
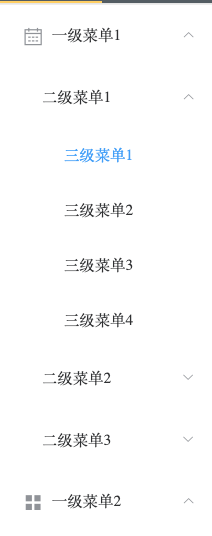
例如我们有这样一列菜单
<el-menu>
<el-submenu index="1">
<template slot="title"><i class="el-icon-date"></i>一级菜单1</template>
<el-submenu index="1-1" >
<template slot="title">二级菜单1</template>
<!--<el-menu-item v-for="tab in tabs" index='tab.index' @click="toggle(tab.view)">{{tab.label}}</el-menu-item>-->
<el-menu-item index="1-1-1" >三级菜单1</el-menu-item>
<el-menu-item index="1-1-2" >三级菜单2</el-menu-item>
<el-menu-item index="1-1-3">三级菜单3</el-menu-item>
<el-menu-item index="1-1-4">三级菜单4</el-menu-item>
</el-submenu>
<el-submenu index="1-2">
<template slot="title">二级菜单2</template>
<el-menu-item index="1-2-1">三级菜单1</el-menu-item>
<el-menu-item index="1-2-2">三级菜单2</el-menu-item>
</el-submenu>
<el-submenu index="1-3">
<template slot="title">二级菜单3</template>
<el-menu-item index="1-3-1">三级菜单11</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-menu"></i>一级菜单2</template>
</el-submenu>
</el-menu>
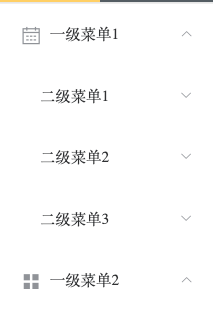
如果我们要默认展开1级菜单,变成这个样子

我们可以在el-menu内设置
:default-openeds=['1','2']
即将index=1和2的菜单默认展开,不过这样继续往下会有一些坑:
如果我们给el-menu加上select三级菜单切换组件的操作,组件切换生效时,二级菜单会默认收起。要解决这个问题,我们需要将default-openeds的值设为变量。然后通过open的动作动态去修改default-openeds的值,例如下:
<el-menu :default-openeds="default_openeds_array" @select="handleSelect" @open="handleOpen">
<el-submenu index="1">
<template slot="title"><i class="el-icon-date"></i>一级菜单1</template>
<el-submenu index="1-1" >
<template slot="title">二级菜单1</template>
<!--<el-menu-item v-for="tab in tabs" index='tab.index' @click="toggle(tab.view)">{{tab.label}}</el-menu-item>-->
<el-menu-item index="1-1-1" >三级菜单1</el-menu-item>
<el-menu-item index="1-1-2" >三级菜单2</el-menu-item>
<el-menu-item index="1-1-3">三级菜单3</el-menu-item>
<el-menu-item index="1-1-4">三级菜单4</el-menu-item>
</el-submenu>
<el-submenu index="1-2">
<template slot="title">二级菜单2</template>
<el-menu-item index="1-2-1">三级菜单1</el-menu-item>
<el-menu-item index="1-2-2">三级菜单2</el-menu-item>
</el-submenu>
<el-submenu index="1-3">
<template slot="title">二级菜单3</template>
<el-menu-item index="1-3-1">三级菜单11</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-menu"></i>一级菜单2</template>
</el-submenu>
</el-menu>
methods:{
handleSelect(key, keyPath){
console.log(key, keyPath);
if (key == '1-1-1'){
this.currentView = 'componnts'
}
},
handleOpen(key){
this.default_openeds_array.push(key);
}
}
通过向default_openeds_array里push三级菜单的index可以保证二级菜单不会在切换组件时自动收起。