strong与b、em与i
- 表现形态都是文本加粗和文本斜体
区别:是否具备语义化
引用标签
| blockquote | 引用大段的段落解释 |
| q | 引用小段的短语解释 |
| abbr | 缩写或首字母缩略词 |
| adress | 引用文档地址信息 |
| cite | 引用著作的标题 |
<abbr title="w3cshool">w3c</abbr>规范
iframe标签
- iframe元素会创建包含另一个文档的内联框架(即行内框架)。
| 属性 | 含义 |
|---|---|
| frameborder | 规定是否显示框架周围的边框 |
| width | 定义iframe的宽度 |
| height | 定义iframe的高度 |
| scorlling | 规定是否在iframe中显示滚动条 |
| src | 规定在iframe中引入的URL |
| srcdoc | 规定在iframe中显示页面内容 |
应用场景:数据传输、共享代码、局部刷新、第三方介入等
eg:
<iframe src="https://www.baidu.com" frameborder="1" scrolling="no"></iframe>
br与wbr
br 就是换行、 wbr 就是软换行(在指定时机进行换行)
pre与code
针对网页中的程序代码的显示效果。
map 与 area
给特殊图形添加链接,area能添加的热区的形状:矩形、圆形、多边形。
定义一个客户端图像映射。图像映射(image-map)指带有可点击区域的一幅图像。area 元素永远嵌套在 map 元素内部。area 元素可定义图像映射中的区域。
area 元素的href属性定义区域的URL,shape属性来定义区域的形状,coords属性定义热区的坐标。
eg:
<!-- 建立映射 -->
<img src="./images/1.jpeg" alt="" usemap="#pic">
<map name="pic">
<!-- 矩形区域 跳转的网页为百度 -->
<!-- 矩形区域取对角位置 -->
<!-- <area shape="rect" coords="39 147 136 170" href="https://www.baidu.com" alt=""> -->
<!-- 圆形区域 圆心 半径 -->
<area shape="circ" coords="100 100 50" href="https://www.baidu.com" alt="">
<!--poly 多边形 取每个点 -->
</map>
audio 与 video
引入音频与视频的标签。属于H5的功能。
文字注解与文字方向
ruby 、 rt 这样一个组合
eg:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文字注解与方向</title>
<style>
span {
/* 改变文字方向 */
direction: rtl;
unicode-bidi: bidi-override;
}
</style>
</head>
<body>
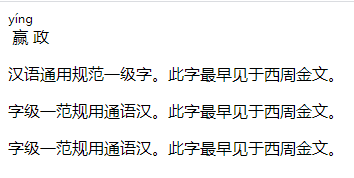
<ruby>
赢 <rt>yíng</rt>政
</ruby>
<p>汉语通用规范一级字。此字最早见于西周金文。</p>
<!-- right to left :"rtl" 使文字从右向左排-->
<p>
<bdo dir="rtl"> 汉语通用规范一级字</bdo>。此字最早见于西周金文。
</p>
<!-- 通过css改变方向 -->
<p>
<span>汉语通用规范一级字</span>。此字最早见于西周金文。
</p>
</body>
</html>
效果:

link扩展学习
添加网址标题栏前的小图标:
<link rel="icon" type="/image/x-icon" href="http://www.mobiletrain.org/favicon.ico">
DNS预解析:
<link rel="dns-prefetch" href="//static.360buyimg.com">
meta拓展
meta添加一些辅助信息。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 网页描述便于SEO优化 -->
<meta name="description" content="大连美团网精选大连美食餐厅,酒店预订,电影票,旅游景点,外卖订餐,大连团购信息,您可查询商家评价店铺信息。大连生活,下载美团官方APP ,吃喝玩乐1折起。">
<!-- 关键字 利于搜索 -->
<meta name="keywords" content="大连美食,大连酒店,大连团购">
<!-- 浏览器内核 针对双内核渲染 或者写一些自定义renderer-->
<meta name="renderer" content="webkit">
<!-- 优酷自定义reanerer -->
<meta property="og:title" content="优酷 - 这世界很酷">
<!-- 针对IE浏览器,ie=edge:以ie浏览器最高版本渲染 -->
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- 刷新 3s后通过URL跳转 -->
<meta http-equiv="refresh" content="3" url="">
<!-- expires:缓存 -->
<meta http-equiv="expires" content="Wed, 20 Jun 2019 22:33:00 GMT">
<title>Document</title>
</head>
<body>
</body>
</html>
BFC规范
触发BFC规范的元素,可以形成一个独立的容器。不受到外界的影响,从而解决一些布局问题。
触发的样式:
float、display、position、overflow