今天开发Vue3后台管理页面的时候创建了几个菜单栏并且写页面,写完之后测试发现这几个页面只能页面刷新后第一次点击后才会有显示页面效果,后面怎么点击怎么切换都不行都是空白的页面。

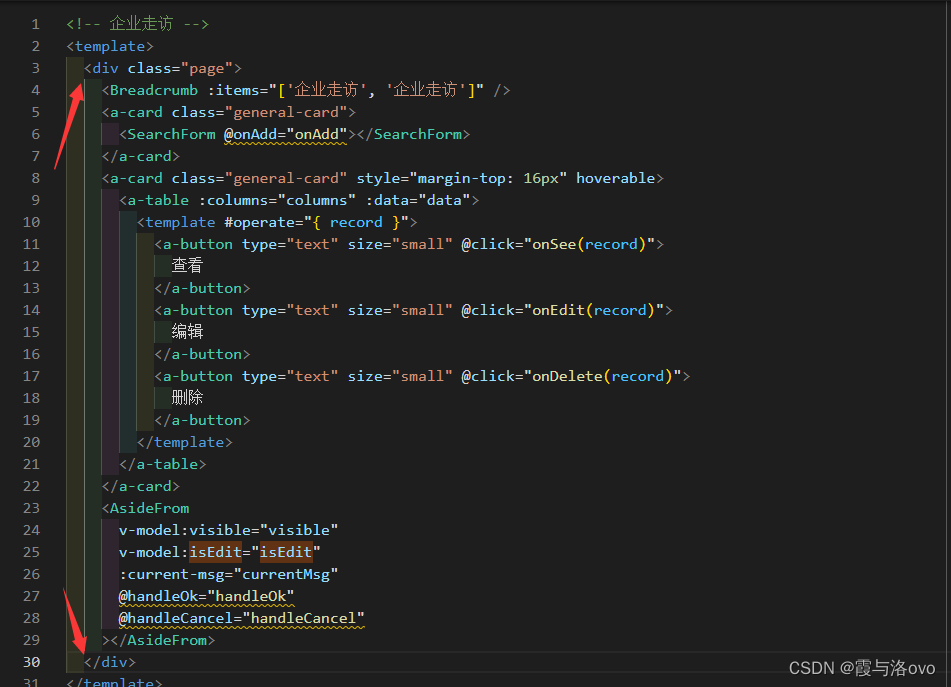
后面排查了很久,发现就算Vue3支持可以Vue页面不用单个节点包裹着,但是我们尽量还是使用单个节点进行包裹,以免出现其他奇怪的问题(页面不加载)。

如果不是我这个原因的话也可以看看是不是这些的问题,也有可能会导致页面不加载显示空白。
-
路由配置问题:请确保路由配置正确,每个菜单项都对应了正确的组件或页面,并且路由路径设置正确。
-
组件加载问题:检查对应的组件是否正确导入,并且路径是否正确。同时,确认组件是否按照预期进行渲染。
-
权限控制问题:如果存在权限控制,确保当前用户有权限访问切换后的页面。可以通过验证用户权限来决定是否展示对应的菜单项。
-
数据加载问题:如果页面需要从后端获取数据展示,确认数据是否成功加载,并且在页面中正确使用。检查网络请求是否正常,确保数据被正确地传递到组件中。
-
错误处理:请查看浏览器控制台是否有任何错误信息,这些错误信息可以帮助您找到具体的问题所在。检查日志和错误消息以了解可能发生的问题。
-
其他问题:还有一些其他可能的问题,比如组件内部逻辑错误、样式问题等。请进一步检查您的代码和相关配置。