一.简简介
对,你没有看错就是简简介,因为一句话概括,我想说的是,React Native开发的APP不是web APP还是原生APP,不过是通过js可以和原生组件库结合。二、搭建Android开发环境
因为本人是做Androi的,也没有mac电脑,所以这里只讲解Android开发环境的搭建安装nodejs,python(版本为2,不要高于3)
然后安装React Native的命令行工具:
npm install -g yarn react-native-cli
安装Android studio及sdk,jdk,并配置java及sdk的环境变量
三.HelloWorld
新建项目:
react-nativie init rndemo(项目名称)
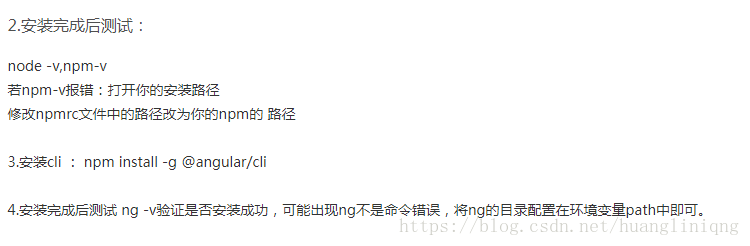
如果新建过程中报错,可能的原因有:首先判断node是否安装成功,使用上述图片方法验证
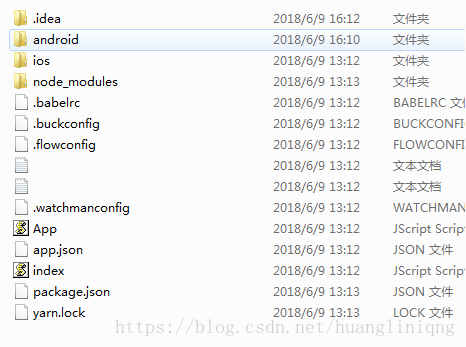
新建成功项目目录如下:
运行项目:
react-native run-android,(真机上运行和android开发一样)
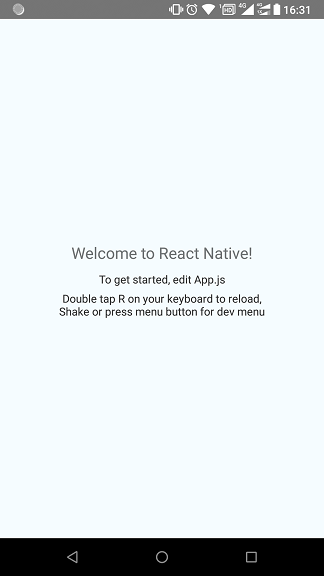
运行成功后则会在app上看到效果
测试的第一个项目中,运行后会有红色bug,详细原因不清楚,等上班时再去研究一下那个有错误的demo,刚刚入门Rn开发Android,希望多多交流。