软件工程综合实践专题课程第三次作业——学习一个原型设计工具
此篇博客是我学习使用墨刀这个原型设计工具的过程。
首先是下载安装。
从墨刀官网上下载相对应版本的软件安装包,我刚开始下的是与电脑版本符合的64位的安装包,但是下载完成后双击却无法安装。因此,我又下载了Winndows的通用兼容版本。

下载完成后,与之前下载的64位的安装包不同的是通用版本的是一个拥有完整压缩文件的压缩包,而不是一个setup文件,解压缩之后可以在文件夹中直接双击MockingBot.exe文件打开运行程序

打开程序后首先看到的是登陆界面,进行注册然后登陆,注册时的姓名其实可以理解为用户名,不一定要填自己的真实姓名

作为付费软件,刚刚下载登陆进去会有15天的试用
然后,我就开始创建一个Android的原型图,在这里我没有选择模板进行设计,而是直接创建一个空白工程创建Android的原型图

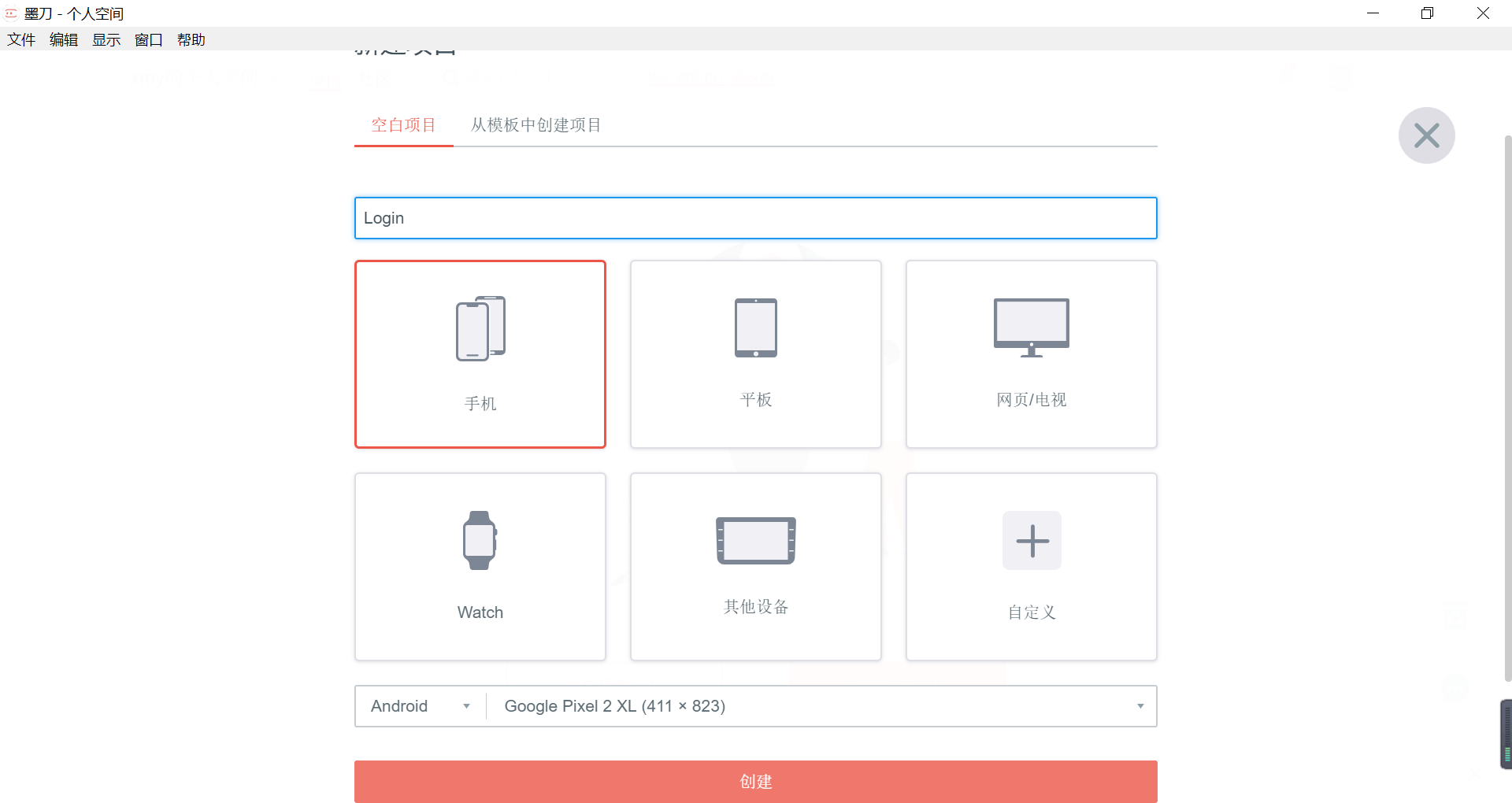
为工程起一个名字,并选择原型图适用的设备、系统和设备型号
在这里我想设计一个简单的Android手机的注册登录界面,因此我的项目名为Login,相关设备的选择如下图,设置完成后点击创建项目

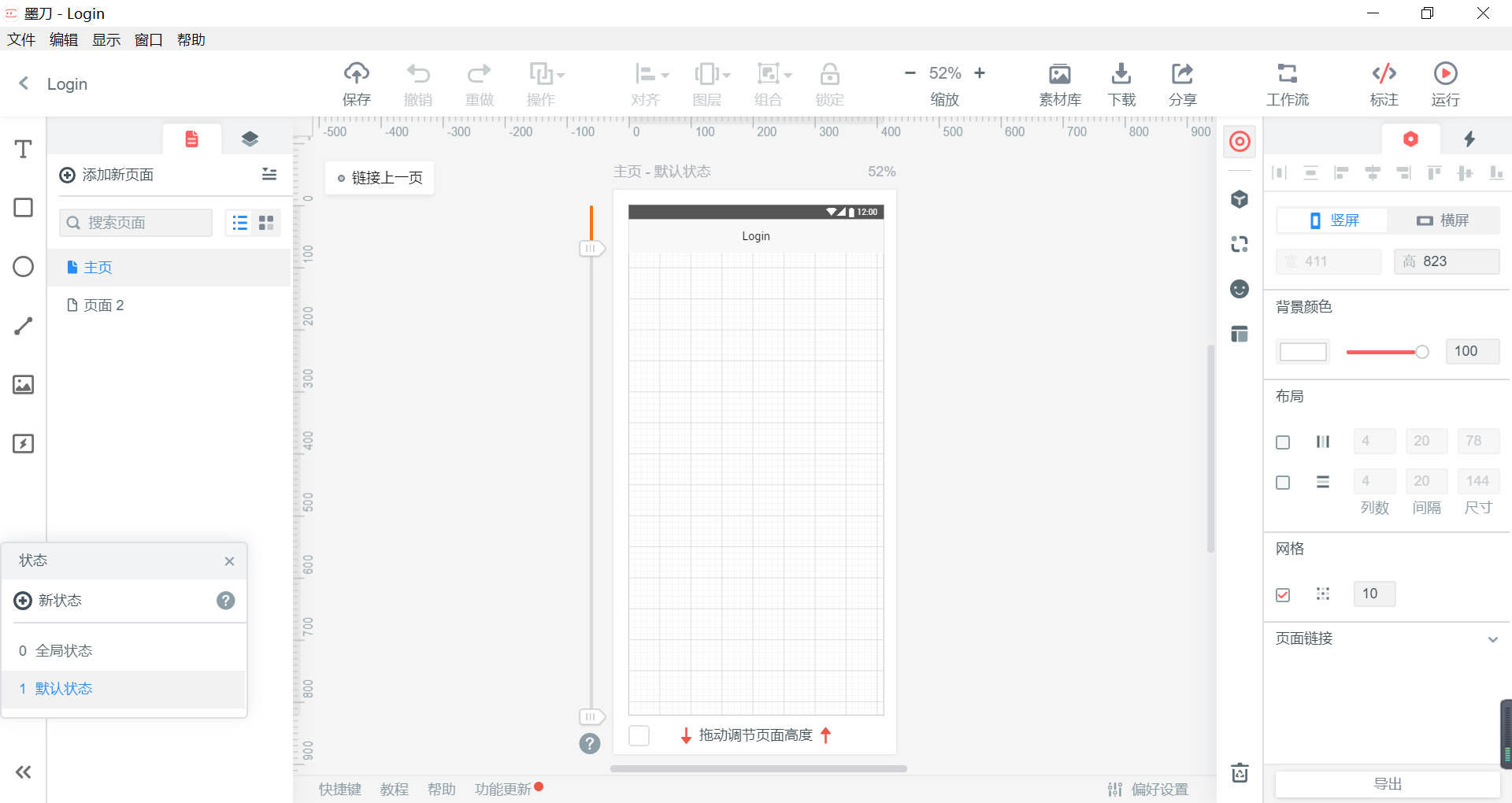
项目创建完成后,根据软件的自动提示进入工作区,在工作区的最左边是添加文字图形等的工具,然后是页面的管理;中间是界面的显示,设计者也可以根据需求放大或缩小界面;右边是当前界面的各种属性。在工作区的最下面有方便使用者学习、使用的快捷键和教程等相关按钮。

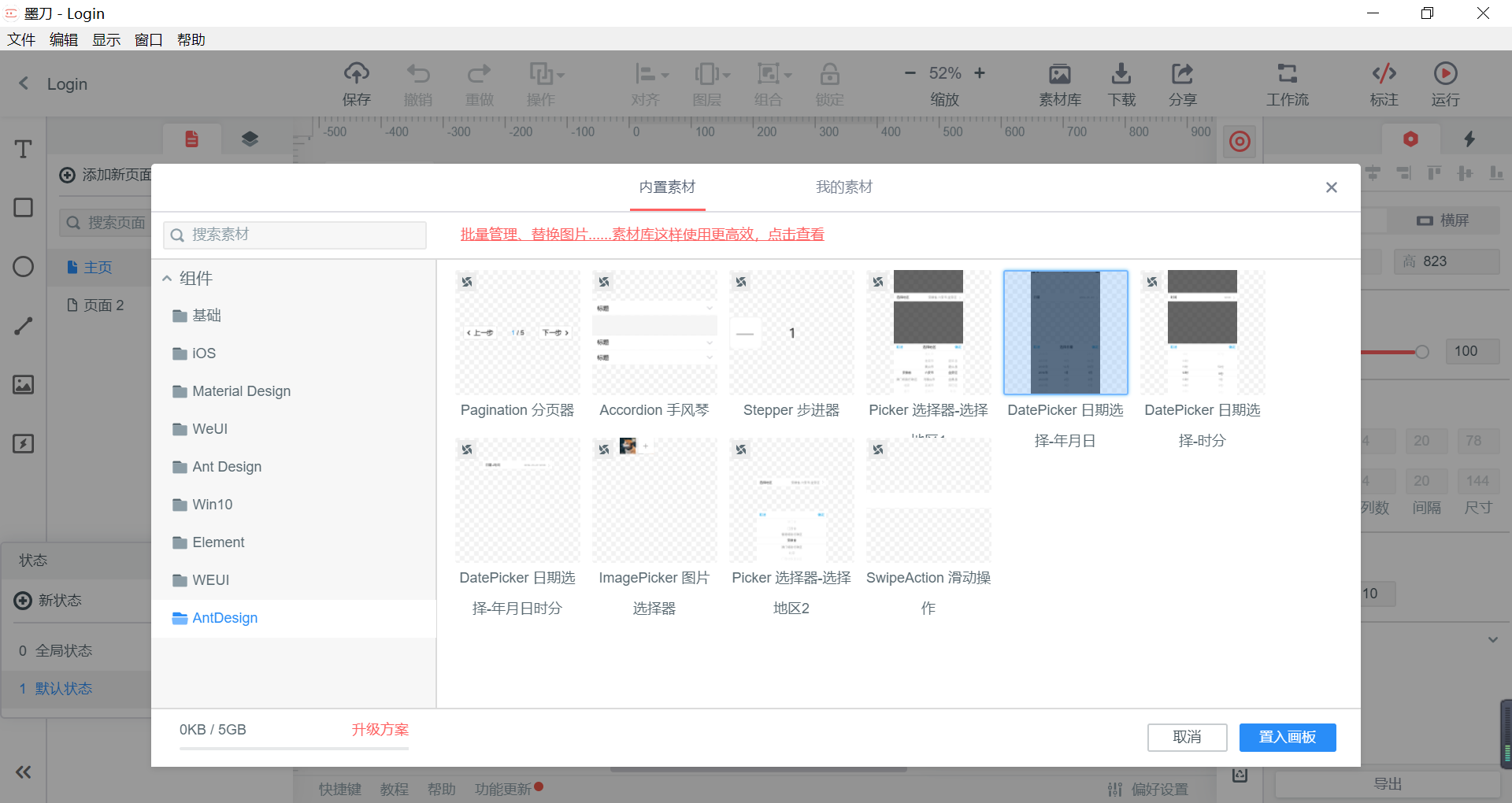
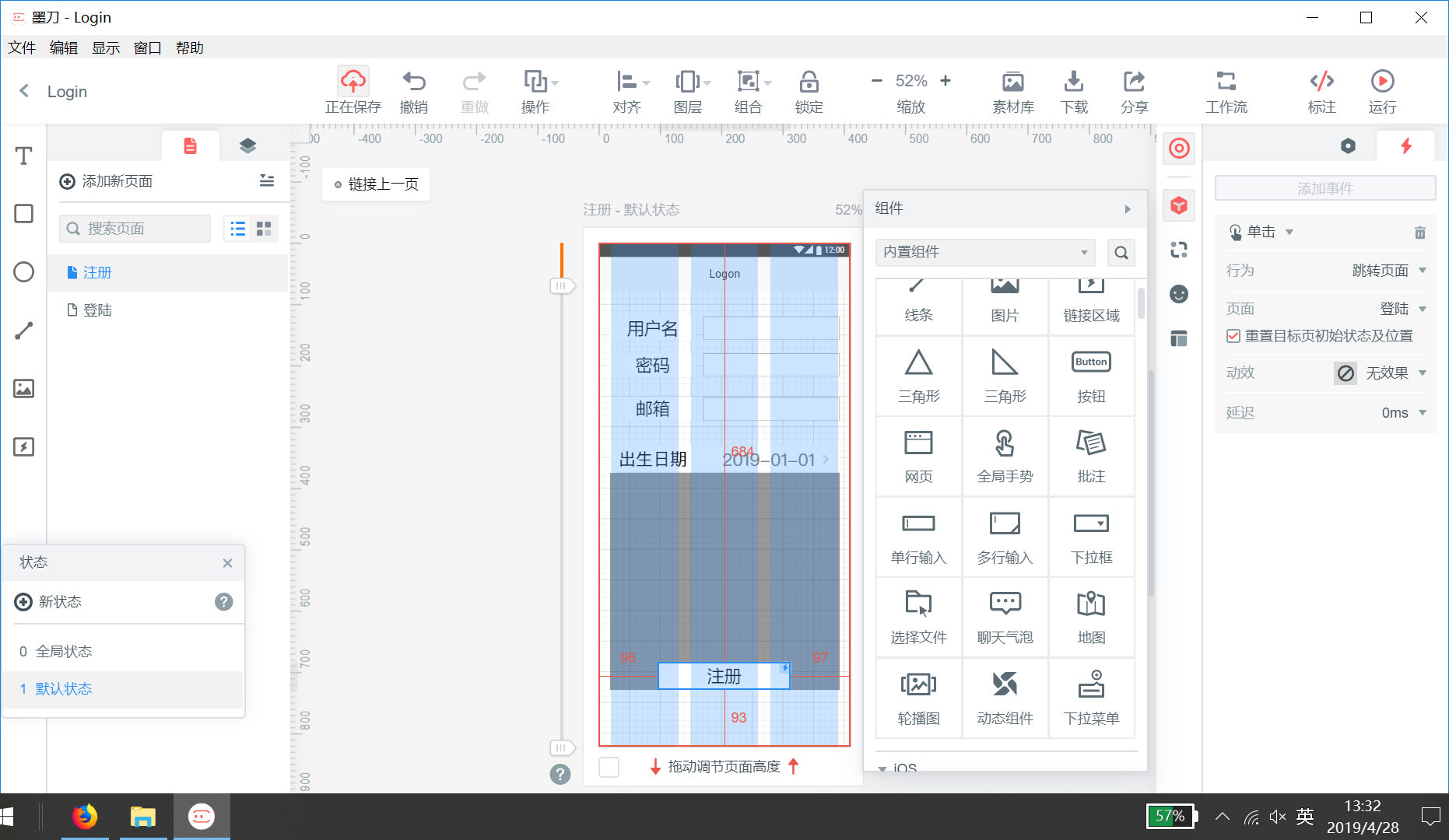
首先,先设计注册界面,在属性面板的左边点击第一个灰色图标,在默认显示内置组件的下拉列表中选择全部,在打开的自界面中选择AntDesign-DatePicker日期选择 年月日,并置入画板

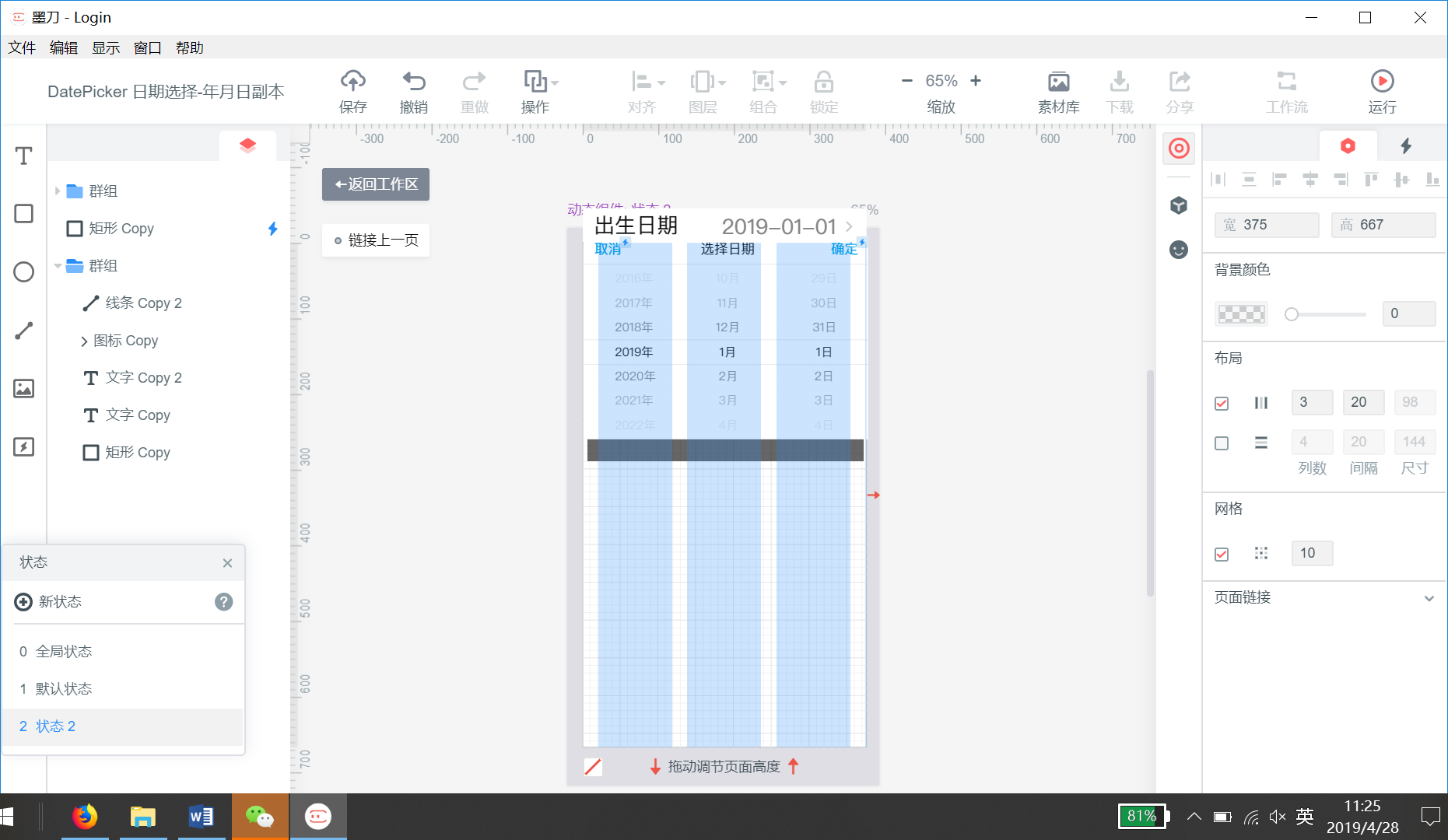
在画板中可以双击组件来调整组件的大小,修改好后返回工作区,再向画板中拖入单行输入框和矩形框,在右侧的属性中改变文字的大小的属性,直接拖动来改变组件的位置,双击组件来编辑文字内容。在选中当行输入框时,右面的属性列表可以修改键盘的键盘样式,比如:文字、密码、email等等。双击DatePicker组件来编辑动态组件,但是该组件的滑动需要通过多次调整组件各部分的位置来达到一个比较理想的效果。界面左边的状态栏中显示了该原型界面的几个操作状态。在动态组件的编辑界面中,我把状态2中的“出生日期”这一栏移到了动态面板的外面,来保证在滑动日期的时候“出生日期”这一栏的位置不被移动。

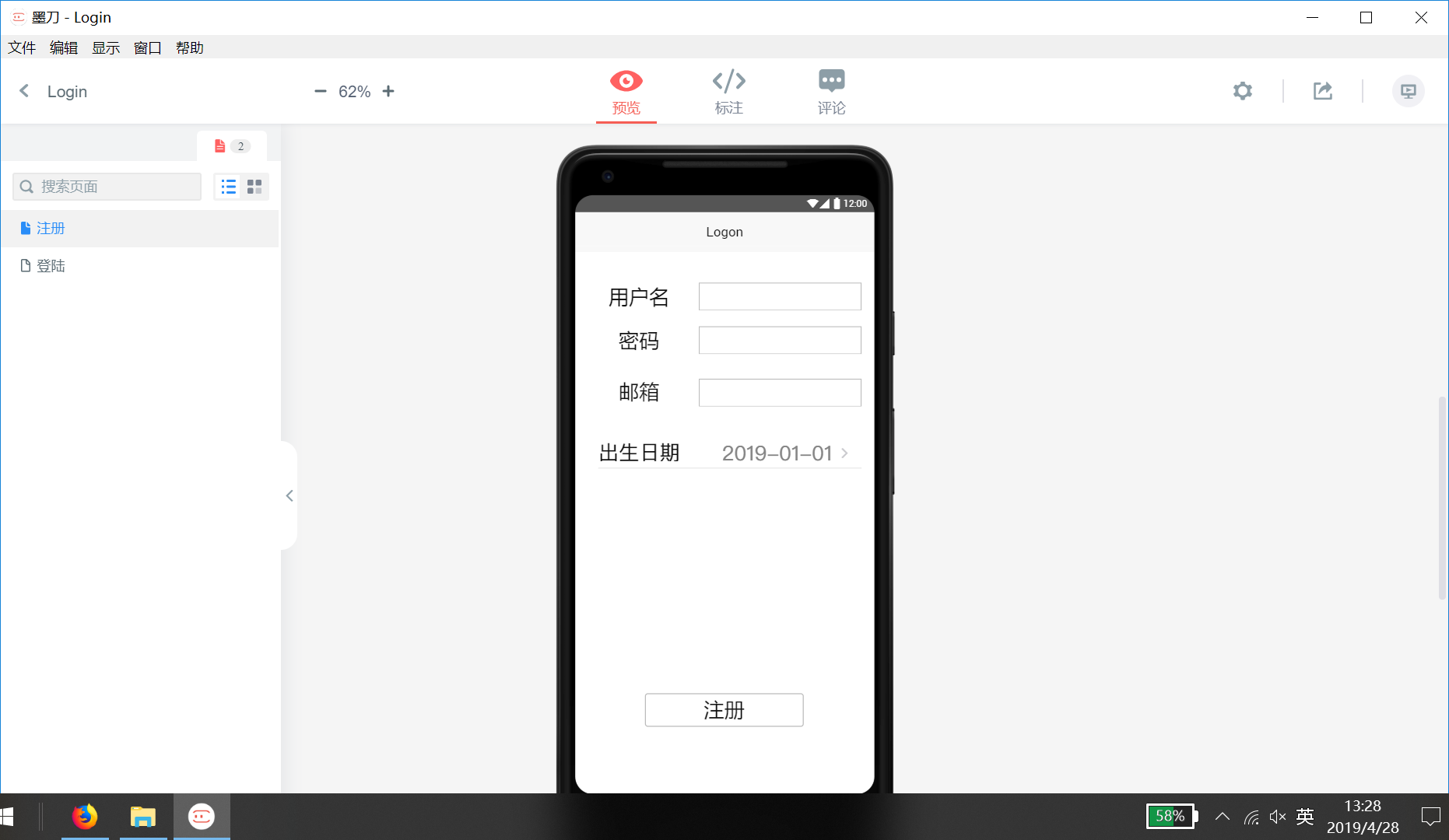
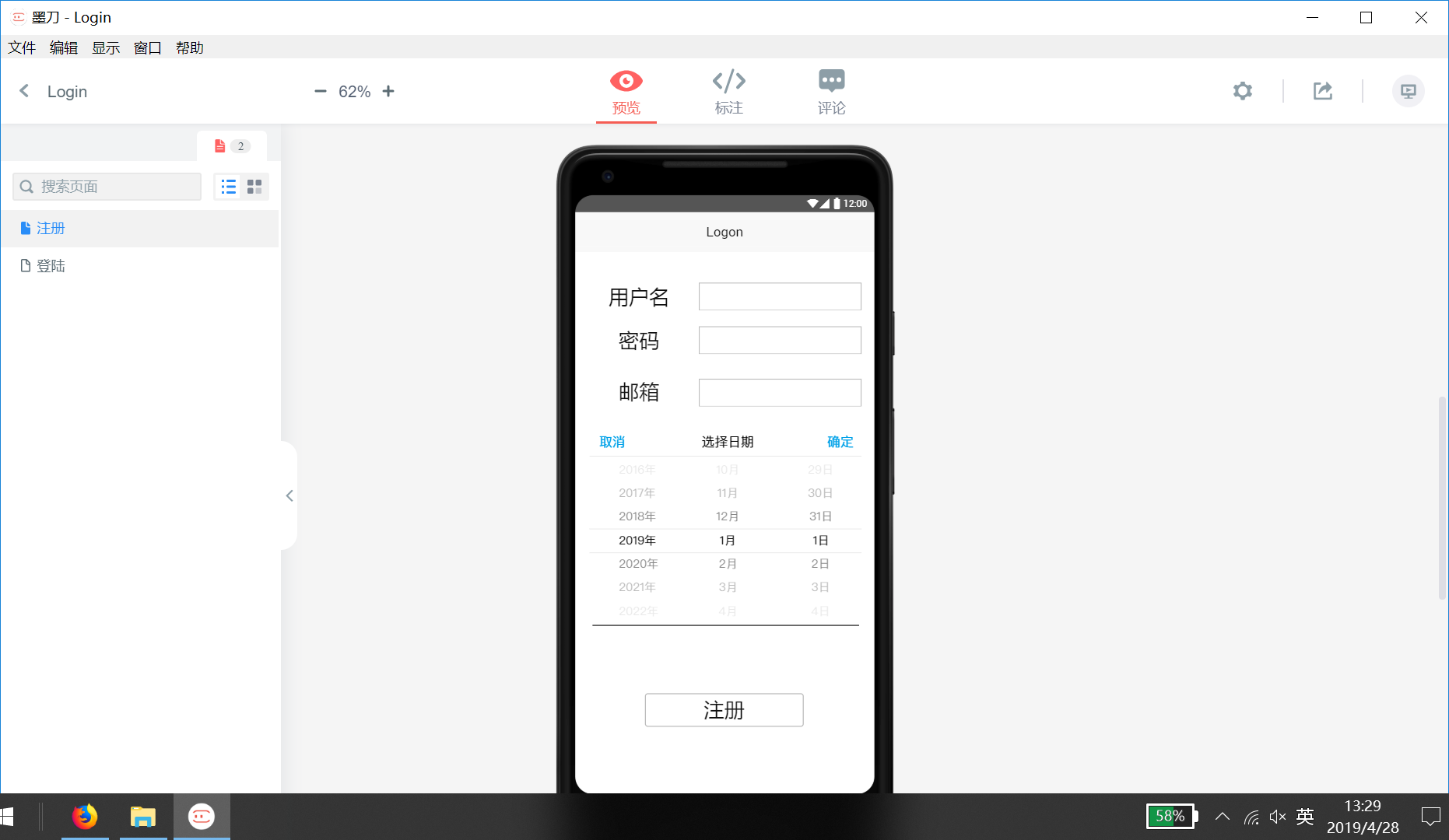
经过上面的设计和修改后就完成了下面的注册界面的原型设计,点击右上角的运行可以进行预览:


接下来,我开始设计登陆界面。
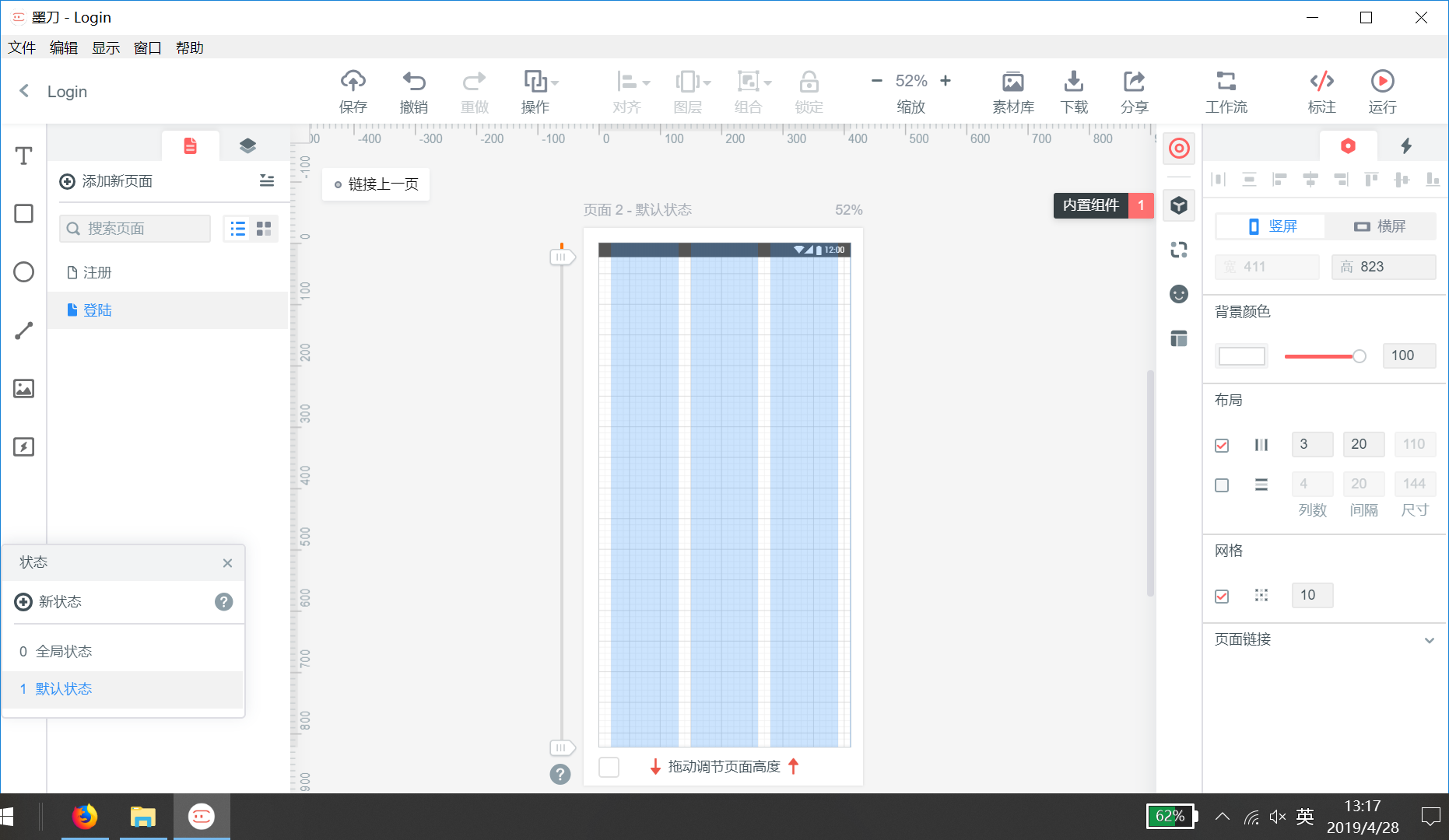
首先,在左边的页面管理一栏中点击页面2,在页面2中设计登陆界面,双击页面名来对页面进行重命名

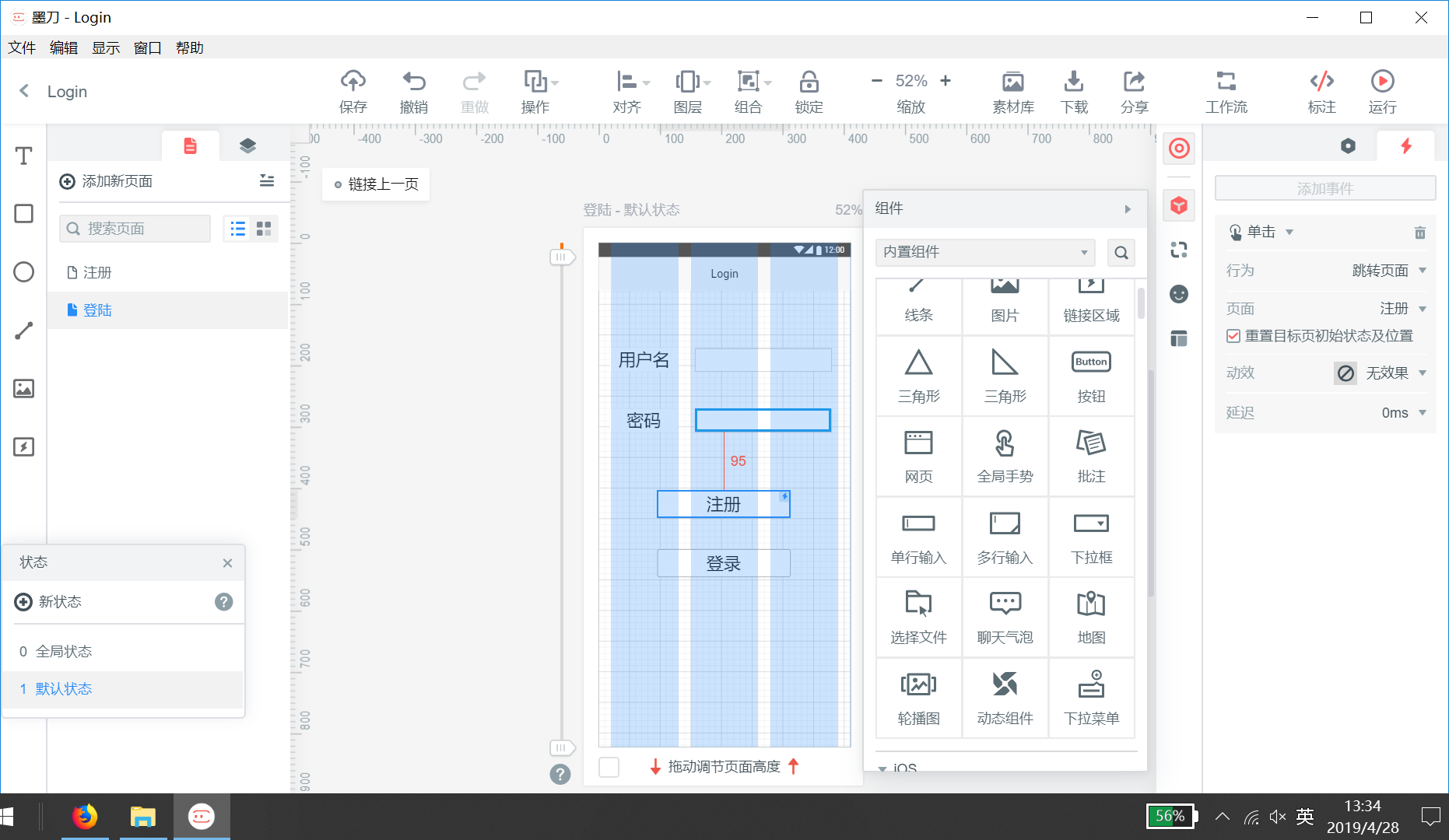
在上面提到的内置组件一栏中拖出单输入框、矩形框和按钮,并调正其位置、字体大小等位置,组成登录界面

界面都搭建好后,在最右边一栏选择链接事件,开始对界面添加链接事件
在注册界面中选中“注册”按钮,在最右边一栏点击添加事件,设置如下图,使得点击注册按钮后界面跳转到登陆界面

在登录界面中也选中“注册”按钮,在最右边一栏点击添加事件,设置如下图,使得点击注册按钮后界面跳转到注册界面

最后在页面管理一栏中通过拖拽改变页面顺序
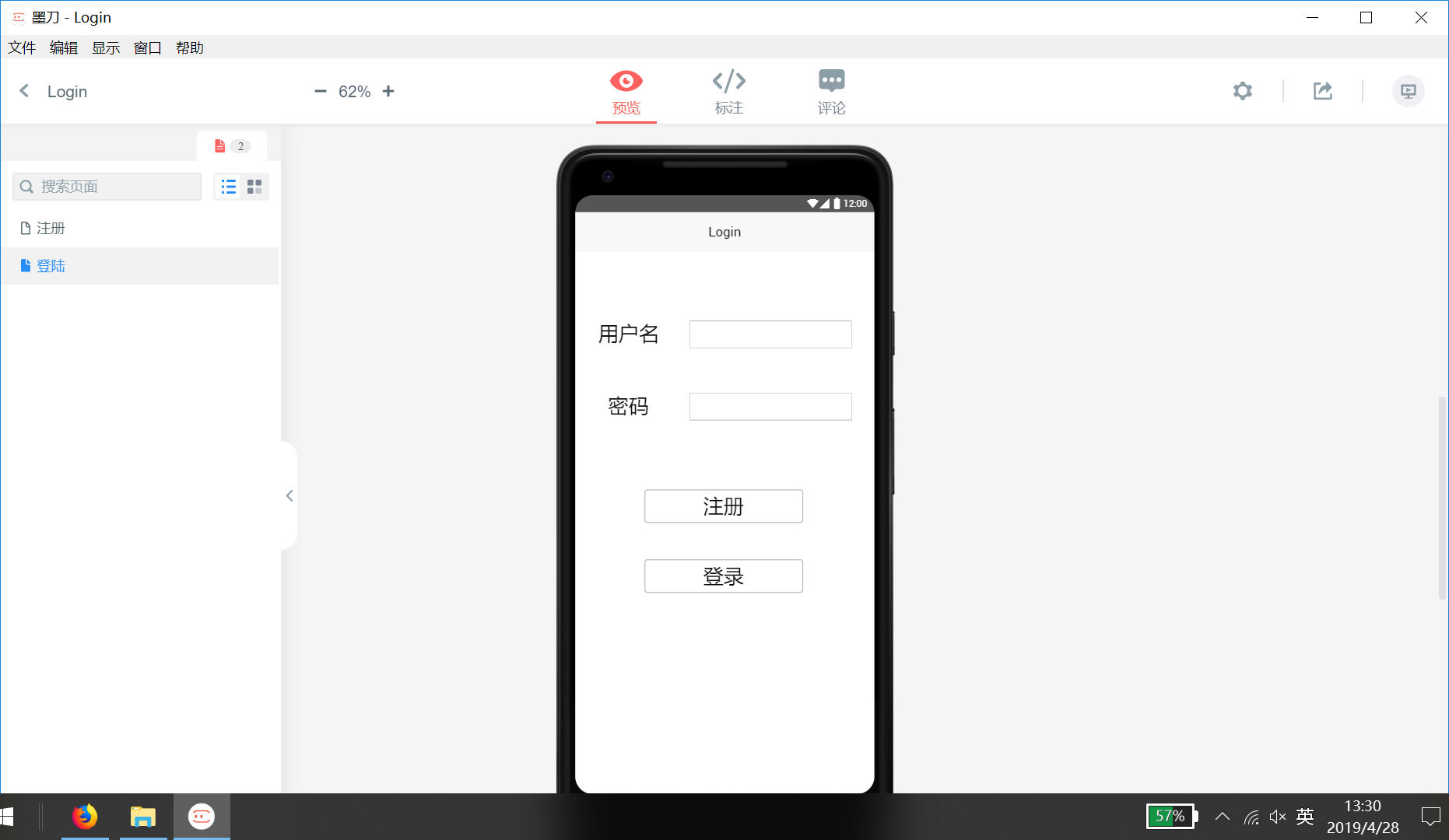
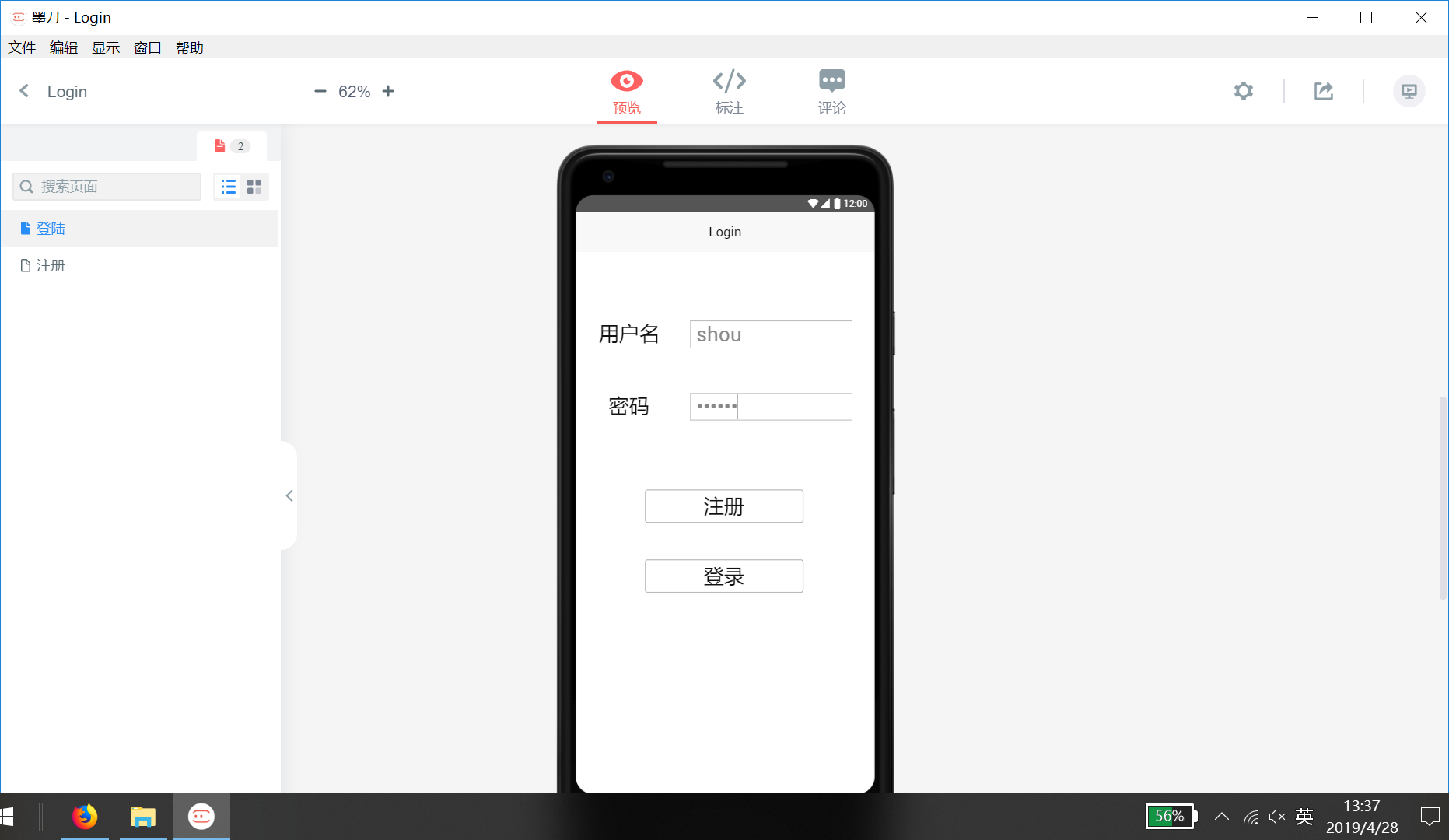
最后原型设计完成后预览:


这样利用墨刀原型工具就简单地完成了登录注册界面的原型设计
在这之前,我也使用过AXURE RP原型工具,我觉得比起AXURE RP原型工具墨刀原型工具更加智能化,具有更多完整的动态组件和已经做好的组件和模板,也可以针对不同的移动设备来进行设计,使用起来更加方便,且在预览时,比起AXURE RP原型工具在浏览器中进行预览,墨刀原型工具是在自带的手机界面上进行预览,更加接近真实。但是AXURE RP原型工具中有很多移动端原型工具用得到的图标,这个是墨刀原型工具所缺少的。