版权声明:本文为博主原创文章,未经博主允许不得转载,转了也没关系,说明出处就ok https://blog.csdn.net/where_slr/article/details/88871652
描述:
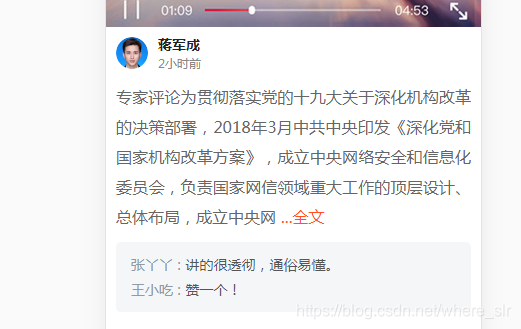
对于评论的内容,初始规定行数(或者规定字数举例100字)显示,尾部有个“全文、收起”按钮,可以有收起展开效果;
HTML部分:
<ul class="expert-coach-explain-wrap">
<li v-for="(item, index) in coachExplainList" :key="index">
<div class="personal-info-wrap">
<img src="../../../static/images/lg/img-expert-head-1.png" class="personal-head" alt="头像" />
<div class="personal-info-right">
<div class="author-name">{{item.explainerName}}</div>
<div class="publish-time">2小时前</div>
</div>
</div>
<div class="coach-explain-wrap">
<!-- {{item | explainLen}} 通过数据的filter内部判断来控制展示的字数 -->
<!-- v-show="item.coachExplain.length >= 111" 判断开始评论字数(此时字数界限是111),决定显不显示 “全文、收起”按钮 -->
{{item | explainLen}}
<a class="btn-pick-up" v-show="item.coachExplain.length >= 111"
@click.stop="togglePickUp(item,$event)">{{item.isExpand?'收起':'...全文'}}</a>
</div>
<ul class="cocah-discuss-list">
<li>
<div class="discussant-name">张丫丫 : </div>
<div class="discussant-content">讲的很透彻,通俗易懂。</div>
</li>
<li>
<div class="discussant-name">王小吃 : </div>
<div class="discussant-content">赞一个!</div>
</li>
</ul>
</li>
</ul>
JS部分:
<script>
export default {
data() {
return {
coachExplainList: [{
explainerName: '蒋军成',
coachExplain: '专家评论为贯彻落实党的十九大关于深化机构改革的决策部署,2018年3月中共中央印发《深化党和国家机构改革方案》,成立中央网络安全和信息化委员会,负责国家网信领域重大工作的顶层设计、总体布局,成立中央网络安全和信息化委员会,负责国家网信领域重大工作的顶层设计、总体布局,成立中央网络安全和信息化委员会,负责国家网信领域重大工作的顶层设计、总体布局',
isExpand: false //false显示收起 true 显示全文
},
{
explainerName: '赵成',
publishTime: new Date(),
coachExplain: '专家评论为贯彻落实党的十九大关于深化机构改革的决策部署,2018年3月中共中央印发《深化党和国家机构改革方案》,成立负责负责网络安全和信息化委员会会,负责负责负责负责负责国家网信领域重大工作的顶层设计、总体布局总体总体总体总体',
isExpand: false
}
]
}
},
methods: {
togglePickUp(item, e) {
let target = e.target.parentNode;//点击后获取当前评论
item.isExpand = !item.isExpand;//切换状态
if (item.isExpand) {
//true
//当下全文状态
target.style.height = "auto";
} else {
//false
// 当下收起状态
target.style.height = "3rem";//收起状态的容器高度
//收起状态的高度
}
}
},
filters: {
explainLen: function (item) {
if (!item.coachExplain) return;
if (item.isExpand) {
//当下全文状态
return item.coachExplain.substr(0, item.coachExplain.length - 1);//字符串截取
} else {
// 当下收起状态
return item.coachExplain.substr(0, 100);//字符串截取100个字
}
}
}
}
</script>