1. 基础选择器 Basics
1.根据标签名进行选择
var input_query=$(“input”);
2.根据id值选取
var text11_query=$("#text11");
3.根据class值进行选取
var text11_query=$(".text11");
4.同时选择多个符合条件的JQuery包装集用,号分隔条件
var text_query=$("#text11,.text12");
5.选择所有DOM元素
var all_query=$("*");

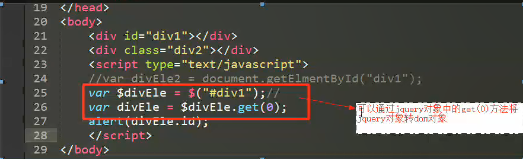
如果要是jquery对象的话 var 设置的变量名在前面加$ 这样为了跟dom js对象区分
jquery转dom 对象 用.get(0) 的方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签选择器</title>
<script type="text/javascript" src="./js/jquery.min.js"></script>
<style type="text/css">
#div1{
width: 100px;
height: 100px;
background: red;
}
.div2{
width: 100px;
height: 100px;
background: pink;
}
</style>
</head>
<body>
//juerqy转换成dom .get(0)
<div id="div1"></div>
<div class="div2"></div>
<script type="text/javascript">
//var divEle2 = document.getElmentById("div1");
var $divEle = $("#div1");//
var divEle = $divEle.get(0);//var divEle = $divEle[0];
//alert(divEle.id);
var divEle2 = document.getElmentById("div1");
var $div1 = $(divEle2);
</script>
</body>

jquery底层是一个数组
dom对象转jquery对象
var divEle2 = document.getElmentById("div1");
var $div1 = $(divEle2);

$(里面是dom对象)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签选择器</title>
<script type="text/javascript" src="./js/jquery.min.js"></script>
<style type="text/css">
#div1{
width: 100px;
height: 100px;
/*background: red;*/
border: solid 1px red;
}
.c1{
width: 100px;
height: 100px;
/*background: red;*/
border: solid 2px yellow;
}
</style>
</head>
<body>
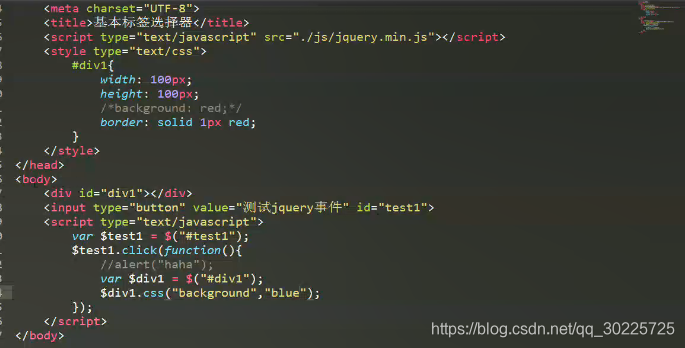
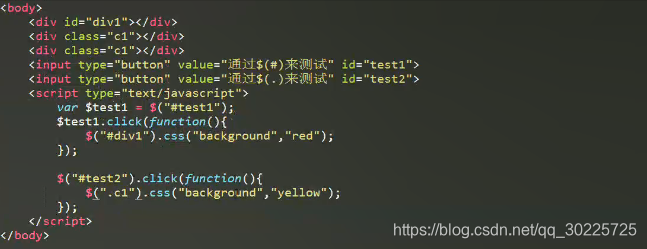
<div id="div1"></div>
<div class="c1"></div>
<div class="c1"></div>
<span>中国</span>
<input type="button" value="通过$(#)来测试" id="test1">
<input type="button" value="通过$(.)来测试" id="test2">
<script type="text/javascript">
var $test1 = $("#test1");
$test1.click(function(){
$("#div1").css("background","red");
});
$("#test2").click(function(){
//$(".c1").css("background","yellow");
$(".c1").slideToggle();//实现滑动效果
});
$("span").click(function(){
alert("hahah");
});
</script>
</body>

基本过滤器 Basic Filters
1.获取第一个input元素
var input_query=$(“input:first”);
2.获取最后一个input元素
var input_query=$(“input:last”);
3.获取所有未被选中的input元素
var input_query=$(“input:not(:checked)”);
4.第一个input元素算一,查找所有第奇数个的input元素
var input_query=$(“input:even”);
5.从第二个input算起,查找所有第偶数个的input元素
var input_query=$(“input:odd”);
6.查找索引为1的input元素,索引值从0算起
var input_query=$(“input:eq(1)”);
7.查找索引大于0的所有input元素
var input_query=$(“input:gt(0)”);
8.查找索引小于2的所有input元素
var input_query=$(“input:lt(2)”);
9.获取页面所有标题元素
var h_query=$(":header");
10.获取所有正在执行动画效果的元素
var animated_query=$(":animated");
内容过滤器 Content Filters
1.查找所有html内容含有"你好世界!"的h1元素
var h1_query=$(“h1:contains(‘你好世界!’)”);
2.获取所有不含子标签或html内容为空的td元素
var td_query=$(“td:empty”);
3.查找所有含有input子元素的td元素
var td_query=$(“td:has(input)”);
4.查找所有含有子标签或有html内容的td元素
var td_query=$(“td:parent”);
可见性过滤器 Visibility Filters
1.查找所有隐藏的input元素
var input_query=$(“input:hidden”);
2.查找所有可见的input元素
var input_query=$(“input:visible”);


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>过滤器选择器实现斑马线效果</title>
<script type="text/javascript" src="./js/jquery.min.js"></script>
<style type="text/css">
tr:hover{
background: black;
}
</style>
</head>
<body>
<center>
<table width="400px" height="100px" cellpadding="0px" cellspacing="0px" border="1px">
<tr>
<td>aaa</td>
<td>bbb</td>
</tr>
<tr>
<td>aaa</td>
<td>bbb</td>
</tr>
<tr>
<td>aaa</td>
<td>bbb</td>
</tr>
<tr>
<td>aaa</td>
<td>bbb</td>
</tr>
<tr>
<td>aaa</td>
<td>bbb</td>
</tr>
<tr>
<td>aaa</td>
<td>bbb</td>
</tr>
</table>
</center>
<script type="text/javascript">
//odd even
$("tr:odd").css("background","green");
$("tr:even").css("background","blue");
</script>
</body>
</html>
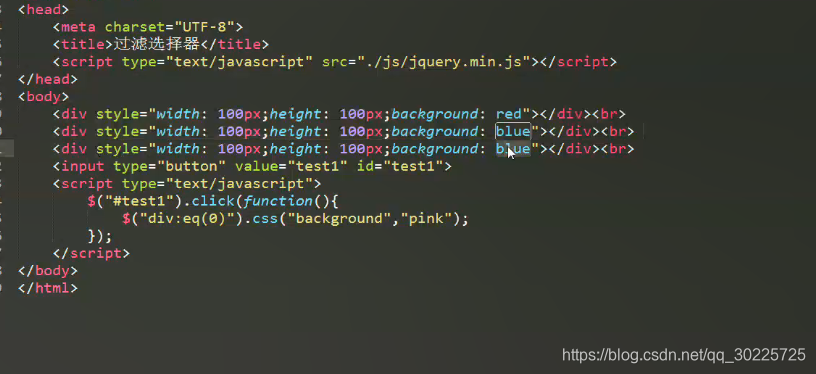
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>过滤选择器</title>
<script type="text/javascript" src="./js/jquery.min.js"></script>
</head>
<body>
<div style="width: 100px;height: 100px;background: red"></div><br>
<div style="width: 100px;height: 100px;background: blue"></div><br>
<div style="width: 100px;height: 100px;background: brown"></div><br>
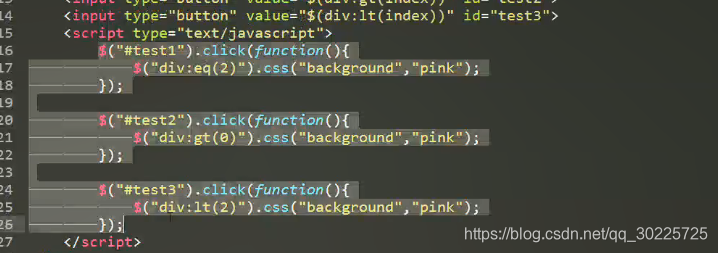
<input type="button" value="$(div:eq(index))" id="test1">
<input type="button" value="$(div:gt(index))" id="test2">
<input type="button" value="$(div:lt(index))" id="test3">
<script type="text/javascript">
$("#test1").click(function(){
$("div:eq(2)").css("background","pink");
});
$("#test2").click(function(){
$("div:gt(0)").css("background","pink");
});
$("#test3").click(function(){
$("div:lt(2)").css("background","pink");
});
</script>
</body>
</html>

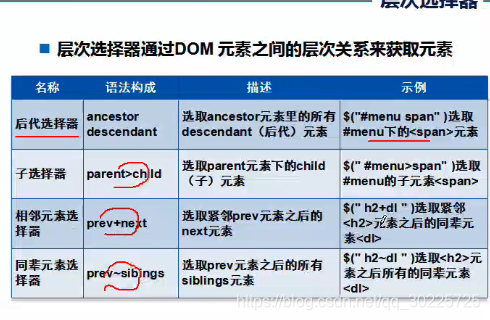
层次选择器 Hierarchy
1.从所有tr标签中获取其下面的所有id值为text11的元素
var text11_query=$(“tr #text11”);
2.获取所有td标签下的所有直接input子元素
var input_query=$(“td>input”);
3.获取id为text11元素后面的class为button11元素,只获取一个符合条件的元素。text11与button11在地位上属于同级关系(近邻的一个)
var button11_query=$("#text11+.button11");
4.获取id为text11元素后面的所有class为button11的元素(邻近的都改)
var button11_query=$("#text11~.button11");

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>层次选择器</title>
<script type="text/javascript" src="./js/jquery.min.js"></script>
</head>
<body>
<div style="width: 800px;height: 600px;border: solid 1px red" id="div1">
<div style="width: 100px;height: 100px;border: solid 1px blue"></div><br>
<div style="width: 400px;height: 400px;border: solid 1px yellow">
<br>
<div style="width: 100px;height: 200px;border: solid 1px green"></div>
</div>
</div>
<div style="width: 200px;height: 200px;border: solid 1px black"></div>
<div style="width: 200px;height: 200px;border: solid 1px orange"></div><br>
<input type="button" value="层次标签选择器" id="test1">
<script type="text/javascript">
$("#test1").click(function(){
//$("#div1>div").css("border-width","2px");
//$("#div1 div").css("border-width","2px");
//$("#div1+div").css("border-width","2px");
$("#div1~div").css("border-width","4px");
});
</script>
</body>
</html>
属性过滤器 Attribute Filters
以下id,name等属性名,也可换成其他属性名,或自定义的属性名
1.查找所有含有id属性的input元素
var input_query=$(“input[id]”);
2.查找name值为text11的input元素
var input_query=$(“input[name=‘text11’]”);
3.查找name值不等于text11的所有input元素
var input_query=$(“input[name!=‘text11’]”);
4.查找name值以text开头的input元素
var input_query=$(“input[name^=‘text’]”);
5.查找name值以11结尾的所有input元素
var input_query=
=‘11’]");
6.查找name值中含有ext的所有input元素
var input_query=$(“input[name*=‘ext’]”);
7.查找所有含有id属性并且name值中含有ext的input元素
var input_query=$(“input[id][name*=‘ext’]”);

子元素过滤器 Child Filters
1.查找所有在父元素中的所有子元素中排第2的input元素
nth-child()里参数可选even在这里算偶数,odd在这里算奇数,n任意数即选取所有有父元素的input元素,数字是直接选排在第几个的input元素,第一个input元素算一
var input_query=$(“input:nth-child(2)”);
2.查找所有在父元素中的所有子元素中排第一的input元素
var input_query=$(“input:first-child”);
3.查找所有在父元素中所有子元素中排最后一个的input元素
var input_query=$(“input:last-child”);
4.查找所有在父元素中是唯一子元素的input元素
var input_query=$(“input:only-child”);
8.表单选择器 Forms
1.查找所有input元素
var input_query=$(":input");
2.查找所有文本框元素
var text_query=$(":text");
3.查找所有密码框元素
var password_query=$(":password");
4.查找所有复选框
var checkbox_query=$(":checkbox");
5.查找所有提交按钮元素
var submit_query=$(":submit");
6.查找所有图像域元素
var image_query=$(":image");
7.查找所有重置按钮元素
var reset_query=$(":reset");
8.查找所有按钮元素
var button_query=$(":button");
9.查找所有文件域元素
var file_query=$(":file");
9.表单过滤器 Form Filters
1.查找所有可用的input元素
var input_query=$(“input:enabled”);
2.查找所有不可用的input元素
var input_query=$(“input:disabled”);
3.查找所有选中的单选复选框
var input_query=$(“input:checked”);
4.查找所有选中的下拉框
var option_query=$(“option:selected”);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性标签选择器</title>
<script type="text/javascript" src="./js/jquery.min.js"></script>
</head>
<body>
<div style="width: 200px;height: 200px;border: solid 5px black" class="c1"></div>
<div style="width: 200px;height: 200px;border: solid 5px orange" class="c2"></div>
<div style="width: 200px;height: 200px;border: solid 5px yellow" class="cc1"></div>
<div style="width: 200px;height: 200px;border: solid 5px green" class="cc2"></div>
<div style="width: 200px;height: 200px;border: solid 5px blue" class="a1b"></div>
<input type="button" value="属性标签选择器">
<input type="text">
<script type="text/javascript">
$("input[type=button]").click(function(){
//$("div[class=c1]").css("background","red");
//$("div[class^=cc]").css("background","red");
//$("div[class$=2]").css("background","red");
$("div[class*=1]").css("background","red");
});
</script>
</body>
</html>