Bootstrap官网
官网:https://getbootstrap.com/
中文网:http://www.bootcss.com/
为什么要使用Bootstrap?
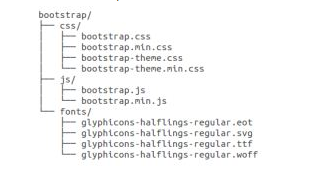
首先,观察Bootstrap文件树(下图)不难发现,文件都是我们常见的一些css、js文件。
Bootstrap为我们写好测试了各种兼容、疑难问题,并构建了一套非常优秀成熟的响应式类,并及时提供了移动端优先的响应式系统,我们只需使用Bootstrap已经封装好的class。
Bootstrap如何帮助我们?
举个例子:响应式导航栏
如果没有Bootstrap,我需要知道移动端、平板设备等屏幕尺寸,然后通过@media不同尺寸引入不同样式,来完成一个响应式,其中还要考虑IE8等浏览器是否兼容,等一些列的问题都可能存在,不仅项目开发的周期会很长,一些潜在的BUG也可能存在,每次开发,都要重复造轮子。
扯个题外话,如果你们团队中有10个前端开发人员,还是响应式导航栏为例子,我相信每个人的写法和思路都不同,有可能你用ul列表,别人用div,这就是导致思路不统一,需要沟通等问题,如果我们都用Bootstrap构建,这样就有了统一的思路与解决方案,缩短项目开发周期。
下载Bootstrap
(1)用于生产环境(项目开发)
less文件编译并压缩后的 CSS、JavaScript 和字体文件,不包含文档和源码文件,大小相对于源码包减少一些,用于项目开发生产环境中使用。
(2)源码(学习或更改再次封装)
文件都是源码,未经过压缩,可以在编辑器或记事本等直接打开,供学习其思路及更改自己所需样式,再者基于Bootstrap源码封装项目所需类,其包含Less、JavaScript 和 字体文件的源码,并且带有清晰的文档,但需要 Less 编译器和一些设置工作。
(3)sass(针对 Sass 的项目中引入)
从 Less 到 sass 的源码移植项目,用于快速地在 Rails、Compass 或 只针对 Sass 的项目中引入,一般情况下用不到此包。
了解了各包的介绍,我们下载Bootstrap压缩版,下载后会得到一个文件夹,包含以下文件树:
压缩版文件树:
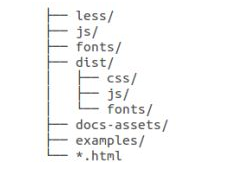
源码包文件树:
下载后,我们先放在一边备用。
了解CDN
即内容分发网络(Content Delivery Network),CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率,其关键技术主要有内容存储和分发技术,其目的是使用户可就近取得所需内容,解决 Internet网络拥挤的状况,提高用户访问网站的响应速度。
我们不难发现,简单来说只是换了一种方式支持Bootstrap,从本地文件方式,换到了网页方式。
BootstrapCDN
推荐一款稳定、快速、免费的前端开源项目 CDN 加速服务,同样是Bootstrap项目。
BootCDN:https://www.bootcdn.cn/
引入Bootstrap
我们需要引入的文件有以下:
(1)css/bootstrap.min.css
CDN:<link href=“https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css” rel=“stylesheet”>
(2)js/bootstrap.min.js
CDN:<script src=“https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js”></script>
(3)还需要有JQuery的支持:js/JQuery.min.js
CDN:<script src=“https://cdn.bootcss.com/jquery/2.2.1/jquery.min.js”></script>
注意:这篇是Bootstrap的搭建,所以不介绍JQuery请自行下载,下载和用法与Bootstrap大同小异。
<!DOCTYPE html>
<html>
<head>
<title>完整的Bootstrap模板</title>
<!-- 移动设备优先,确保适当的绘制和触屏缩放 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shiv 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>