1.标签语义
简单理解就是指标签的含义,即这个标签是用来干什么的。根据标签的语义,在合适的地方给一个最为合适的标签,可以让页面结构更清晰。
2.标题标签(重要)
为了使网页更具有语言化,我们经常在页面中用到标题标签,HTML提供了6个等级的网页标题,即<h1>-<h6>.
2.1标题标签的语法格式
<h1>标题标签<h1>
单词head的缩写,意为头部、标题
标签语义:作为标题使用,并且依据重要性递减
2.2标题标签的特点
>加了标题的文字会变得加粗,字号也会依次变大
>一个标题独占一行。
2.3案例
代码

成果

3.段落标签和换行标签(重要)
段落标签
在网页中,要把文字有条理的显示出来,就需要将这些文字分段显示。在HTML标签中<p>标签用于定义段落,它可以将整个网页分为若干个段落
3.1段落标签的格式
<p>段落标签</p> 单词 paragraph 的缩写,意为段落
标签语义:可以把HTML文档分割为若干段落
3.2段落标签的特点
>文本在一个段落中会根据浏览器窗口的大小自动换行
>段落和段落之间保有空隙
换行标签
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签</br>
3.3换行标签的格式
<br/>
3.4案例
如图是电影堕落天使的介绍

我们在不用段落标签的时候是这样的

正如我们所看到的,层次不清,看的一篇混乱,下图是我用了段落标签后
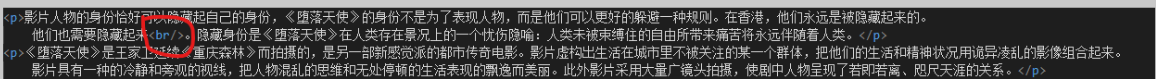
 段落标签,将混乱的文字变得有序起来,如果我们在其中加一个换行标签
段落标签,将混乱的文字变得有序起来,如果我们在其中加一个换行标签

呈现出来的效果

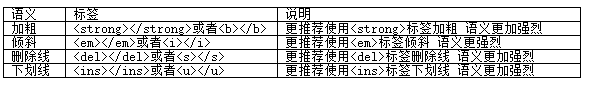
4.文本格式化标签
在网页中,有时需要为文字设置粗体、斜体和下划线等效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。
标签语义:突出重要性,比普通文字更重要。

酒枯推荐
推荐使用浏览器:Google Chrome
推荐使用Java环境:eclipse、IDEA
本周推荐学习:HTML和CSS
推荐学习视频链接: https://www.bilibili.com/video/BV1CK411G7m4?from=search&seid=9778818247834758128
推荐使用HTML环境:VScode(Visual Studio Code)