效果如下:
没有任何事件发生时候

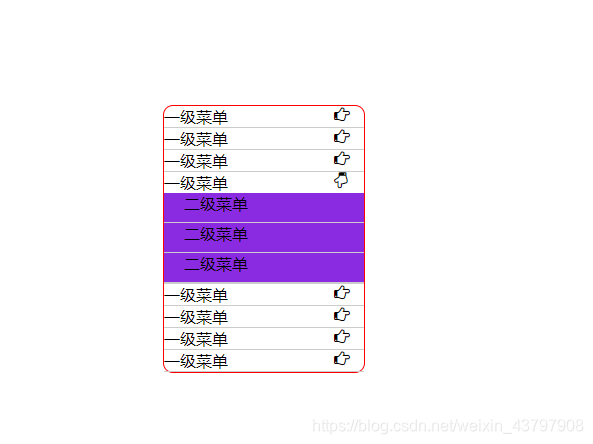
鼠标单击一级菜单展开列表

点击其他菜单:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.containor{
width: 200px;
margin: 200px auto;
border: 1px solid red;
border-radius: 10px;
}
.containor ul{
width: 100%;
height: 100%;
padding: 0;
margin: 0;
list-style: none;
}
.containor ul li{
width: 100%;
border-bottom: 1px solid #ccc;
position: relative;
}
.containor ul li span{
width: 20px;
height: 20px;
position: absolute;
right: 10px;
}
.containor .second{
display: none;
}
.containor .second li{
background-color: blueviolet;
height: 30px;
padding-left: 20px;
box-sizing: border-box;
}
.containor .second li:hover{
background-color: red;
}
li:hover{
cursor: pointer;
}
</style>
<link rel="stylesheet" href="./font-awesome-4.7.0/css/font-awesome.min.css">
<script src="./jquery-3.5.0/jquery-3.5.0.min.js"></script>
<script>
// 使用font字标
$(function(){
$(".containor li").click(function(){
// 更改右边小手span
$(this).siblings().children("span").removeClass("fa-hand-o-down");
$(this).siblings().children("span").addClass("fa-hand-o-right");
$(this).children("span").removeClass("fa-hand-o-right");
$(this).children("span").addClass("fa-hand-o-down");
// 弹出动画
var $current=$(this).children(".second");
$current.slideDown(100);
var $other=$(this).siblings().children(".second");
$other.slideUp(100);
});
});
</script>
</head>
<body>
<nav class="containor">
<ul>
<li>一级菜单<span class="fa fa-hand-o-right" aria-hidden="true"></span>
<ul class="second">
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</li>
<li>一级菜单<span class="fa fa-hand-o-right" aria-hidden="true"></span>
<ul class="second">
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</li>
<li>一级菜单<span class="fa fa-hand-o-right" aria-hidden="true"></span>
<ul class="second">
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</li>
<li>一级菜单<span class="fa fa-hand-o-right" aria-hidden="true"></span>
<ul class="second">
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</li>
<li>一级菜单<span class="fa fa-hand-o-right" aria-hidden="true"></span>
<ul class="second">
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</li>
<li>一级菜单<span class="fa fa-hand-o-right" aria-hidden="true"></span>
<ul class="second">
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</li>
<li>一级菜单<span class="fa fa-hand-o-right" aria-hidden="true"></span>
<ul class="second">
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</li>
<li>一级菜单<span class="fa fa-hand-o-right" aria-hidden="true"></span>
<ul class="second">
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</li>
</ul>
</nav>
</body>
</html>