关键词:Axure、墨刀
作业题目: 了解原型设计的工具
要求:
通过搜索资料和自学,在个人博客上介绍一款原型设计的工具,可以参考以下资料:
https://www.zhihu.com/question/19572438 Axure
https://zhuanlan.zhihu.com/p/34082256 墨刀
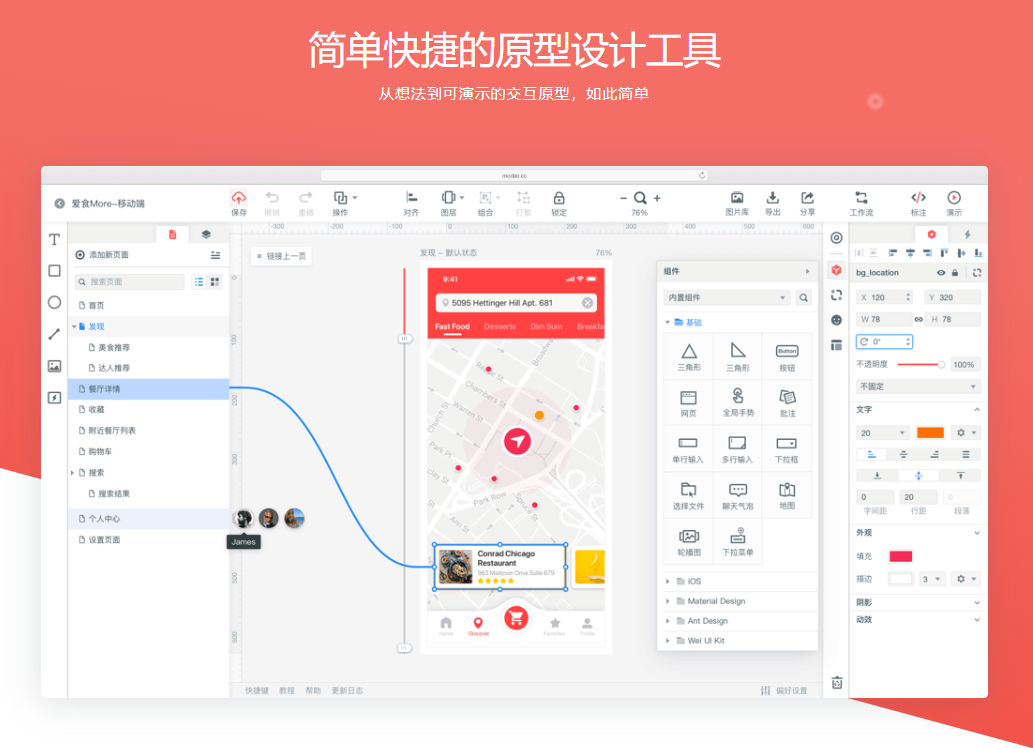
对于原型设计工具,我选择推荐墨刀(可以去要广告费吗?)
为什么呢?
1.人性化的设计体验

控件的拖拉、大小的调整,都会自然的去匹配相应的母版大小。无需去担心有多移动一点或多 选择一点。并且墨刀的系统控件都是基于APP,以及系统平台IOS和安卓,因此在里面可以首先选择相应的设备布局,减少了不少工作环节。
2.方便快捷

很容易就可以做出一个简单的DEOM给领导或者给自己团队展示。
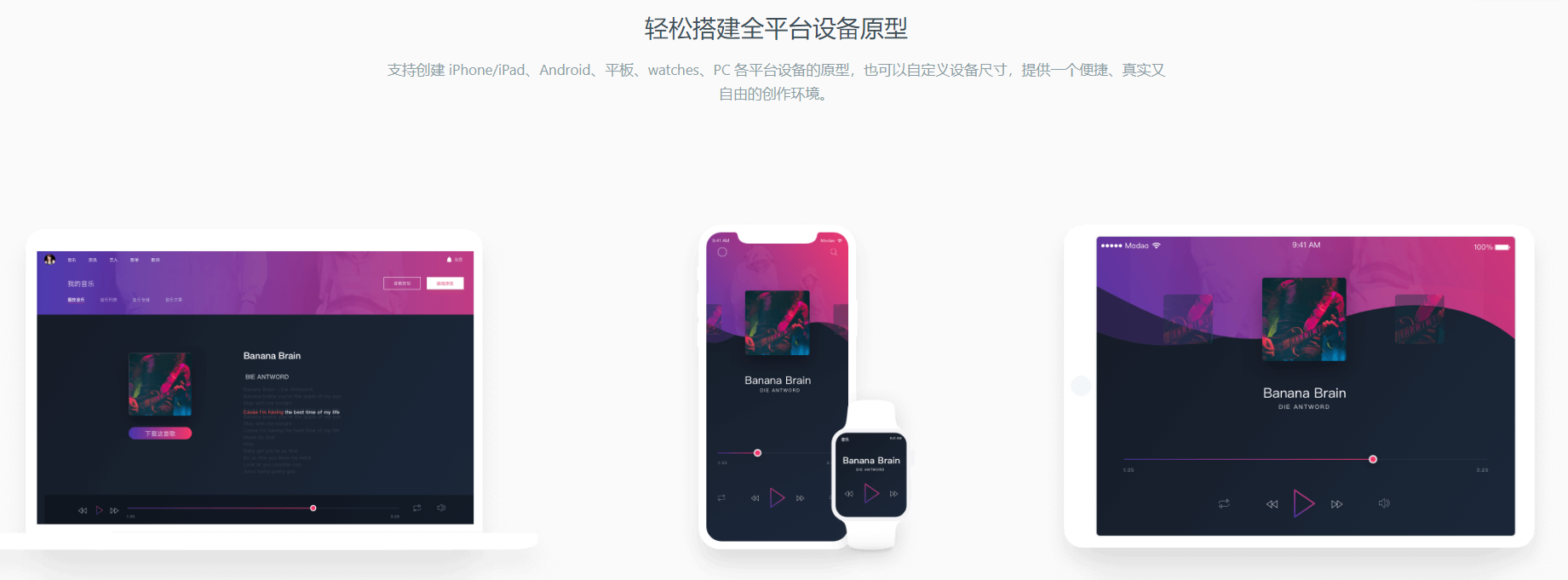
3.电脑、手机、微信等多种设备完美演示

可以将作品分享给任何人,无论在 PC、手机或微信上,都能随时查看最新版本。
4.小白轻松入门


墨刀具有丰富的基础设计资源,无论是 PM 从 0 到 1 绘制原型、还是设计师导入设计稿制作交互,都可以快速轻松完成可交互原型。
下面演示如何制作一个简单的APP原型:
以“safari浏览器”为例
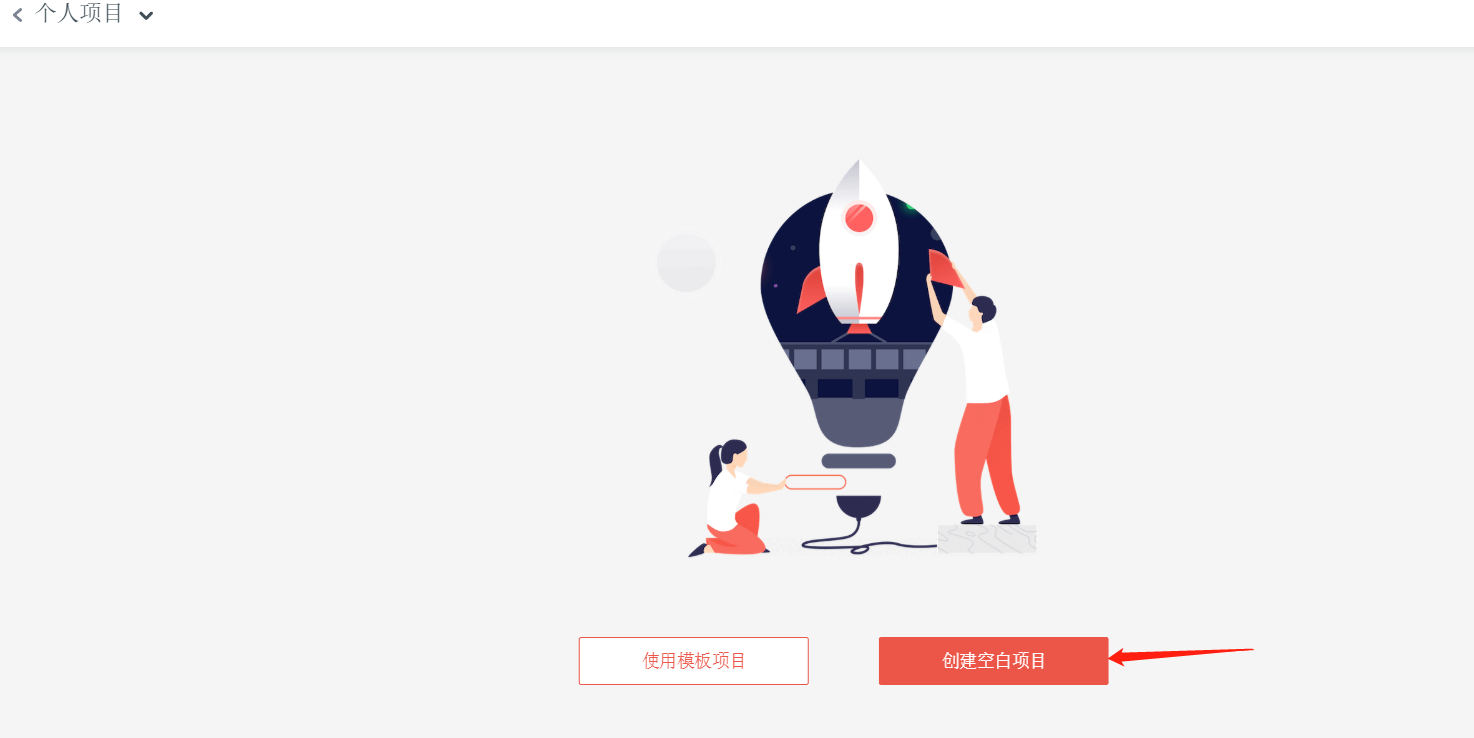
1.新建空白项目

2.填写相关信息

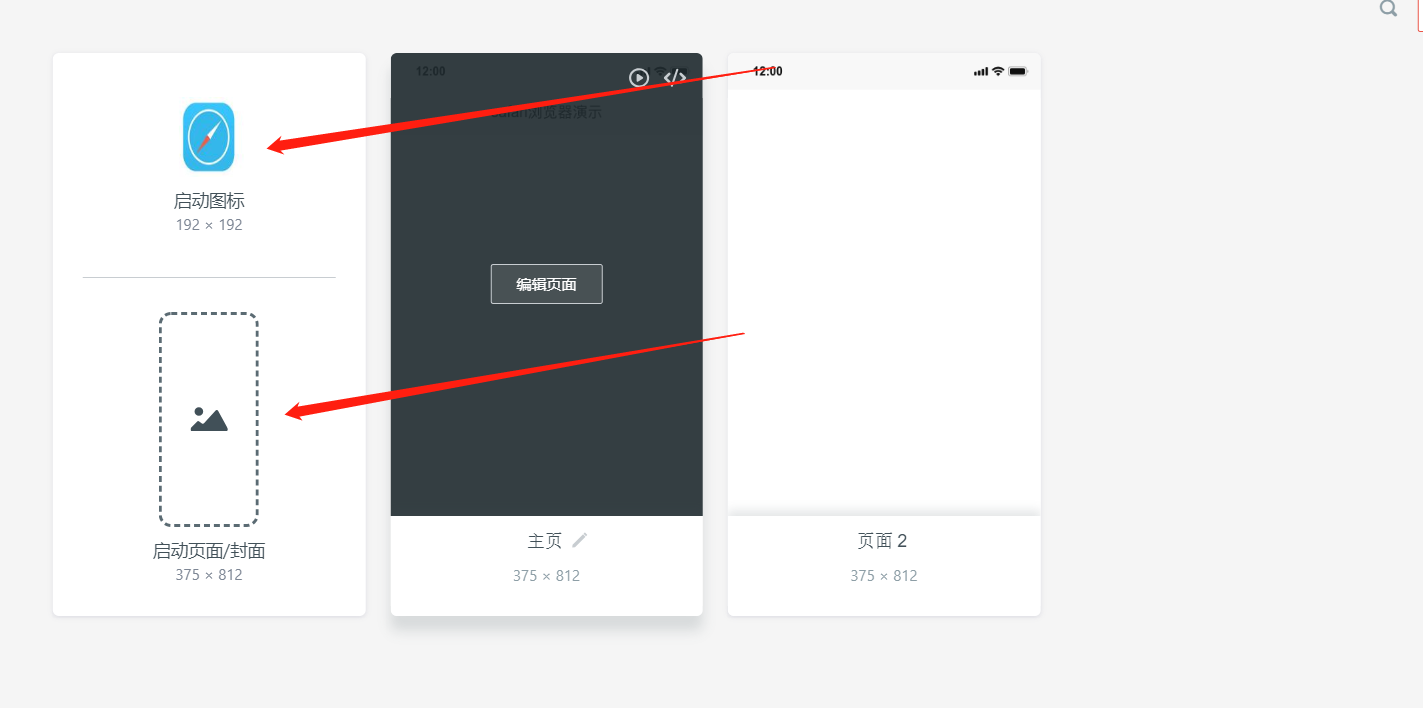
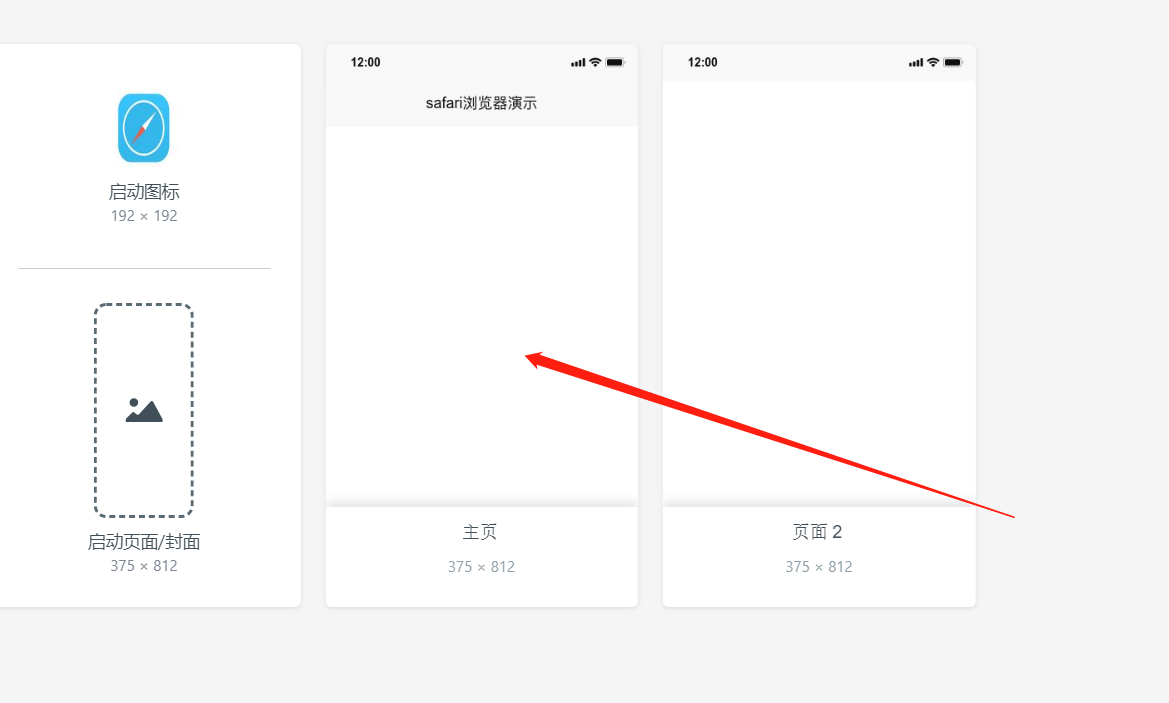
3.选择自己设计好的或者下载好的图标做启动图标、启动页

4.编辑主页

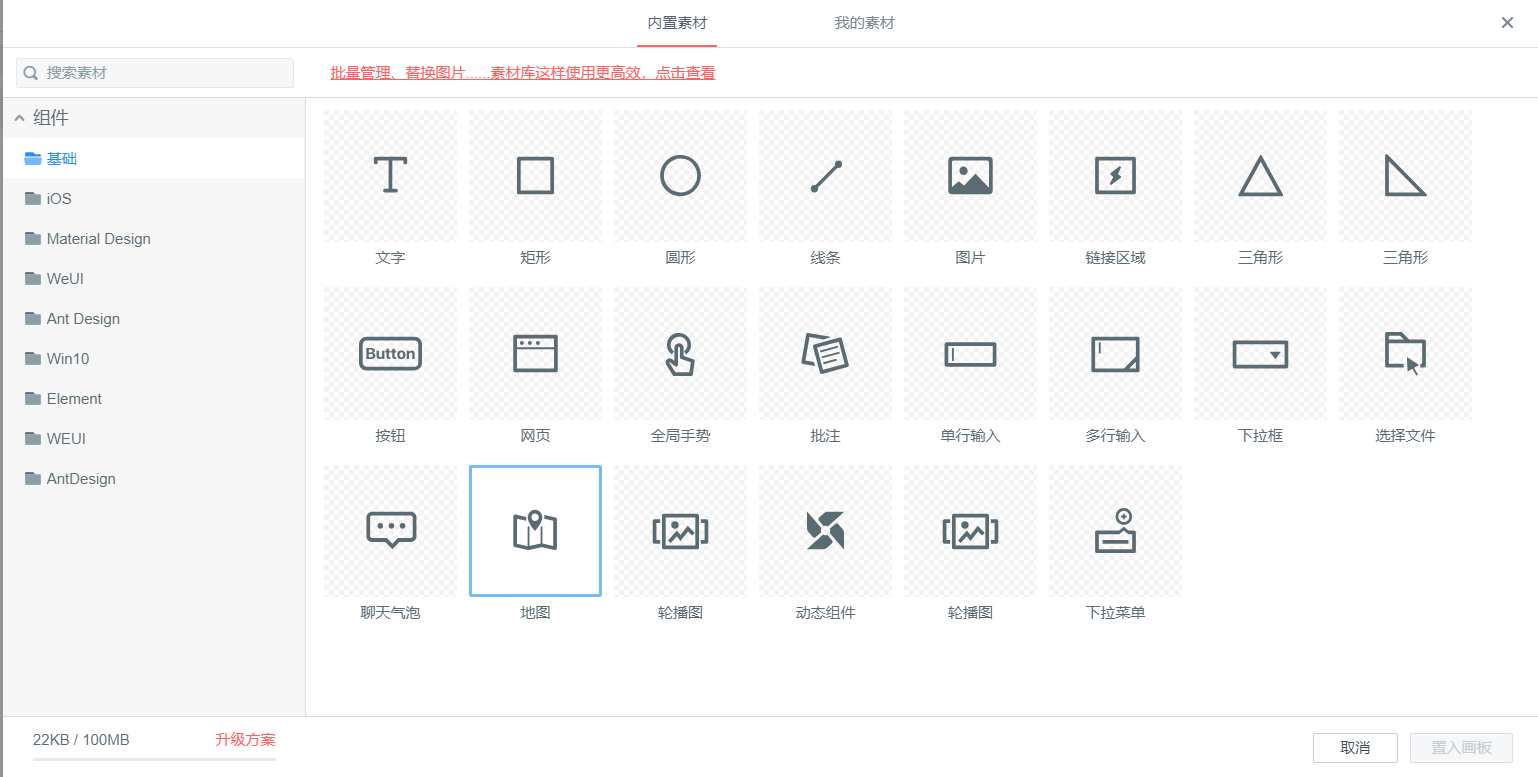
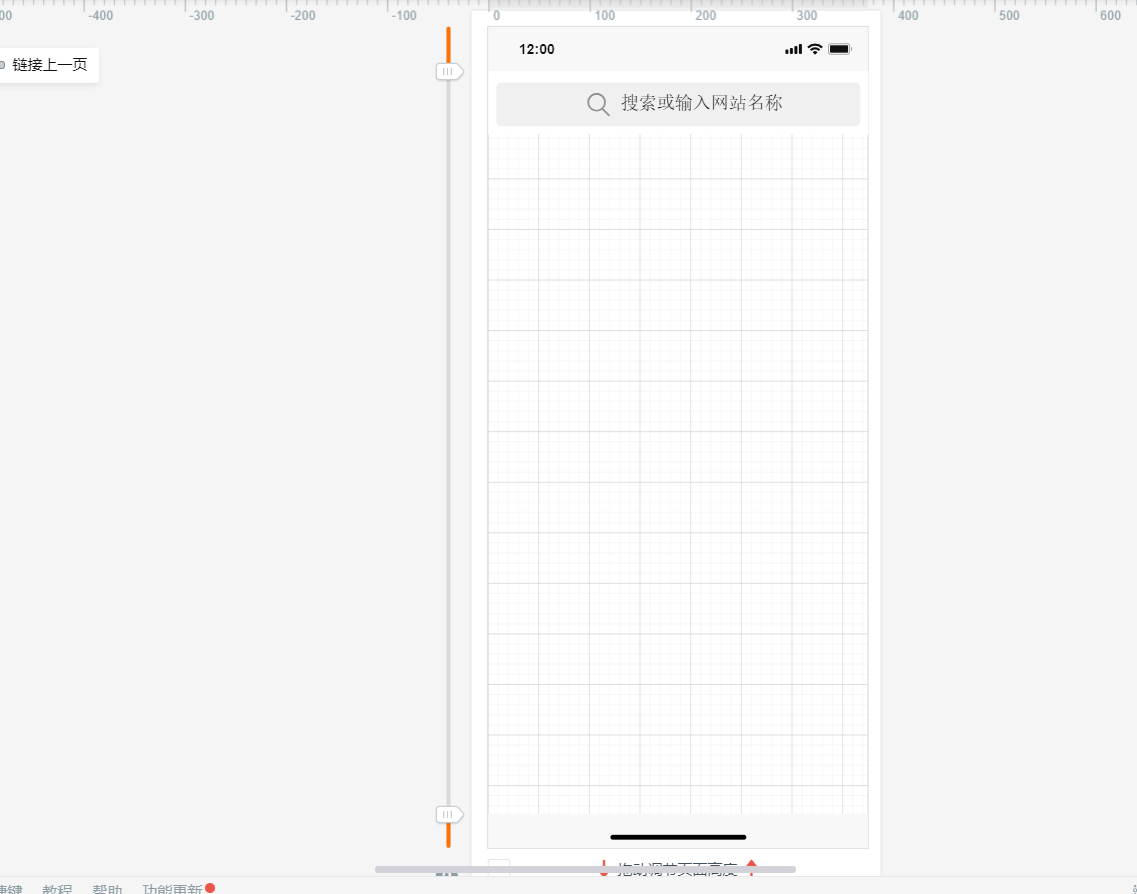
5.素材库搜索“搜索栏”

6.对搜索栏进行修改成自己想要的样子


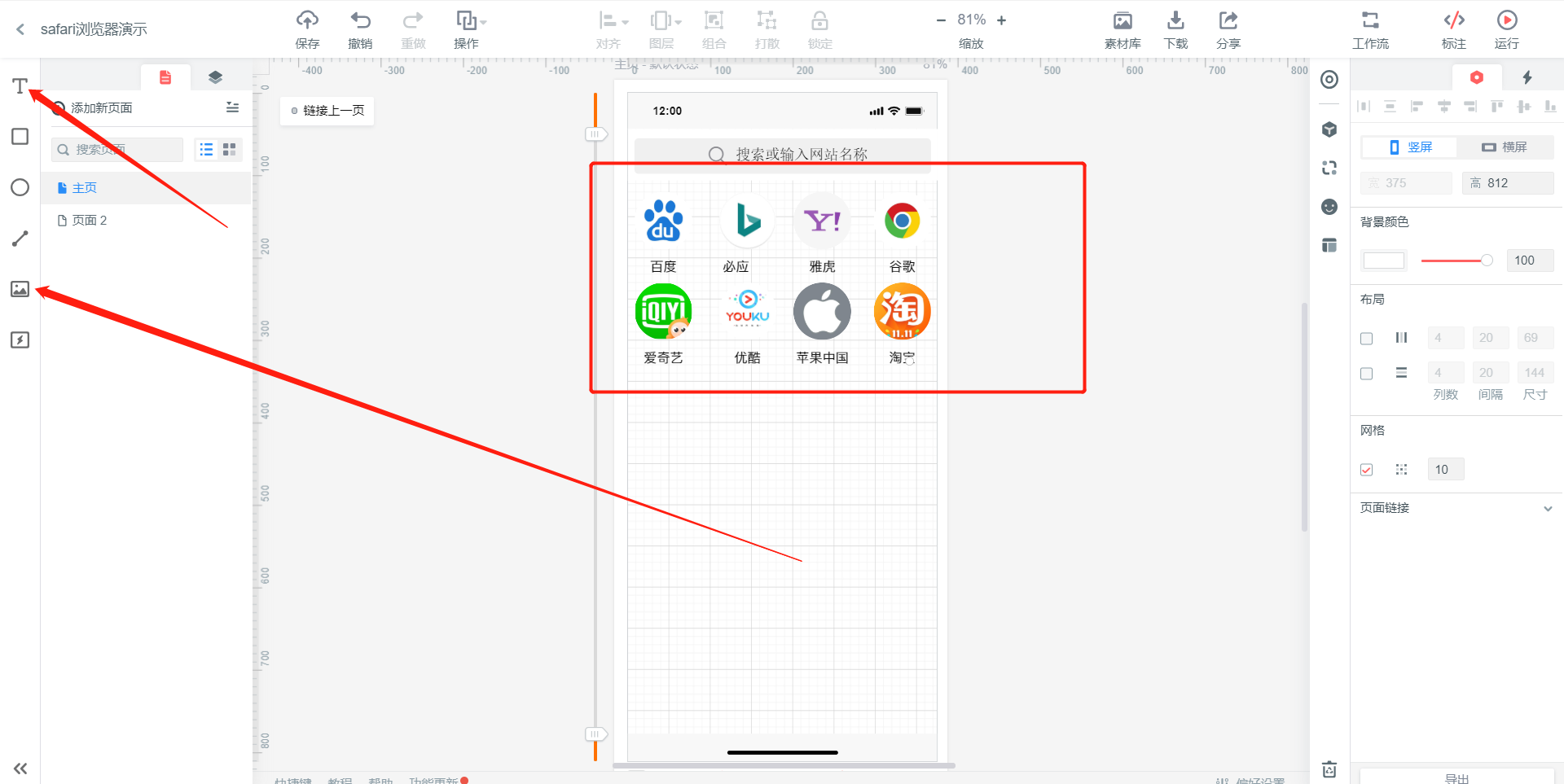
7.从左侧拖出图片框和文字,导入自己的素材并排版

8.选择素材库中的底栏拖到主页底部并进行整改成safari的模样

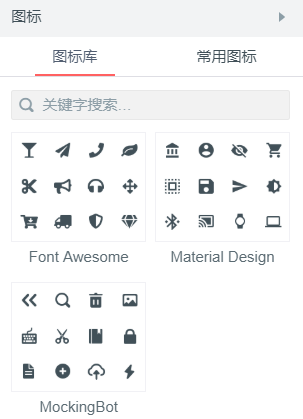
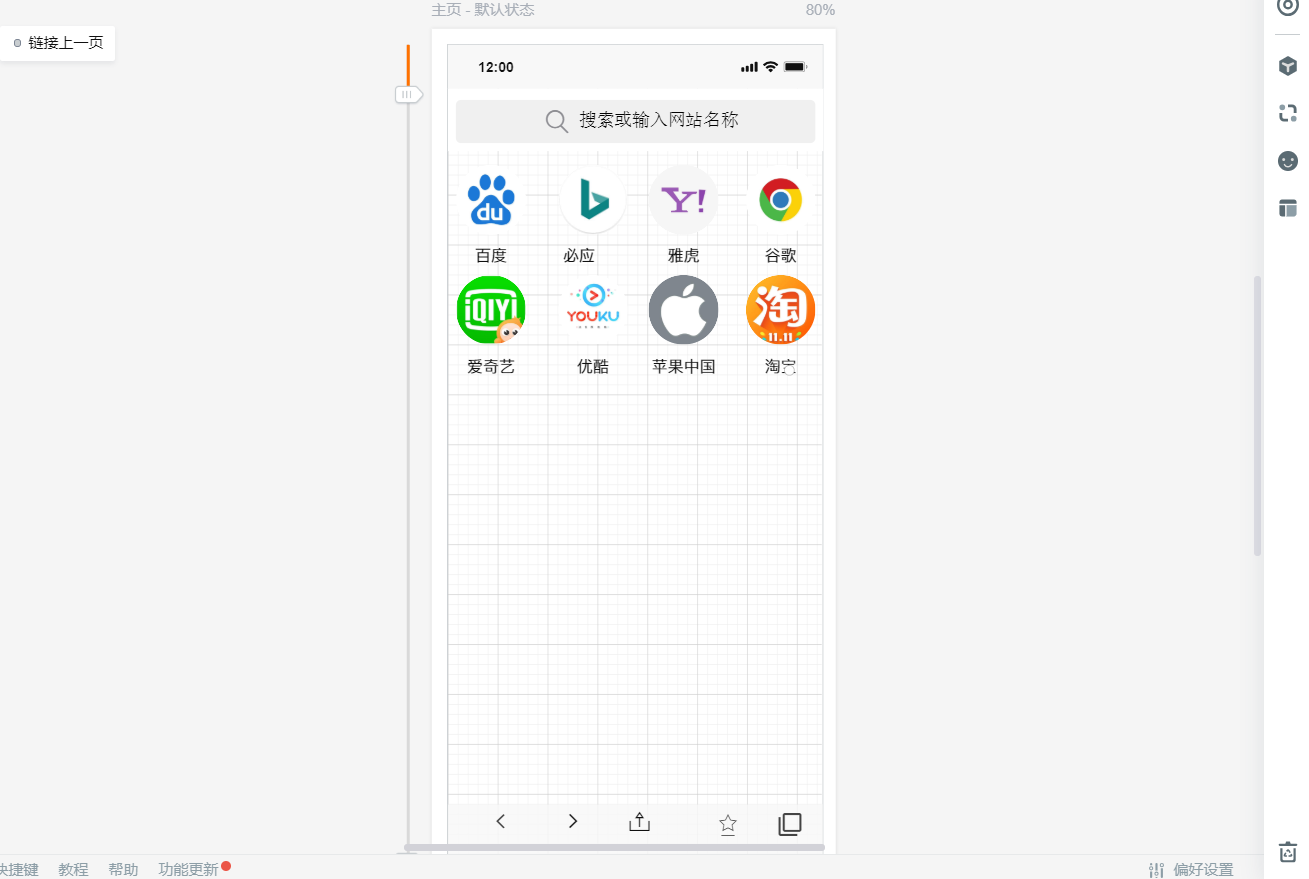
9.在素材库选择相应的图标布置底栏,最终如下图

10.最后,点击右上角运行查看效果

感觉有点粗糙,不过还阔以,毕竟也只是做原型设计,如果想更好看点就需要更加仔细一点。
总结:墨刀还是挺好上手的,虽然深受国民喜爱的免费版只能创建可怜的3个项目数量,每个项目最多20个页面,还附带一些令人抓狂的广告,个人版功能强大还收取一定的服务费才能体验到什么才是真正的“MOCKINGBOT”, 但 是 !对于我们这种一年也做不成一个像样的项目的学生党来说,免费版的功能已经强大到望而却步。工具毕竟只是一种手段,而我们作为“设计师”需要做的就是让一款未知的产品通过各种手段将它的雏形描绘出来。墨刀这种轻量级的原型设计工具,从产品演变的角度,其实我觉得墨刀这种产品形态和交互比Axure好很多,如果墨刀能持续更新迭代,我甚至会觉得Axure终将被取代,因为Axure作为一个原型工具,在产品形态,盈利模式和操作交互上是不如墨刀的,我觉得最理想的情况肯定是墨刀的交互+Axure的功能了。