版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/wzyaiwl/article/details/82709628
简介
CSS(Casading Style Sheet)是一组HTML元素外观的设置规则,用于控制web页面的表现形式,一般被翻译为“级联样式表”或“层叠样式表”。通常情况下,我们是用HTML标签定义文档的内容,用CSS定义内容的表现形式,这样将页面内容与表现形式分离,可以使HTML文档代码看起来更加简练,缩短浏览器的加载时间。
CSS的语法
1.基本语法规则
CSS的语法规则比较简单,由三部分组成:选择器、属性、值,写法如下:
selector {property : value}2.样式的引用方式
- 将所有样式存在.css文件中,然后在<head>元素中通过<link>元素引入,这样可以让多个页面引用同一个CSS样式,代码如下:
<link rel = "stylesheet" type = "text/css" href = "样式文件地址">- 页面内样式,这个样式只针对当前页面有效,直接在<head>元素里写进<style>元素内,如下:
<style>
body {color : red }
</style>- 内联样式,这个样式只针对当前页面的某个元素有效,写在该元素的style属性中,大量使用内联样式会混淆CSS代码和HTML代码,故不推荐大量使用。如下:
<p style = "font-size: 14pt ; color :red "> 红色的文本 </p>如果多种样式之间存在冲突,其优先级是:内联样式 > 页面内样式 > <link>引入的样式。
3.选择器分类
- HTML选择器:选择器是HTML的元素名,如p、body等
- 类选择器:选择器是由符号“."+类名组成,类名由页面中class属性值确定。
- ID选择器:选择器是由符号“#"+id值组成,id值由页面中id属性值确定 。
- HTML + 类选择器:选择器格式为”元素名.类名“,它可以缩小作用的范围。
- 上下文选择器:上下文选择器指的是多个选择器用空号隔开,来准确地影响具体的范围。
- 组选择器:对个选择器用逗号隔开,这样这些选择器将会使用同一种样式。
4.伪类
伪类是一系列特殊的选择器,用来描述超链接的不同状态。常见伪类如下:
- a:link:用于修饰未单击过的超链接
- a:visited:用于修饰单击过的超链接
- a:hover:用于修饰鼠标置于其上的超链接
- a:active:用于修饰鼠标获取焦点的超链接
5.常用的CSS属性介绍
(一)字体属性
- font-family:设置字体类型,多个字体用逗号隔开,如“宋体,黑体”,如果浏览器没有宋体,就会使用备用的黑体。
- font-size:设置字体大小,单位可以是像素px或倍数em。
- font-style:设置字体样式,可选normal(普通)或italic(斜体)。
- font-weight:设置字体粗细,可选100~900的数字或“bolder”、“lighter”。
- color:设置字体颜色。
- text-decoration:字体修饰,可选underline(加下划线)、over-line(加上划线)、line-through(加删除线)、none(不加修饰)。
- font:复合属性,可综合设置字体信息。
(二)背景属性
- background-color:设置背景颜色。
- background-image:设置背景图片,值是图片的地址url。
- background-repeat:设置背景图片的重复方式,默认值为repeat(重复),可选no-repeat、repeat-x(水平重复)、repeat-y。
- background-attachment:设置图片的移动方式,默认值是scorll,背景随滚动条移动,可选fixed,不随滚动条移动。
- background-position:设置图片的位置,格式为“x位置 y位置”,x位置可选left、center、right,y位置可选top、center、bottom,也可以使用像素位置。
- background:复合属性,综合设置背景信息。
(三)区块属性
- vertical-align:设置垂直对齐方式,可选top、middle、bottom、sub、super等。
- text-align:设置水平对齐方式,可选left、center、right等。
- text-indent:设置文本缩进,缩进值可使用px或em等为单位。
- display:设置显示方式,可选none(不显示)、block(显示)等。
(四)列表属性
- list-style-type:设置列表符号的样式,可选circle、square等,选择none代表隐藏列表符号。
- list-style-image:设置图片代替列表符号。
- list-style-Position:设置列表符号的位置,可选inside或outside。
(五)方框属性
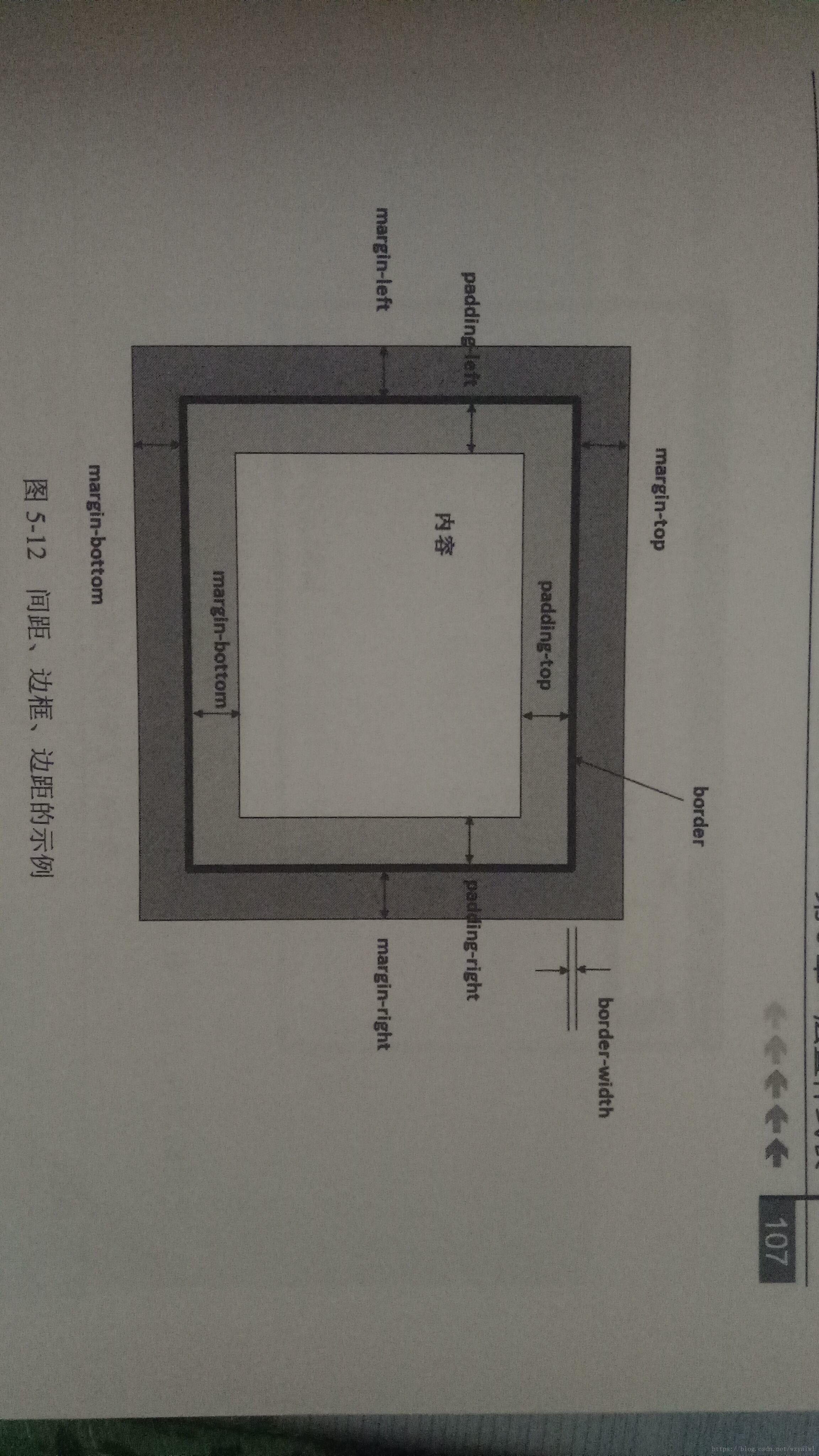
浏览器通过BOX模型(盒子)来确定元素中间距、边框、边距等的位置,其中边框称为border,边距称为margin,间距被称为padding。
- width:设置元素的宽度。
- geight:设置元素的高度。
- float:设置浮动方式,默认none,可选left、right。
- clear:清除元素周围的浮动元素,可选Left(不允许元素左边有浮动元素)、Right、Both、None(允许元素两边都有浮动的元素)。
- padding-left(top、right、bottom):分别设置上、下、左、右的间距。
- padding:同时设置上、下、左、右的间距。
- margin-left(top、right、bottom):分别设置上、下、左、右的边距。
- margin:同时设置上、下、左、右的边距。
(六)方框属性
- border-style:设置边框样式,可选none(无)、soild(实线)、dotted(虚线)、dashed(点画线)等。
- border-width:设置边框宽度。
- border-color:设置边框颜色。
- border:复合属性。
- border-方向-style(width、color等):为指定边框设置样式。
- border-collapse:合并边框,默认值为separate,相邻元素的边框会分开显示,可选collapse,相邻元素的边框会合并。