1. 概览
| 参数 | 释义 |
|---|---|
| background-color | 背景颜色 |
| background-image | 背景图片 |
| background-repeat | 是否重复 |
| background-position | 定位 |
| background-size(css3 的属性) | 背景大小 举例:background-size:100px 140px; |
2. 举例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<link rel="stylesheet" type="text/css" href="./static/CSS/test.css">
</head>
<body>
<div>
<p class="box1">
001 <br>
</p>
<p class="box2">
002 <br>
</p>
</div>
</body>
</html>*{
width: 400px;
height: 240px;
}
.box1{
background-color: #b35e59;
background-image: url(../img/pic2.jpg); /* 注:此图 200X120 */
background-repeat: no-repeat; /* 不重复 */
background-position: center; /* 图片定位:居中 */
/* 在网页当中让图片或者元素往上移动或者往左移动,需使用负值 */
}
.box2{
background-color: #f1c4be;
background-image: url(../img/pic2.jpg);
background-repeat: no-repeat;
background-position: center;
background-size: 25% 25%; /* width*25% height*25% */
/*background-size: 100px 60px; 因为数字是凑好的,所以效果与上方一致*/
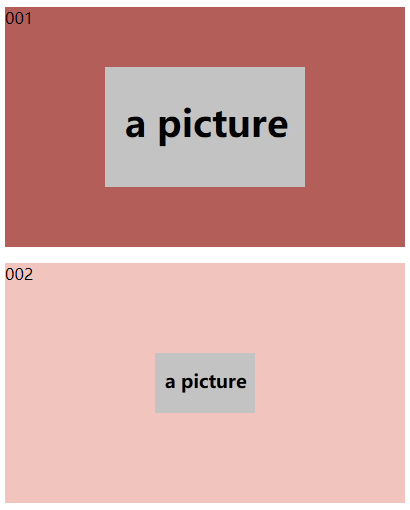
}- 效果截图