CSS:
浮动
详谈margin用法
文本属性和字体属性
超链接导航栏案例
background
定位
z-indec
一、浮动(float)
浮动是css里面布局最多的一个属性,也是很重要的一个属性;
float:表示浮动的意思。它有四个值。
none: 表示不浮动,默认;
left: 表示左浮动;
right:表示右浮动
看一个例子:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> .box1{ width: 300px; height: 300px; background-color: red; float:left; } .box2{ width: 400px; height: 400px; background-color: green; float:right; } span{ float: left; width: 100px; height: 200px; background-color: yellow; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> <span>灯火阑珊</span> </body> </html>
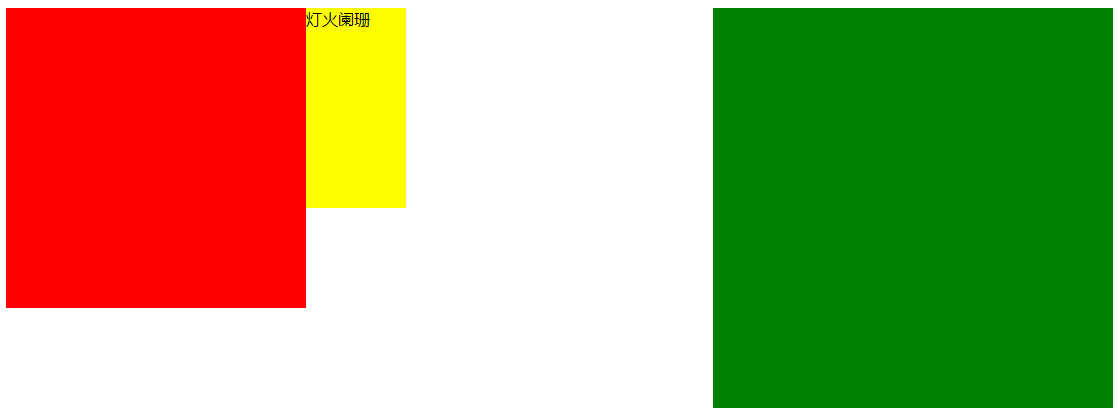
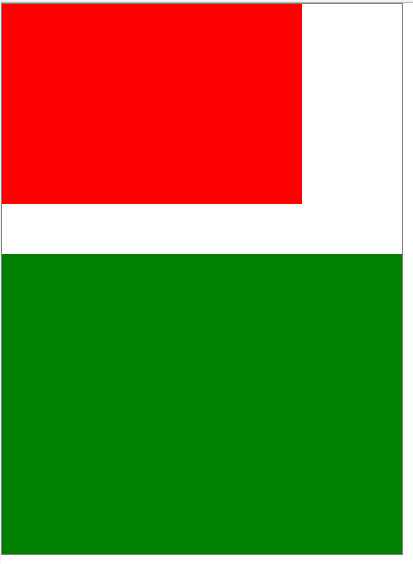
网页显示:

我们会发现,三个元素并排显示,.box1和span因为是左浮动,紧挨在一起,这种现象贴边。.box2盒子因为右浮动,所以紧靠着右边。
那么浮动如果大家想学好,一定要知道它的四大特性:
A.浮动的元素脱标
B.浮动的元素互相贴靠
C.浮动的元素由"子围"效果
D.收缩的效果
1.浮动元素脱标
脱标:就是脱离了标准文档流;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> .box1{ width: 50px; height: 50px; background-color: red; float: left; } .box2{ width: 100px; height: 100px; background-color: yellow; } span{ background-color: green; float: left; width: 150px; height: 25px; } </style> </head> <body> <div class="box1">小红</div> <div class="box2">小黄</div> <span>灯火阑珊</span> </body> </html>
网页显示:

说明:红色盒子压盖住了黄色的盒子,一个行内的span标签竟然能够设置宽高了。
原因:1.小红设置了浮动,小黄没有设置浮动,小红脱离了标准文档流,其实就是它不在页面中占位置了,此时浏览器认为小黄是标准文档流中的第一个盒子。所以就渲染到了页面中的第一个位置上。这种现象,也有一种叫法,浮动元素“飘起来了”,但我不建议大家这样叫。2.所有的标签一旦设置浮动,就能够并排,并且都不区分行内、块状元素,都能够设置宽高。
2.浮动元素互相贴靠
还是看例子:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> .box1{ width: 20px; height: 50px; float: left; background-color: red; } .box2{ width: 20px; height: 35px; float: left; background-color: yellow; } .box3{ width: 20px; height: 15px; float: left; background-color: green; } </style> </head> <body> <div class="box1">1</div> <div class="box2">2</div> <div class="box3">3</div> </body> </html>
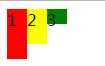
网页显示:

效果发现:
如果父元素有足够的空间,那么3哥紧靠着2哥,2哥紧靠着1哥,1哥靠着边。
如果没有足够的空间,那么就会靠着1哥,如果再没有足够的空间靠着1哥,自己往边靠。
3.浮动元素字围效果

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> *{ padding: 0; margin: 0; } div{ float: left; } p{ background-color: #666; } } </style> </head> <body> <div> <img src="./小米官网/img/logo.png" alt=""> </div> <p> 灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊灯火阑珊 </p> </body> </html>
网页显示:

效果发现:所谓字围效果,当div浮动,p不浮动,div遮盖住了p,div的层级提高,但是p中的文字不会被遮盖,此时就形成了字围效果。
4.浮动元素紧凑效果
收缩:一个浮动元素。如果没有设置width,那么就自动收缩为文字的宽度(这点跟行内元素很像)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> div{ float: left; background-color: red; } </style> </head> <body> <div>灯火阑珊</div> </body> </html>
网页显示:

谨记:关于浮动,我们初期一定要遵循一个原则,永远不是一个盒子单独浮动,要浮动就要一起浮动。另外,有浮动,一定要清除浮动,
5.为什么要清除浮动
在页面布局的时候,每个结构中的父元素的高度,我们一般不会设置。(为什么?)
大家想,如果我第一版的页面的写完了,感觉非常爽,突然隔了一个月,老板说页面某一块的区域,我要加点内容,或者我觉得图片要缩小一下。这样的需求在工作中非常常见的。真想打他啊。那么此时作为一个前端小白,肯定是去每个地方加内容,改图片,然后修改父盒子的高度。那问题来了,这样不影响开发效率吗?答案是肯定的。
看一个效果:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> *{ padding: 0; margin: 0; } .father{ width: 1126px; /*子元素浮动 父盒子一般不设置高度*/ /*出现这种问题,我们要清除浮动带来影响*/ /*height: 300px;*/ } .box1{ width: 200px; height: 500px; float: left; background-color: red; } .box2{ width: 300px; height: 200px; float: left; background-color: green; } .box3{ width: 400px; float: left; height: 100px; background-color: blue; } .father2{ width: 1126px; height: 600px; background-color: purple; } </style> </head> <body> <div class="father"> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </div> <div class="father2"></div> </body> </html>
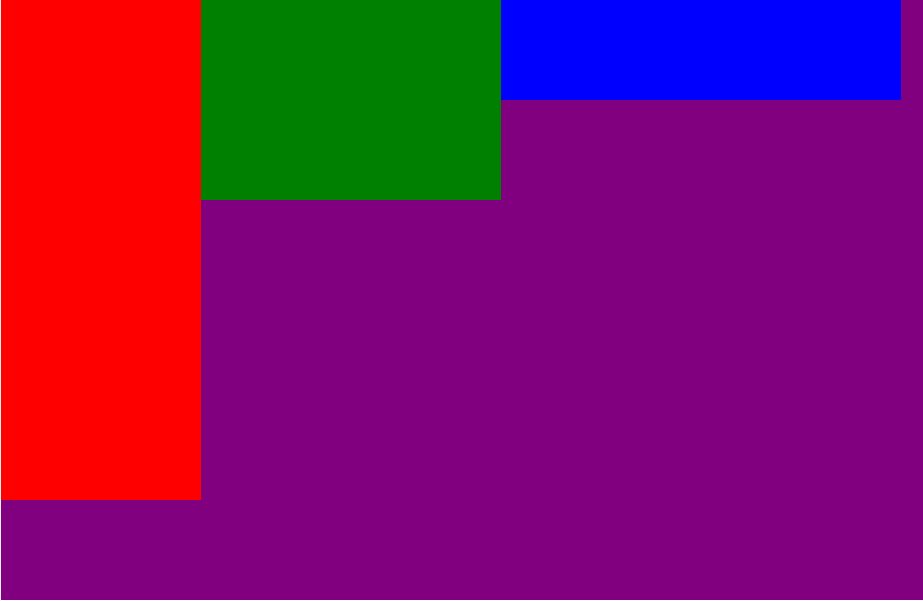
网页显示:

效果发现:如果不给父盒子一个高度,那么浮动子元素是不会填充父盒子的高度,那么此时.father2的盒子就会跑到第一个位置上,影响页面布局。
那么我们知道,浮动元素确实能实现我们页面元素并排的效果,这是它的好处,同时它还带来了页面布局极大的错乱!!!所以我们要清除浮动
多种清除浮动的方法,在这里给大家介绍四种:
A.给父盒子设置高度
B.clear:both
C.伪元素清除法
D.overflow:hidden
5.1给父盒子设置高度
这个方法给大家上个代码介绍,它的使用不灵活,一般会常用页面中固定高度的,并且子元素并排显示的布局。比如:导航栏;
5.2 clear:both
clear:意思就是清除的意思。
有三个值:
left:当前元素左边不允许有浮动元素
right:当前元素右边不允许有浮动元素
both:当前元素左右两边不允许有浮动元素
给浮动元素的后面加一个空的div,并且该元素不浮动,然后设置clear:both。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> *{ padding: 0; margin: 0; } ul{ list-style: none; } div{ width: 400px; } div ul li { float: left; width: 100px; height: 40px; background-color: red; } .box{ width: 200px; height: 100px; background-color: yellow; } .clear{ clear: both; } </style> </head> <body> <div> <ul> <li>Python</li> <li>web</li> <li>linux</li> <!-- 给浮动元素最后面加一个空的div 并且该元素不浮动 ,然后设置clear:both 清除别人对我的浮动影响--> <!-- 内墙法 --> <!-- 无缘无故加了div元素 结构冗余 --> <div class="clear"></div> </ul> </div> <div class="box"></div> </body> </html>
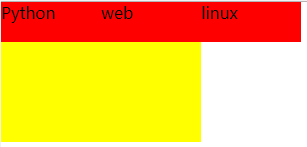
网页显示:

5.3伪元素清除法(常用)
给浮动子元素的父盒子,也就是不浮动元素,添加一个clearfix的类,然后设置;
.clearfix:after{
/*必须要写这三句话*/
content: '.';
clear: both;
display: block;
}
新浪首页推荐伪元素清除法的写法:
/*新浪首页清除浮动伪元素方法*/
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden
5.4 overflow:hidden(常用)
overflow属性规定当内容溢出元素框时发生的事情;
说明:
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
有五个值:

逐渐演变成overflow:hidden清除法。
其实它是一个BFC区域: https://blog.csdn.net/riddle1981/article/details/52126522
注意的是:当使用定位的时候一定要注意,如果子元素在使用相对定位时(子绝父相)如果子元素不在父元盒子内,且又使用了overflow功能。则会把子盒子修剪了;
二、详解margin用法
1. margin塌陷问题
当时说到了盒模型,盒模型包含着margin,为什么要在这里说margin呢?因为元素和元素在垂直方向上margin里面有坑。
看一个例子:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> *{ padding: 0; margin: 0; } .father{ width: 400px; overflow: hidden; border: 1px solid gray; } .box1{ width: 300px; height: 200px; background-color: red; margin-bottom: 20px;} .box2{ width: 400px; height: 300px; background-color: green; margin-top: 50px; } </style> </head> <body> <div class="father"> <div class="box1"></div> <div class="box2"></div> </div> </body> </html>
网页显示:

当给两个标准流下兄弟盒子 设置垂直方向上的margin时,那么以较大的为准,那么我们称这种现象叫塌陷。没法解决,我们称为这种技巧叫“奇淫技巧”。记住这种现象,在布局垂直方向盒子的时候主要margin的用法。
当我们给两个标准流下的兄弟盒子设置浮动之后,就不会出现margin塌陷的问题。
2. margin:0 auto;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> div{ width: 780px; height: 50px; background-color: red; /*水平居中盒子*/ margin: 0px auto; /*水平居中文字*/ text-align: center; } </style> </head> <body> <div class="box2"></div> </div> </body> </html>
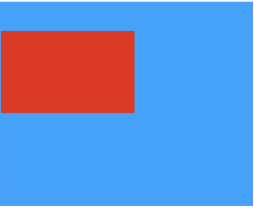
网页显示:
![]()
当一个div元素设置margin:0 auto;时就会居中盒子,那我们知道margin:0 auto;表示上下外边距离为0,左右为auto的距离,那么auto是什么意思呢?
设置margin-left:auto;我们发现盒子尽可能大的右边有很大的距离,没有什么意义。当设置margin-right:auto;我们发现盒子尽可能大的左边有很大的距离。当两条语句并存的时候,我们发现盒子尽可能大的左右两边有很大的距离。此时我们就发现盒子居中了。
另外如何给盒子设置浮动,那么margin:0 auto失效;
使用margin:0 auto;注意点:
A.使用margin: 0 auto;水平居中盒子必须有width,要有明确width,文字水平居中使用text-align: center;
B.只有标准流下的盒子 才能使用margin:0 auto;
C.当一个盒子浮动了,固定定位,绝对定位(后面会讲),margin:0 auto; 不能用了;
D.margin:0 auto;居中盒子。而不是居中文本,文字水平居中使用text-align: center;
Ps:一定要知道margin属性是描述兄弟盒子的关系,而padding描述的是父子盒子的关系;
3.善于使用父亲的padding,而不是margin
来看一个示例:

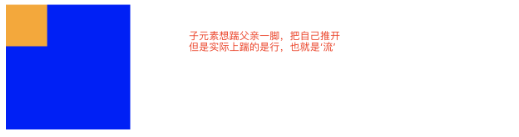
如果让大家实现如图的效果,应该有不少的同学做不出来;
那么我们来看看这个案例,它的坑在哪里?
下面这个代码应该是大家都会去写的代码。

*{
padding: 0;
margin: 0;
}
.father{
width: 300px;
height: 300px;
background-color: blue;
}
.xiongda{
width: 100px;
height: 100px;
background-color: orange;
margin-top: 30px;
}

因为父亲没有border,那么儿子margin-top实际上踹的是“流” 踹的是行,所以父亲掉下来了,一旦给父亲一个border发现就好了。
那么问题来了,我们不可能在页面中无缘无故的去给盒子加一个border,所以此时的解决方案只有一种。就是使用父亲的padding。让子盒子挤下来。
三、文本属性和字体属性
1.文本属性
1.1文本对齐
text-align 属性规定元素中的文本的水平对齐方式。
属性值:none | center | left | right | justify
1.2文本颜色
color属性
1.3文本首行缩进
text-indent 属性规定元素首行缩进的距离,单位建议使用em;
1.4文本修饰
text-decoration属性规定文本修饰的样式;
属性值:none(默认) | underline(下划线) | overline(定义文本上的一条线) | line-through (定义穿过文本下的一条线) | inherit(继承父元素的text-decoration属性的值。)
1.5行高
line-height就是行高的意思,指的就是一行的高度。
2.字体属性
2.1字体大小
font-size表示设置字体大小,如果设置成inherit表示继承父元素的字体大小值。
2.2字体粗细
font-weight表示设置字体的粗细
属性值:none(默认值,标准粗细) | bold(粗体) | border(更粗)| lighter(更细) | 100~900(设置具体粗细,400等同于normal,而700等同于bold)| inherit(继承父元素字体的粗细值)
2.3字体系列
font-family
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。如果都不支持则显示宋体。
3.行高 line-height
针对单行文本垂直居中;
公式:行高的高度等于盒子的高度,可以使当行文本垂直居中,注意只适用单行文本。
针对多行文本垂直居中;
行高的高度不能小于字体的大小,不然上下字之间会紧挨一起。
第一步,一个宽度300*300的盒子,看盒子中一共显示了几行文字,假如是5行,再看一下行高,如果行高是line-height:30px; 那么就知道行高*5=150px
第二步,让(盒子的高度-150px)/2=75;那么设置盒子的padding-top:75px;同时保证盒子的高度为300px,那么高度改为225px;
4.font-family介绍
使用font-family注意几点:
1.网页中不是所有字体都能用哦,因为这个字体要看用户的电脑里面装没装,
比如你设置: font-family: "华文彩云"; 如果用户电脑里面没有这个字体,
那么就会变成宋体;
页面中,中文我们只使用: 微软雅黑、宋体、黑体。
如果页面中,需要其他的字体,那么需要切图。 英语:Arial 、 Times New Roman
2.为了防止用户电脑里面,没有微软雅黑这个字体。
就要用英语的逗号,隔开备选字体,就是说如果用户电脑里面,
没有安装微软雅黑字体,那么就是宋体:
font-family: "微软雅黑","宋体"; 备选字体可以有无数个,用逗号隔开。
3.我们要将英语字体,放在最前面,这样所有的中文,就不能匹配英语字体,
就自动的变为后面的中文字体:
font-family: "Times New Roman","微软雅黑","宋体";
4.所有的中文字体,都有英语别名,
我们也要知道: 微软雅黑的英语别名:ont-family: "Microsoft YaHei";
宋体的英语别名: font-family: "SimSun";
font属性能够将font-size、line-height、font-family合三为一: font:12px/30px "Times New Roman","Microsoft YaHei","SimSun";
5.行高可以用百分比,表示字号的百分之多少。
一般来说,都是大于100%的,因为行高一定要大于字号。
font:12px/200% “宋体” 等价于 font:12px/24px “宋体”;
反过来,比如: font:16px/48px “宋体”;等价于 font:16px/300% “宋体”
四、超链接导航栏案例

<div class="nav"> <ul> <li> <a href="">路飞学城</a> </li> <li> <a href="">老男孩</a> </li> <li> <a href="">网站导航</a> </li> <li> <a href="">网站导航</a> </li> <li> <a href="">网站导航</a> </li> <li> <a href="">网站导航</a> </li> </ul> </div>
写好上面的结构代码之后,也就是将我们页面展示的内容显示了,但是我们此时要利用我们学过的知识点来布局页面
首先我们要做导航栏,并排显示元素,第一想 浮动,想到使用浮动之后,一定记得清除浮动元素。

*{
padding: 0;
margin: 0;
}
ul{
list-style: none;
}
.nav{
width: 960px;
/*height: 40px;*/
overflow: hidden;
margin: 100px auto ;
background-color: purple;
/*设置圆角*/
border-radius: 5px;
}
.nav ul li{
float: left;
width: 160px;
height: 40px;
line-height: 40px;
text-align: center;
}
.nav ul li a{
display: block;
width: 160px;
height: 40px;
color: white;
font-size: 20px;
text-decoration: none;
font-family: 'Hanzipen SC';
}
/*a标签除外,不继承父元素的color*/
.nav ul li a:hover{
background-color: red;
font-size: 22px;
}
五、background
1.颜色相关知识
1.1表示法
一共有三种:单词、rgb表示法、十六进制表示法;
rgb:红色 绿色 蓝色 三原色
光学显示器,每个像素都是由三原色的发光原件组成的,靠明亮度不同调成不同的颜色的。
用逗号隔开,r、g、b的值,每个值的取值范围0~255,一共256个值。
如果此项的值,是255,那么就说明是纯色:
黑色:
background-color: rgb(0,0,0);
白色:
background-color: rgb(255,255,255);
16进制表示法:
红色:background-color: #ff0000;
所有用#开头的值,都是16进制的。
2.属性介绍:
background-color 表示背景颜色;
background-img 表示设置该元素的背景图片;默认的背景图片,水平方向和垂直方向都平铺
background-repeat 表示设置该元素平铺的方式
属性值:

给元素设置padding之后,发现padding的区域也会平铺背景图片;
2.repeat应用案例
还是上面那个超链接导航栏的案例,我们给body设置平铺的图片,注意:一定找左右对称的平铺图片,才能实现我们要的效果;
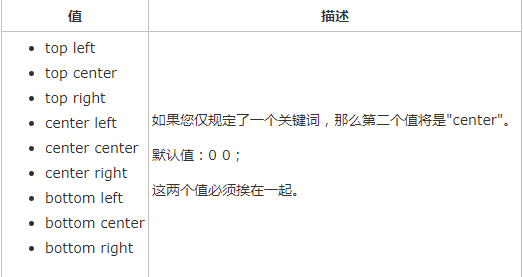
background-position: 属性设置背景图像的起始位置。这个属性设置背景原图像(由 background-image 定义)的位置
属性值:

3.雪碧图技术(精灵图技术)
CSS雪碧 即CSS Sprite,也有人叫它CSS精灵,是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分。
CSS 雪碧图应用原理:
只有一张大的合并图, 每个小图标节点如何显示单独的小图标呢?
其实就是 截取 大图一部分显示,而这部分就是一个小图标。
使用雪碧图的好处:
1、利用CSS Sprites能很好地减少网页的http请求,从而大大的提高页面的性能,这也是CSS Sprites最大的优点,也是其被广泛传播和应用的主要原因;
2、CSS Sprites能减少图片的字节,曾经比较过多次3张图片合并成1张图片的字节总是小于这3张图片的字节总和。
3、解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名,从而提高了网页的制作效率。
4、更换风格方便,只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。维护起来更加方便
不足:
1)CSS雪碧的最大问题是内存使用
2)拼图维护比较麻烦
3)使CSS的编写变得困难
4)CSS 雪碧调用的图片不能被打印
我们可以使用background综合属性制作通天banner,什么是通天banner呢,就是一般我们电脑的屏幕都是1439.但是设计师给我们的banner图都会比这个大,
那么我们可以此属性来制作通天banner。
background: red url('./images/banner.jpg') no-repeat center top;
background-attach
设置fixed之后,该属性固定背景图片不随浏览器的滚动而滚动
