文章目录
背景颜色
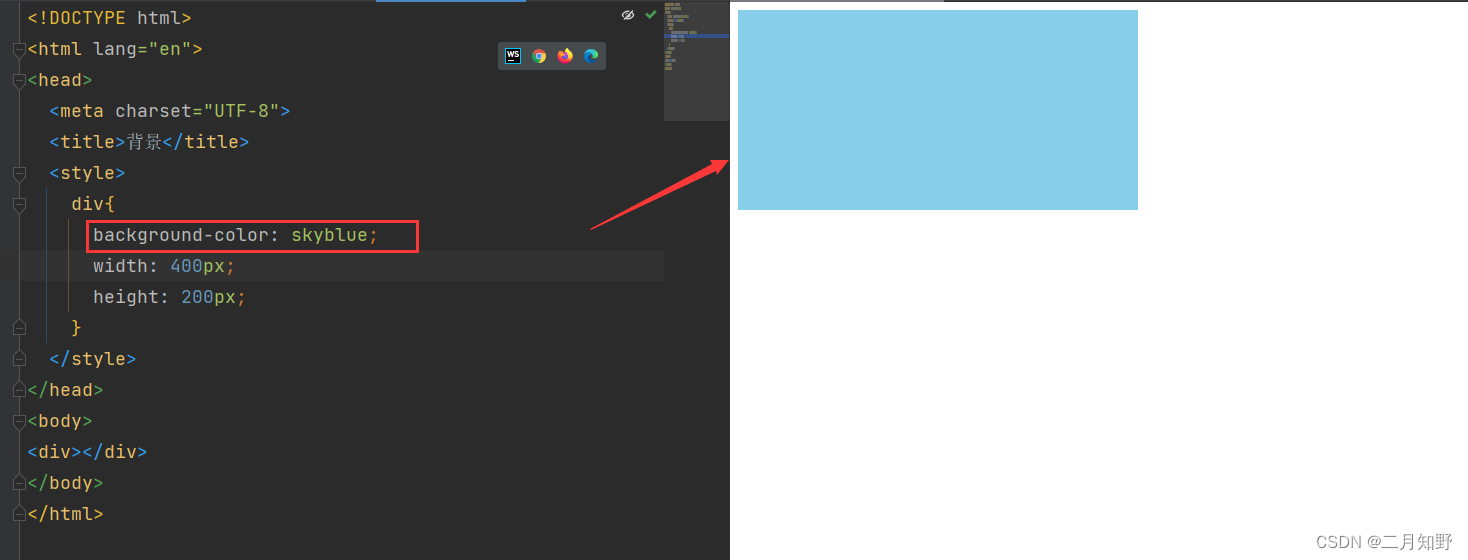
属性名:background-color
取值:表示颜色的取值都可以填写,如:rgb
注意点:
- 背景颜色默认是透明的
- 背景颜色不影响盒子的大小
实用技巧:在平时使用一些盒子时,可以给盒子设置背景颜色,这样可以看清盒子的大小和位置
示例:


背景图片
属性名:background-image
属性值:url('图片的路径')
注意点:
- url中的引号可以省略
- 背景图片默认水平和垂直方向是铺平的
- 背景图片和背景颜色一样,是不能撑开盒子的
背景平铺
属性名:background-repeat
属性值:
| 取值 | 效果 |
|---|---|
| repeat | 水平竖直方向都平铺(默认值) |
| no-repeat | 不平铺 |
| repeat-x | 沿水平方向平铺 |
| repeat-y | 沿竖直方向平铺 |
背景位置
属性名:background-position
属性值:水平方向 竖直方向
属性值取值有两种:1.方位名词 2.数字+px(坐标)
1.方位名词
| 方位 | 取值 |
|---|---|
| 水平方向 | left center right |
| 竖直方向 | top center bottom |
可以把一个盒子看成一个九宫格,最多可以表示9个方位
2.数字+px
坐标原点(0,0)在左上角- x轴:水平向右
- y轴:水平向左
方位名词和坐标取值可以混用
扫描二维码关注公众号,回复: 14774342 查看本文章
background(复合属性)
背景也有复合属性(多个属性值写在同一个属性名里)
属性名:background
属性值:单个属性值合写,属性值之间用空格隔开(没有先后顺序,可以按需求省略)
背景图位置如果是英文写法可以颠倒顺序,但如果是坐标形式则不能颠倒位置- 推荐写法:background:color image repeat position
感谢你的观看!希望这篇文章能帮到你!
专栏web前端开发在不断更新中,欢迎订阅!
“愿与君共勉,携手共进!”
