本专栏将会从基础开始,循序渐进,讲解HTML先关知识,也请大家多多支持。
专栏地址: html专栏
文章目录
1 排版标签
1.1 标题标签
➢场景:在新闻和文章的页面中,都离不开标题,用来突出显示文章主题
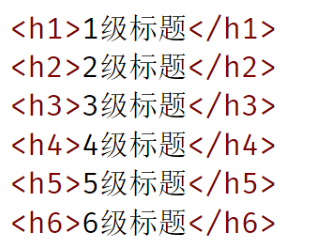
➢代码:h系列标签
➢语义:1~6级标题,重要程度依次递减
➢特点:
文字都有加粗
文字都有变大,并且从h1 → h6文字逐渐减小
独占一行
➢注意点:h1标签对于网页尤为重要,开发中有特定的使用场景,如:新闻的标题、网页的logo部分
1.2 段落标签
➢场景:在新闻和文章的页面中,用于分段显示
➢代码:
<p>我是一段文字</p>➢语义:段落
➢特点:
• 段落之间存在间隙
• 独占一行
1.3 换行标签
➢场景:让文字强制换行显示
➢代码:
<br>➢语义:换行
➢特点:
• 单标签
• 让文字强制换行
1.4 水平线标签
场景:分割不同主题内容的水平线
➢ 代码:
<hr>➢ 语义:主题的分割转换
➢ 特点:
• 单标签
• 在页面中显示一条水平线
2 文本格式化标签
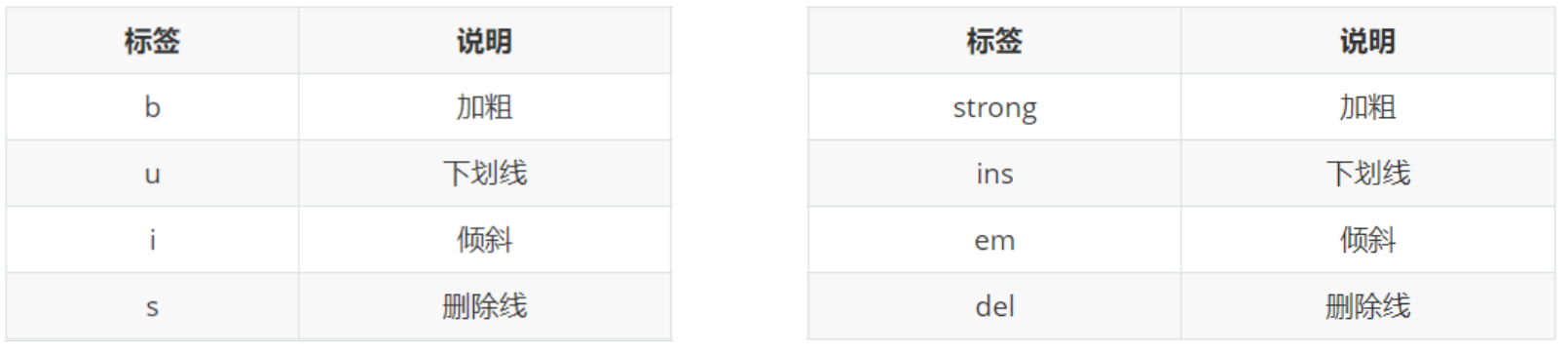
场景:需要让文字加粗、下划线、倾斜、删除线等效果
代码:
3 媒体标签
3.1 图片标签
➢场景:在网页中显示图片
➢代码:
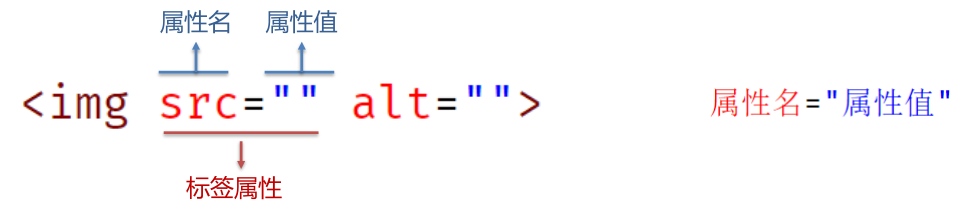
<img src="" alt="">➢特点:
• 单标签
• img标签需要展示对应的效果,需要借助标签的属性进行设置!➢标签的完整结构图:
属性注意点:
1.标签的属性写在开始标签内部
2.标签上可以同时存在多个属性
3.属性之间以空格隔开
4.标签名与属性之间必须以空格隔开
5.属性之间没有顺序之分
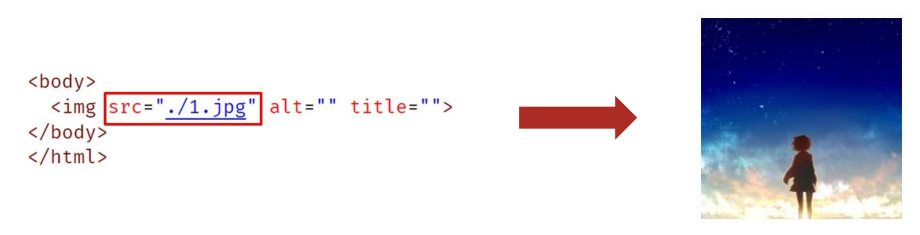
图片标签src属性
➢属性名:src
➢属性值:目标图片的路径
➢注意点:
➢当前网页和目标图片在同一个文件夹中,路径直接写目标图片的名字即可(包括后缀名)
➢路径的情况有很多,稍后会详细介绍
图片标签alt属性
➢属性名:alt
➢属性值:替换文本
• 当图片加载失败时,才显示alt的文本
• 当图片加载成功时,不会显示alt的文本
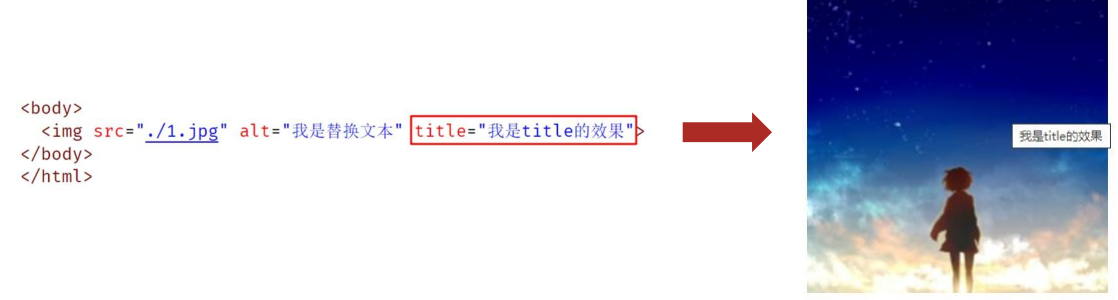
图片标签title属性
➢属性名:title
➢属性值:提示文本
• 当鼠标悬停时,才显示的文本
➢注意点:title属性不仅仅可以用于图片标签,还可以用于其他标签
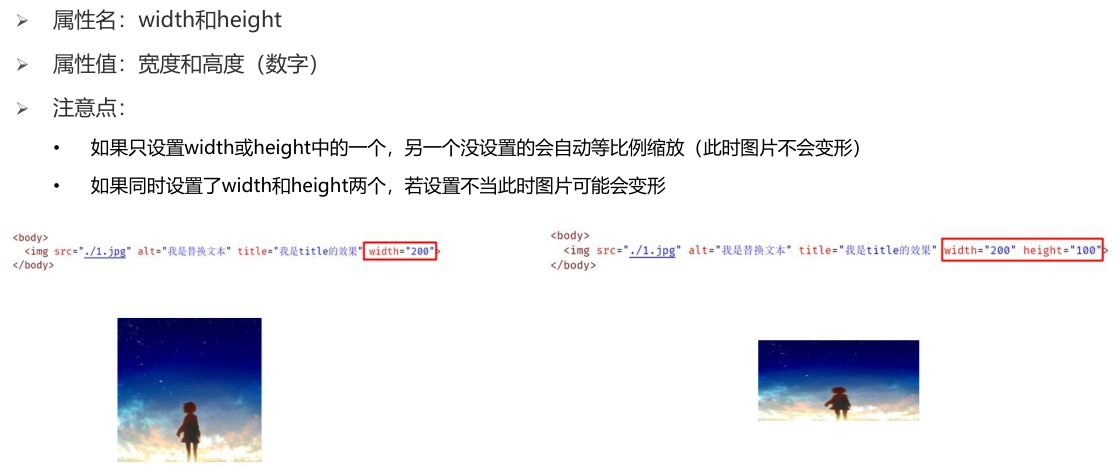
图片标签的width和height属性
图片的常见属性:
3.2 路径
➢ 场景:页面需要加载图片,需要先找到对应的图片
➢ 类似于:生活中两个人,我要去找你,需要通过一定的路径才能找到!
➢ 同理:页面需要找到图片,也是需要通过路径才能找到
路径可分为:
绝对路径
相对路径
绝对路径
指目录下的绝对位置,可直接到达目标位置,通常从盘符开始的路径
➢ 例如:
• 盘符开头:D:\day01\images\1.jpg
• 完整的网络地址:https://www.baidu.com/images/logo.gif
相对路径
从当前文件开始出发找目标文件的过程
➢相对路径分类:
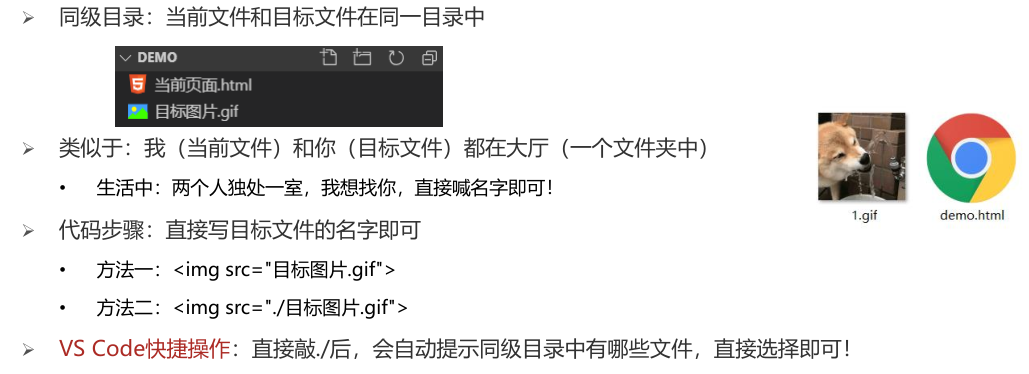
同级目录
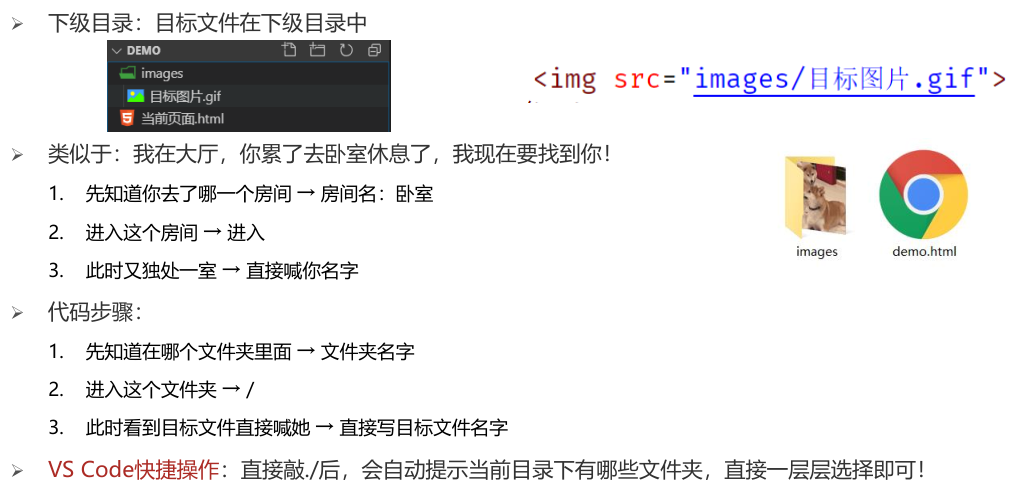
下级目录
上级目录
同级目录
下级目录
上级目录
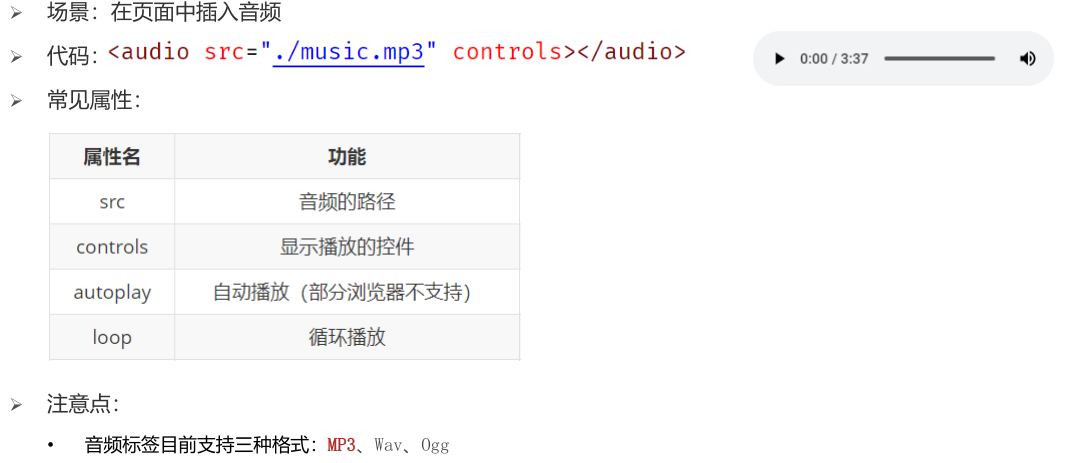
3.3 音频标签
3.4 视频标签
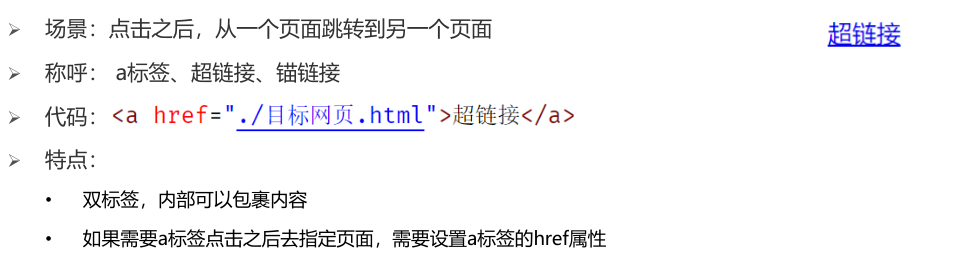
4 链接标签
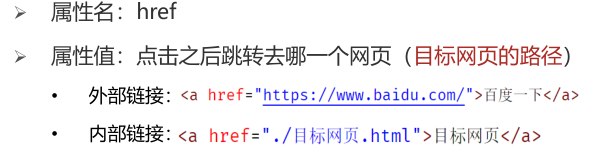
链接标签的href属性
链接标签的显示特点
➢显示特点:
a标签默认文字有下划线
a标签从未点击过,默认文字显示蓝色
a标签点击过之后,文字显示为紫色(清除浏览器历史记录可恢复蓝色)
链接标签的target属性
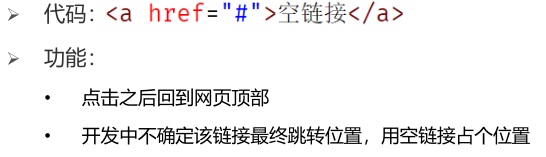
空链接
5 综合案例
5.1 案例1
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>腾讯科技高级web前端开发岗位</h1> <hr> <h2>职位描述</h2> <p>负责重点项目的前端技术方案和架构的研发和维护工作;</p> <h2>岗位要求</h2> <p>5年以上前端开发经验, <strong>精通html5/css3/javascript等</strong> web开发技术;</p> <p>熟悉bootstrap,vue,angularjs,reactjs等框架,熟练掌握一种以上;</p> <p>代码⻛格严谨,能⾼保真还原设计稿,能兼容各种浏览器;</p> <p>对web前端的性能优化以及web常见漏洞有一定的理解和相关实践;</p> <p>具备良好的分析解决问题能力,能独立承担任务,有开发进度把控能力;</p> <p>责任心强,思路路清晰,抗压能力好,具备良好的对外沟通和团队协作能力。</p> <h2>工作地址</h2> <p>上海市-徐汇区-腾云大厦</p> <img src="./images/map.jpg" alt=""> </body> </html>
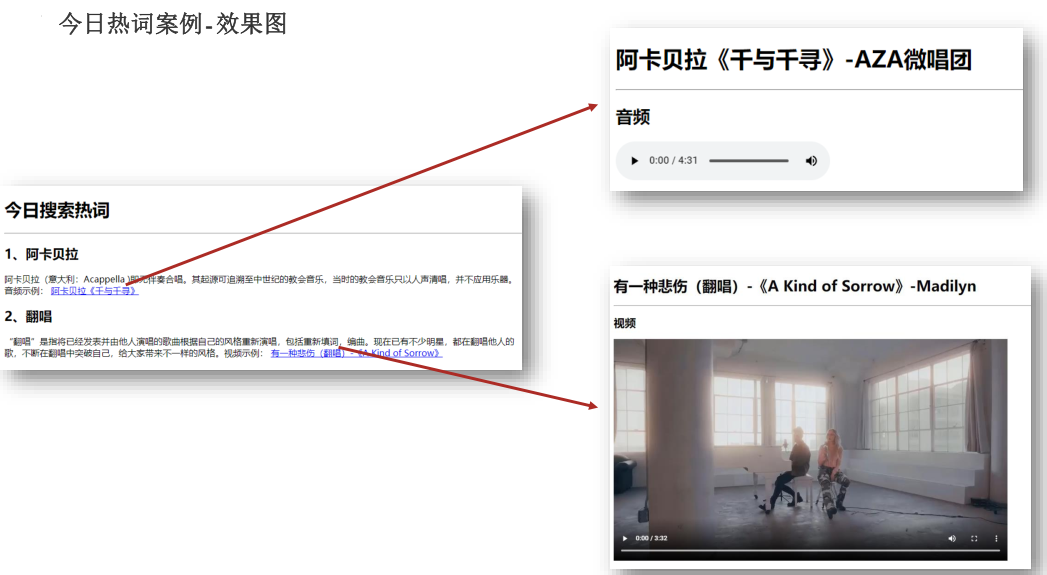
5.2 案例2
- index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>今日搜索热词</h1> <hr> <h2>1、阿卡贝拉</h2> <p>阿卡贝拉(意大利:Acappella )即无伴奏合唱。其起源可追溯至中世纪的教会音乐,当时的教会音乐只以人声清唱,并不应用乐器。音频示例: <a href="./one.html" target="_blank">阿卡贝拉《千与千寻》</a></p> <h2>2、翻唱</h2> <p>“翻唱”是指将已经发表并由他人演唱的歌曲根据自己的风格重新演唱,包括重新填词,编曲。现在已有不少明星,都在翻唱他人的歌,不断在翻唱中突破自己,给大家带来不一样的风格。视频示例: <a href="./two.html">有一种悲伤(翻唱)-《A Kind of Sorrow》</a></p> </body> </html>
- one.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>阿卡贝拉《千与千寻》-AZA微唱团</h1> <hr> <h2>音频</h2> <audio src="./images/music.mp3" controls></audio> </body> </html>
- two.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>有一种悲伤(翻唱)-《A Kind of Sorrow》-Madilyn</h1> <hr> <h2>视频</h2> <video src="./images/video.mp4" controls></video> </body> </html>