版权声明:董瑞 https://blog.csdn.net/qq_39226755/article/details/83902681
HTML常见的几种标签学习
- 文本
- h标签
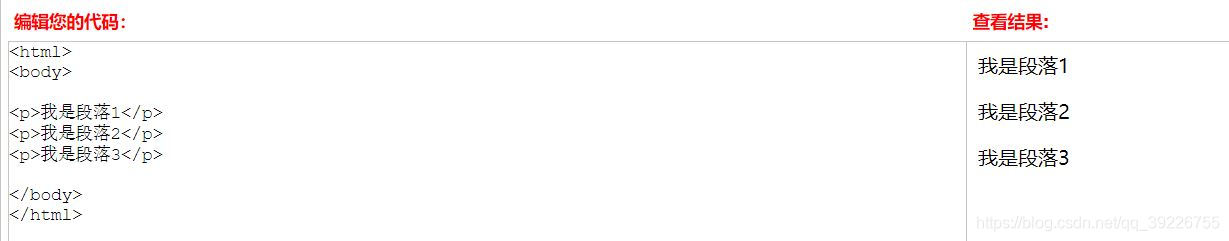
- p标签
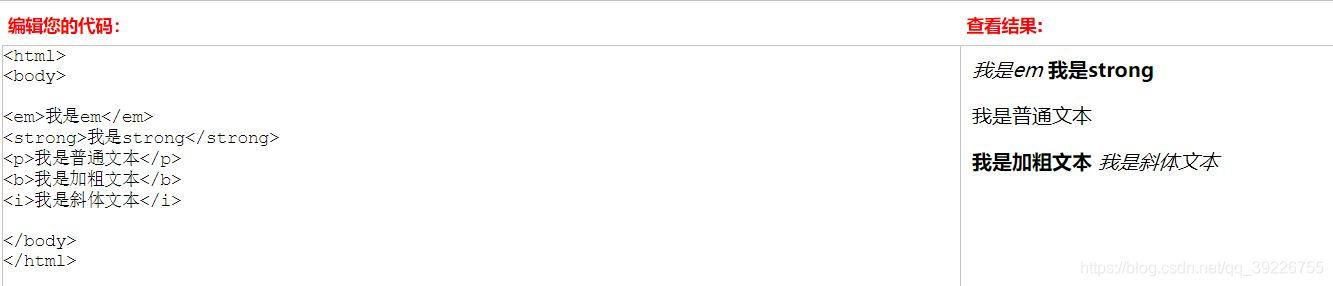
- em标签、strong标签、b标签、i标签
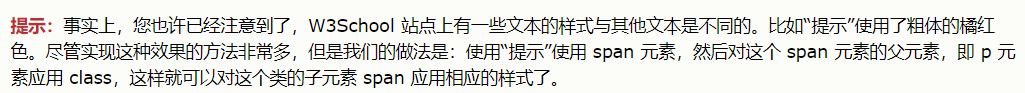
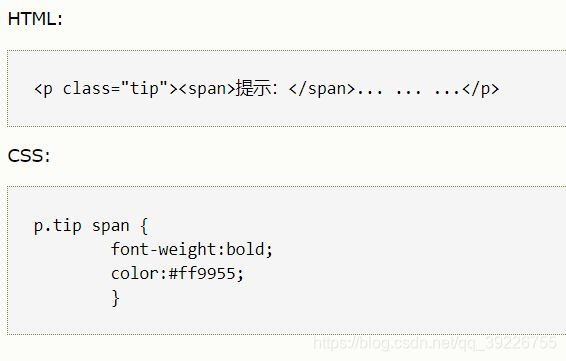
- span标签
- div标签
- 链接
- a标签
- img标签
- 列表,表格
- ul标签、ol标签、li标签
- dl标签、、dt标签、dd标签
- table标签、tr标签、th标签、td标签
<h>定义标题标签 从<h1>到<h6>一共有六个,数字越大字体越小
<p>定义段落,浏览器会自动在前后创建空白
<em>强调内容
<strong>把文本定义为语气更强的强调的内容
<b>把文字加粗
<i>把文字倾斜
<em>标签显示的形式和<i>是一样的,但是<em>是表示强调,<i>只是单纯的斜体,
在浏览器中会更受重视
<strong>和<b>的情况也是一样
<span>定义的字体没有固定的样式,只有应用样式时才会改变。下边是一个将字体
改为橘色的案例。
<div>可以把文档分割成独立的,不同的部分,可以标记id和class来提供更多样式
<a>用于定义超链接,超链接的目标可以是网页、相同网页的不同位置、图片、电子
邮件、文件或是应用程序,用于触发超链接的对象可以是文本和图片。
<img>在网页中嵌入图像,标签中必须包含两个属性,alt:规定图像的替代文本、
src规定图像的url
<ul>可以定义无序列表,<ol>定义有序列表,<li>定义列表项目,可以放在<ol>或者
<ul>中。
<dl>定义一个定义列表,<dt>定义一个列表项,<dd>定义列表项里的内容
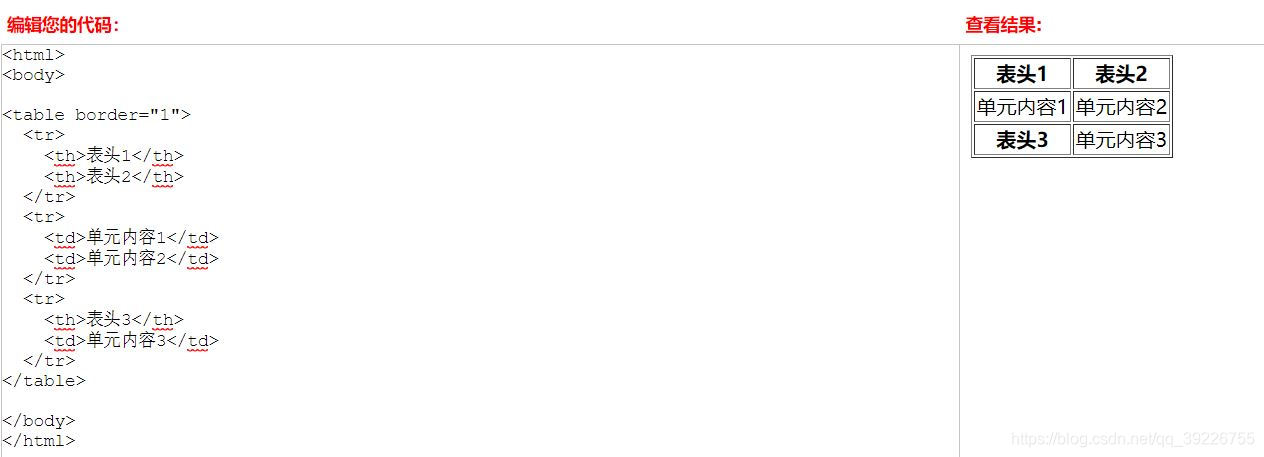
<table>定义表格,<tr>定义表格行,<th>定义表头内容,<td>定义单元格内容,形
式比较灵活