一、使用vue-cli搭建项目(可使用vue ui图形化界面搭建项目,配置dist时,将名称设为项目名称)
二、项目搭建后
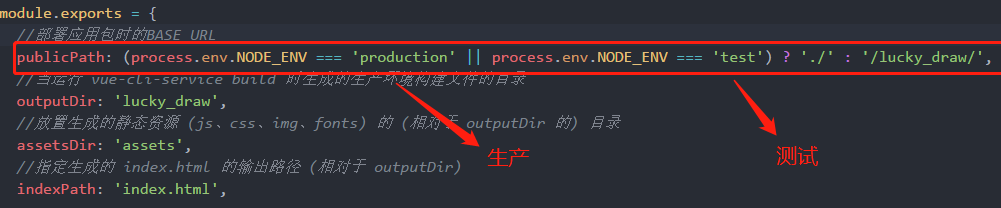
1、配置vue.config.js
// 翻阅文档https://cli.vuejs.org/zh/config/#vue-config-js
配置publicPath

设置反向代理,用于本地跨域使用,仅使用于开发环境

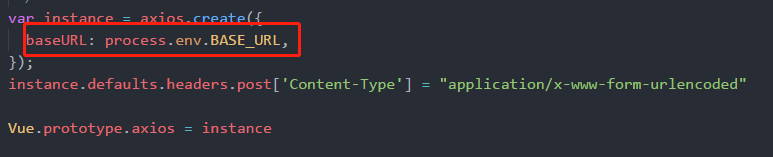
2、在main.js中配置axios
(主要是为了配置baseURL,让其值设置为process.env.BASE_URL)

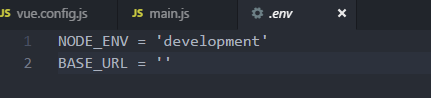
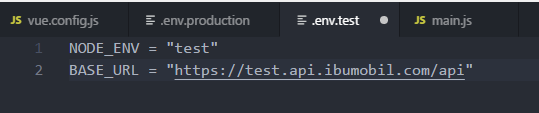
3、添加.env文件(默认是开发环境)

.env文件里面包含两部分:
a、配置NODE_ENV告诉我们这是什么环境(开发、测试、生产等环境)
b、配置不同环境下的BASE_URL(开发,测试,生产等环境)
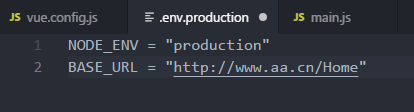
添加.env.production文件(生产环境)

添加.env.test文件(测试环境)

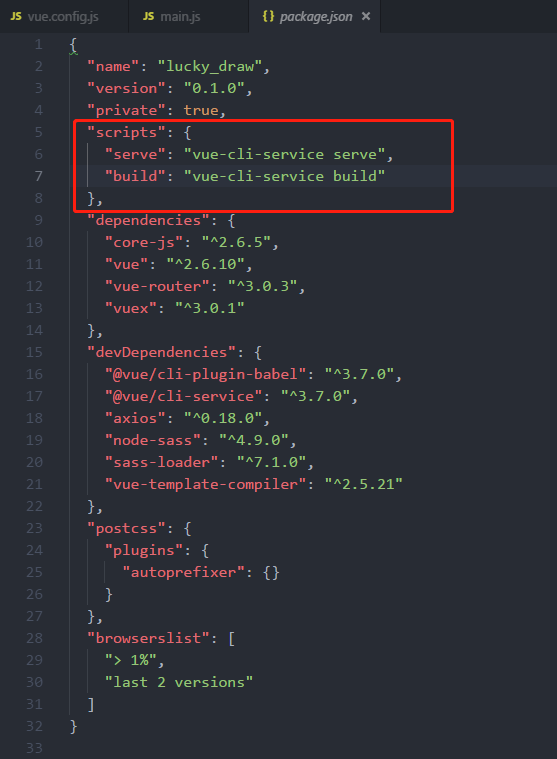
4、配置package.json文件
项目搭建最初的package.json文件(打包时使用npm run build命令)

配置以后的package.json

npm run build:test打包命令,打包以后使用.env.test文件, process.env.BASE_URL = .env.test(测试环境)中的BASE_URL
npm run build:prod打包命令,打包以后使用.env.production文件,process.env.BASE_URL = .env.production(生产环境)中的BASE_URL
生产环境和测试环境,只需要通过不同的命令即可打包成不同环境下需要的项目,无需再配置其他东西