html的书写规范:
1.html中不区分大小写,但是我们一般都用小写
2.html中注释不能嵌套
3.标签结构必须完整,要么成对出现,要么自结束标签
4.标签可以嵌套,但不可以交叉嵌套
5.标签中的属性必须有值,且值必须加引号。
标题的基本用法:
段落的基本用法:

包括换行

水平线

实体的基本用法:

图片的基本用法:

使用图片时的相对路径问题:

重点:
如果在子目录下,那么就直接写子目录名称加/
如果在上一级,就用…/返回上一级
这边建议把工程所需图片放到一个文件夹下,方便使用相对路径
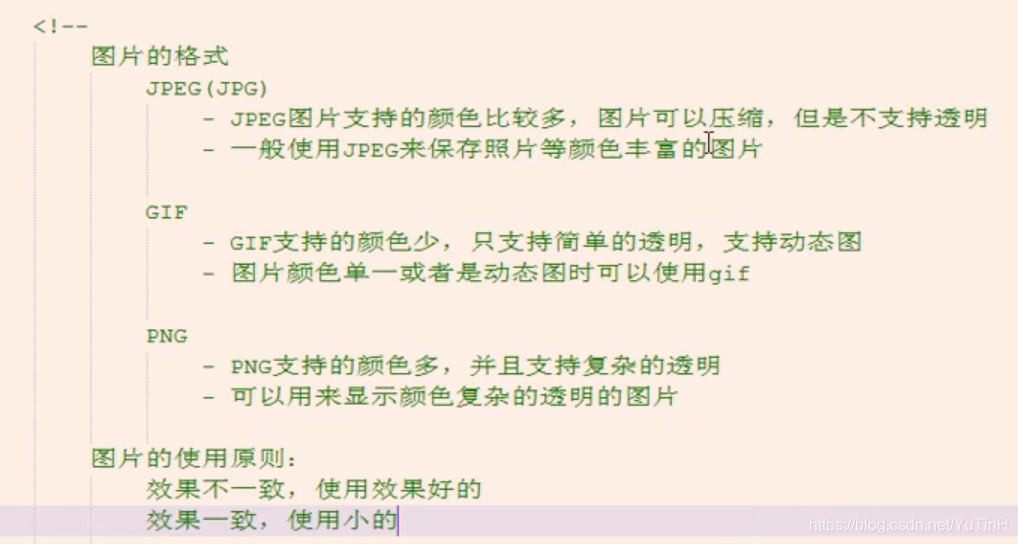
图片的区别和使用的注意事项:

meta标签的三个用法:

即关键字keywords,描述description,重定向(跳转)http-equiv=“refresh(刷新)”
content是对前边的解释或操作。
超链接的用法:


即 a href target 结构。
内联框架在实际开发中不经常使用,所以不做过多解释。
如果将链接地址设置为#(也可以当占位符),则点击超链接便可以自动跳转到当前页面顶部
如果想跳转到指定位置,那么需要给跳转位置的标签设置一个id(不可以重复)
然后再将链接地址写为#id 就可以实现跳转啦
如果是想要发送邮件的链接(譬如联系我们),可以写mailto:邮箱号码 即可。






sup可以用来设置指数或者注释例如<sup>[1]</sup>
效果:[1]


del常用于降价时引人注目的表示方式