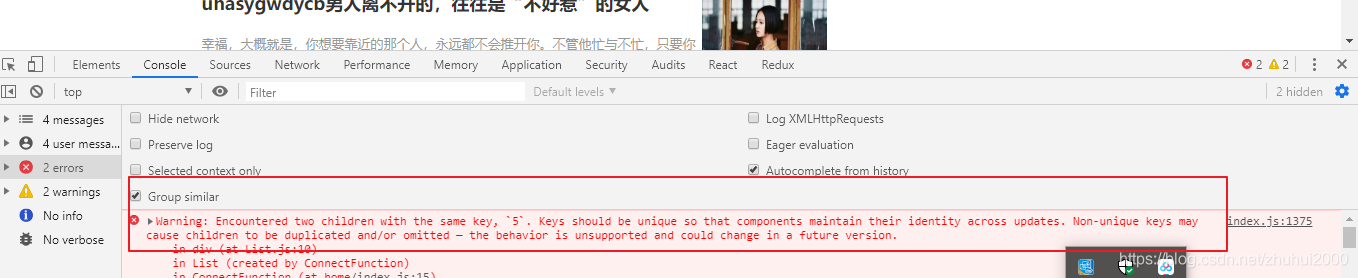
10.但是这时控制台报了一个错误
 11.其实在开发中,我们点击一次更多文字,实际上上显示数据的后一页,将数据进行分页
11.其实在开发中,我们点击一次更多文字,实际上上显示数据的后一页,将数据进行分页
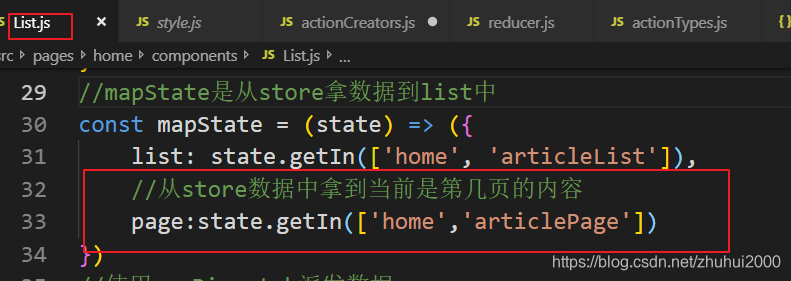
 12.在list中去接收到store中的articlePage
12.在list中去接收到store中的articlePage
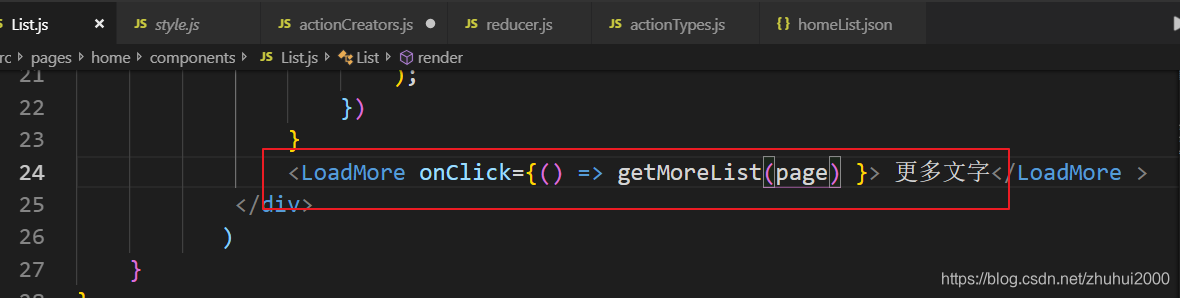
 13.然后我们将点击事件的getLiistMore定义成一个箭头函数,并将page传递进来
13.然后我们将点击事件的getLiistMore定义成一个箭头函数,并将page传递进来

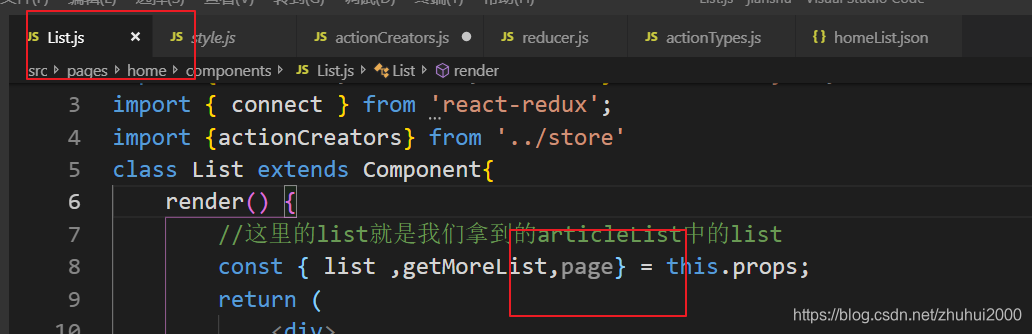
14.将拿到的page绑定给我们本页的page
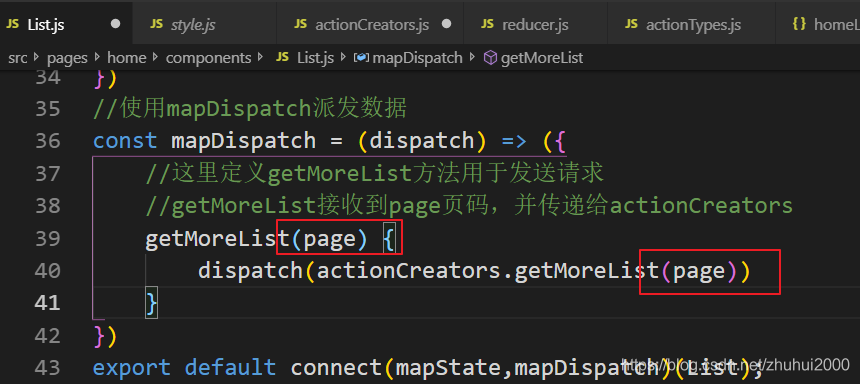
 15.getMoreList接收到page页码,并传递给actionCreators
15.getMoreList接收到page页码,并传递给actionCreators
 16在actionCreators中,我们可以接收到page并将其跟json绑定
16在actionCreators中,我们可以接收到page并将其跟json绑定
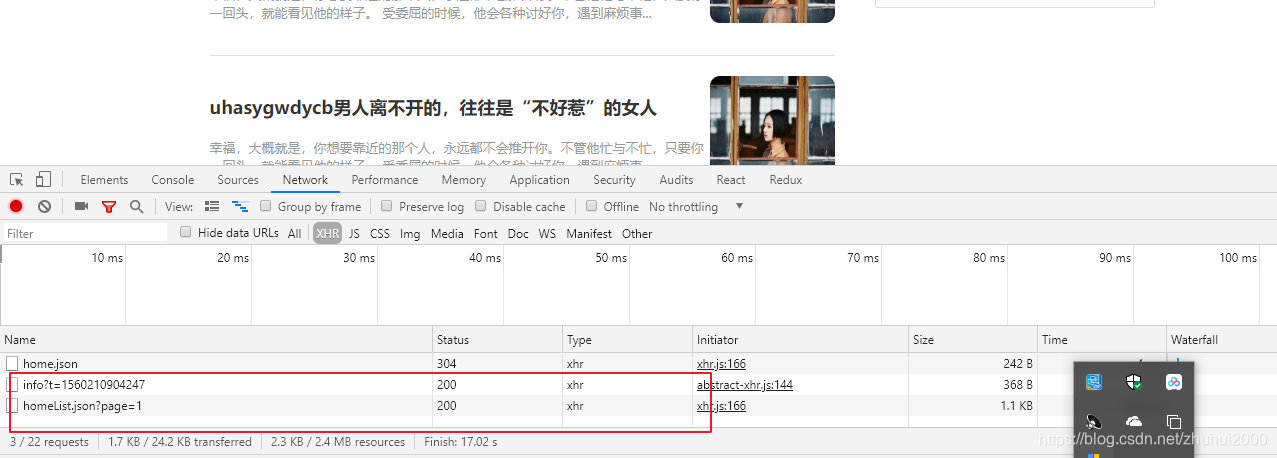
 去控制台看下效果:
去控制台看下效果:

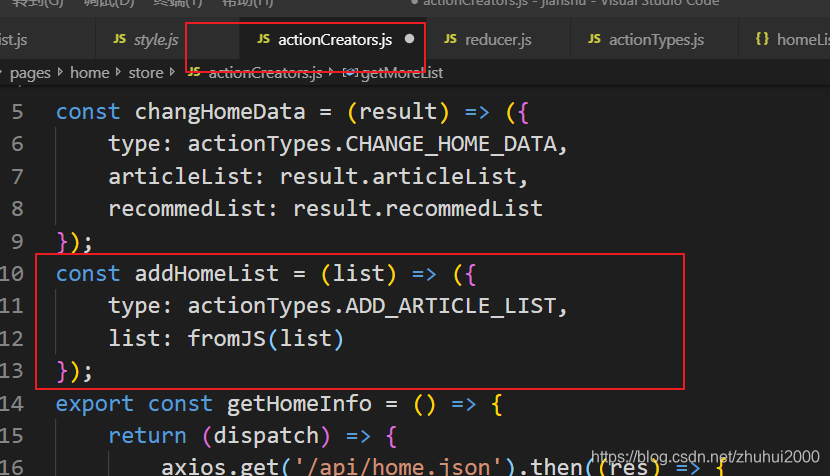
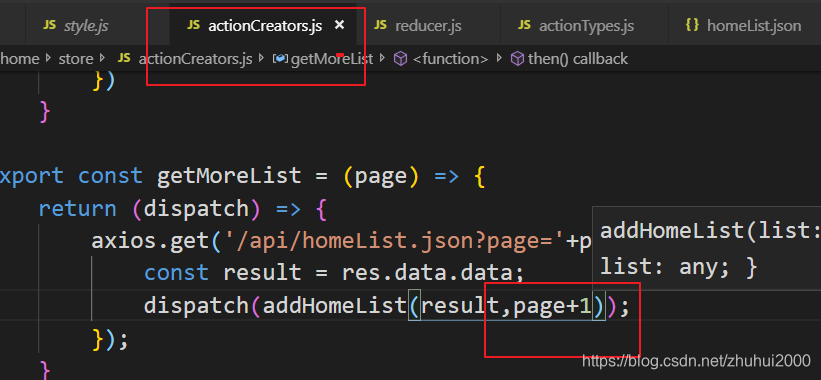
17.我们可以将page+1传递给addHomeList
 18.在actionCreators中的addHomeList中,我们定义一个nextPage,并将其也派发出去这里的nextPage其实就是指pa
18.在actionCreators中的addHomeList中,我们定义一个nextPage,并将其也派发出去这里的nextPage其实就是指pa
 19.在reducer中,我们接收并处理数据,把nextPage传递进来,
19.在reducer中,我们接收并处理数据,把nextPage传递进来,
 20.点击更多文字:
20.点击更多文字:
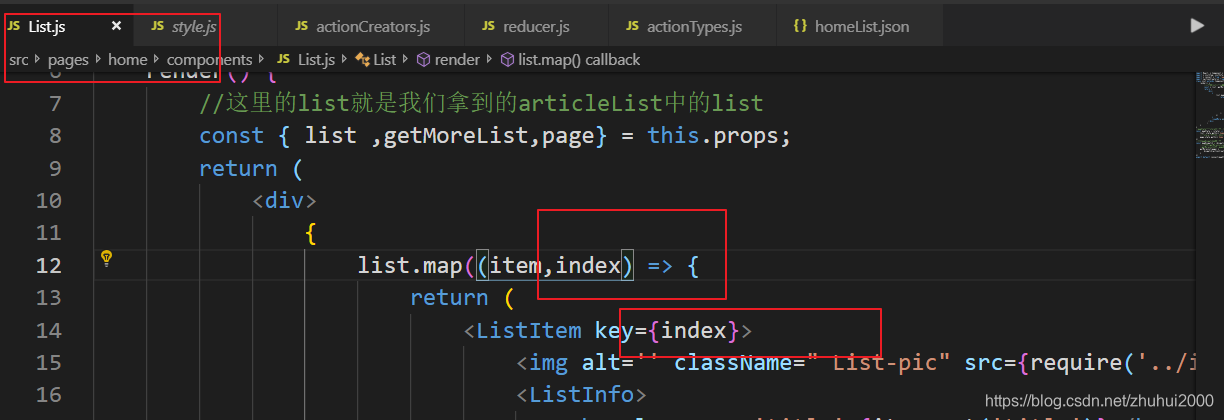
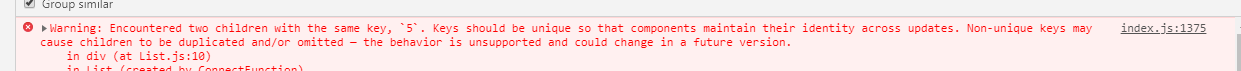
 21.此时,我们点击更多文字时,控制台报关于key值的错误
21.此时,我们点击更多文字时,控制台报关于key值的错误
 只需要将key值设置成index
只需要将key值设置成index