1.解压android-sdk_r24.3.4-windows.zip放到一个空间大的开发盘中
2.添加环境变量,路径时
ANDROID_HOME
D:\Android\android-sdk-windows
PATH
%ANDROID_HOME%\tools
%ANDROID_HOME%\platform-tools
3.在cmd中输入android测试是否配置成功
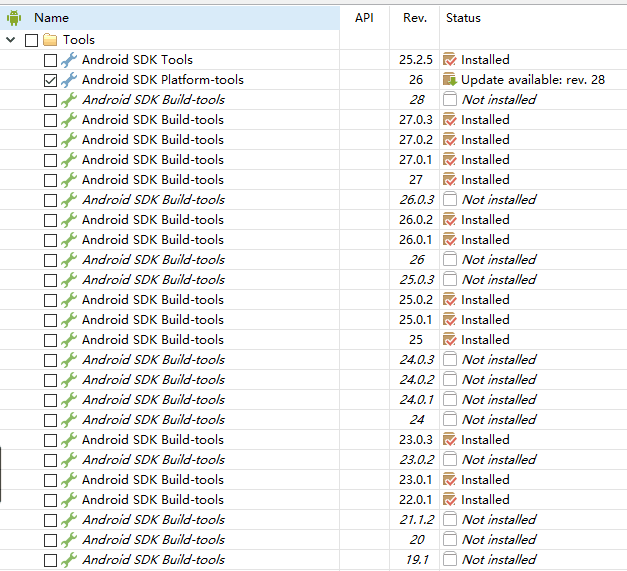
4.安装sdk,双击文件中SDK Manager.exe
勾选安装一系列的工具包

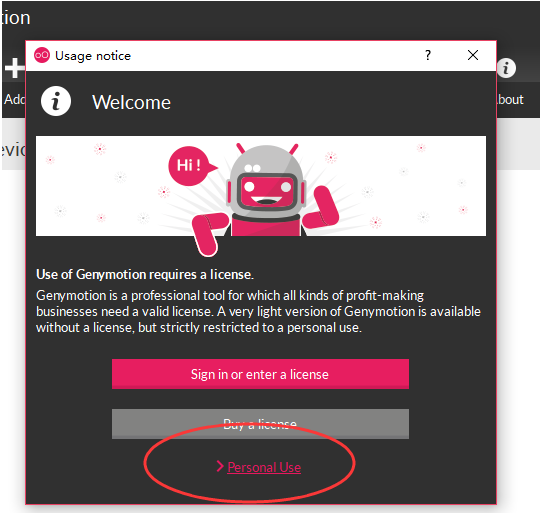
4.安装虚拟机genymotion,在官网中下载后安装,具体流程如下:
(1)选择Personal Use

(2)需要创建账号、创建虚拟机
5.安装node环境和yarn
安装好后配置全局
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
6.添加设备
执行 adb device,将虚拟机连接上,如果版本不正确需要匹配版本(platform-tools文件夹)
7.安装react-native
npm install -g react-native-cli
8.安装node-gyp遇到未装运行库问题
最后发现是node版本太高,安装node 8.11.3搞定
启动编译和打包,会在虚拟机中生成apk文件
可执行react-native init appName 生成一个简单项目
react-native run-android
连接手机时,usb连接电脑,然后执行下面命令,找到电脑
adb devices
连接模拟器失败问题:android目录权限不够,需修改,添加Authenticates Users用户。
编译错误问题,需要配置RN签名认证,文件gradle.properties内容如下:
MYAPP_RELEASE_STORE_FILE=xxxxxxxxxxxx
MYAPP_RELEASE_KEY_ALIAS=xxxxxxx
MYAPP_RELEASE_STORE_PASSWORD=xxxxxxxxx
MYAPP_RELEASE_KEY_PASSWORD=xxxxxx
然后将该文件gradle.properties放到用户目录下,例如:C:\Users\wizali\.gradle,重新yarn即可。
最后,debug连接不上服务时,看google版本是否支持,升级更新,重启电脑