Vue是一套用于构建用户界面的渐进式JavaScript框架
Vue-cli是vue.js的脚手架,用于自动生成vue.js+webpack的项目模板
一、官方文档
Vue-cli
二、事先安装
得安装node.js和npm
查看版本node -v npm -vn
更新至最新版本 npm install -g node npm install -g npm
三、安装脚手架
- 在命令行中
cd进位置 - 输入命令
vue init webpack my-cppmy-cpp 是你要创建的项目的名字 - Project name (my-app) # 项目名称(我的项目)
Project description (A Vue.js project) # 项目描述一个Vue.js 项目
Author 作者(你的名字)
Install vue-router? (Y/n) # 是否安装Vue路由,也就是以后是spa(但页面应用需要的模块)
Use ESLint to lint your code? (Y/n) # 使用 ESLint 到你的代码? (Y [ yes ] / N [ no ])
Pick an ESLint preset (Use arrow keys) # 选择一个预置ESLint(使用箭头键)
Setup unit tests with Karma + Mocha? (Y/n) # 设置单元测Karma + Mocha? (Y/ N)
Setup e2e tests with Nightwatch? (Y/n) # 设置端到端测试,Nightwatch? (Y/ N) - npm run dev 运行项目
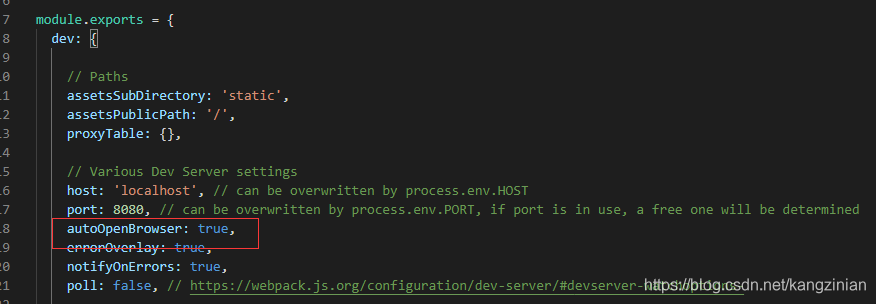
四、设置运行时自动打开
在打开的config文件里面的index.js里面,设置
将autoOpenBrowser的false改成ture就行了 下次运行项目就在浏览器自动打开了